
古籏一浩のJavaScriptラボ
活躍の舞台をどんどん広げているJavaScript。本連載では、JavaScript関連書の執筆でおなじみの古籏一浩氏が、最新の活用Tipsから今後注目のAjax/JavaScriptライブラリーの解説まで、“楽しくできて役立つネタ”をお届けします。
2012年08月29日 11時00分更新
-
 第92回 2012年08月29日 11時00分
第92回 2012年08月29日 11時00分WebPro
enchant.jsで懐かしのインベーダーゲームを作ろう
なつかしのインベーダー風のゲームをJavaScriptライブラリー「enchant.js」で作るチュートリアル。ブロック崩しを応用すれば手軽に作れる。
-
 第91回 2012年07月26日 13時00分
第91回 2012年07月26日 13時00分WebPro
DeviceOrientation Eventでブロック崩し作ってみた
iOS 5.1で実装された「DeviceOrientation Event」とenchant.jsを使ってセンサーで操作するブロック崩しを作ってみた。
-
 第90回 2012年07月19日 11時40分
第90回 2012年07月19日 11時40分WebPro
enchant.jsとジャイロセンサーで作るスマホゲーム
iOS 5.1ではW3Cが標準化を進めている「DeviceOrientation Event」が実装されている。enchant.jsと組み合わせてゲームを作ろう。
-
 第89回 2012年06月20日 13時17分
第89回 2012年06月20日 13時17分WebPro
WebRTCでブラウザーが防犯カメラに!
JavaScriptでカメラやマイクなどからリアルタイムでデータを取り込めるWebRTCを使ってブラウザーで動く防犯カメラアプリを作ってみた。
-
 第88回 2012年05月28日 10時01分
第88回 2012年05月28日 10時01分WebPro
File system APIでブラウザーで動くファイラーを作る
Webブラウザー内に独自のファイルやディレクトリを保存できる「File system API」。ファイルの書き込み/読み込み方法を学んで簡易ファイラーを完成させよう。
-
 第87回 2012年04月17日 11時00分
第87回 2012年04月17日 11時00分WebPro
ブラウザーにファイルを残せるFile system APIの使い方
File system APIを使うと、ディレクトリを持ったファイルシステムにJavaScriptを使ってデータを保存できる。ファイルの作成・削除などの基本の使い方を紹介する。
-
 第86回 2012年04月04日 10時01分
第86回 2012年04月04日 10時01分WebPro
Android 4の新機能でカメラWebアプリ作ってみた
Android 4のブラウザーに追加されたMedia Capture APIを使えばカメラに簡単にアクセスできる。写真加工アプリを作ってみよう。
-
 第85回 2012年03月19日 11時00分
第85回 2012年03月19日 11時00分WebPro
Googleとの比較で学ぶYahoo!マップAPIの使い方
Yahoo! Open Local Platform(YOLP)のJavaScriptマップAPIの使い方をGoogle Maps APIと比較して解説。地図の移動やズームレベルの変更、多角形の描画方法を紹介する。
-
 第84回 2012年03月12日 13時16分
第84回 2012年03月12日 13時16分WebPro
Googleマップ有料化でYahoo! APIを使ってみた
Yahoo! JAPANが提供している地図サービス「Yahoo! Open Local Platform(YOLP)」の「JavaScriptマップAPI」をGoogle Maps APIと比較しながら解説する。
-
 第83回 2012年03月02日 14時57分
第83回 2012年03月02日 14時57分WebPro
Navigation Timing APIでサイトパフォーマンスを調査
Webサイトの使い勝手を左右するパフォーマンス。「Navigation Timing API」を使って表示速度を計測し、Google Visualization APIでグラフ化してみよう。
-
 第82回 2012年02月22日 11時00分
第82回 2012年02月22日 11時00分WebPro
iOS 5で使えるWeb Workersでカメラアプリ作ってみた
JavaScriptで並列処理ができる「Web Workers」。iOS 5のWeb Workersを使って、カメラで撮影した画像にエフェクト処理を加えるPhoneGapアプリを作ってみよう。
-
 第81回 2012年01月30日 13時00分
第81回 2012年01月30日 13時00分WebPro
iBooks AuthorでHTML5の電子書籍作ってみた
アップルが発表した電子書籍作成ツール「iBooks Author」。HTML5+JavaScriptを埋め込んでインタラクティブな電子書籍を作ってみよう。
-
 第80回 2012年01月20日 10時00分
第80回 2012年01月20日 10時00分WebPro
iOS 5の新機能で作る「パノラマビュー」アプリ
「iOS 5」の新機能を使って、コンパスの方角に合わせた写真を表示するパノラマビューを作ろう。PhoneGapとjQuery Mobileを利用してアプリ化にも挑戦する。
-
 第79回 2012年01月12日 11時02分
第79回 2012年01月12日 11時02分WebPro
CanvasとPhoneGapで作るiPhone用落書きアプリ
HTML5 Canvasで作ったお絵かきアプリを「PhoneGap」でiPhone用アプリに移植してみよう。Camera APIを使えば、カメラやカメラロールの画像も取り込める。
-
 第78回 2011年11月30日 14時27分
第78回 2011年11月30日 14時27分WebPro
PhoneGapでiPhoneのコンパスアプリを再現
HTMLやCSS、JavaScriptでスマートフォンアプリを開発できるフレームワーク「PhoneGap」で、コンパス機能と加速度センサーを使ったiPhoneアプリを作ってみよう。
-
 第77回 2011年11月21日 11時00分
第77回 2011年11月21日 11時00分WebPro
もうFlashは要らない!?スマホ用CSS3アニメを作ろう
Flashが使えないスマートフォンでも大丈夫。タイムラインでCSS3アニメが作れる「Sencha Animator」でスライドアニメーションを作ろう。
-
 第76回 2011年11月14日 11時00分
第76回 2011年11月14日 11時00分WebPro
iPhoneでも動くアニメが作れるSencha Animatorの使い方
HTML5/CSS3を使ったアニメーションを作成できるオーサリングツール「Sencha Animator」で、iPhone/Androidで再生できるテキストアニメを作ろう。
-
 第75回 2011年11月04日 14時00分
第75回 2011年11月04日 14時00分WebPro
CSS3でFlash並みアニメが作れるSencha Animator
CSS3アニメーションを手軽に作れるオーサリングツール「Sencha Animator」。Flashが使えないiPhone/iPad環境でも動くアニメーションの作り方を紹介する。
-
 第74回 2011年10月24日 11時00分
第74回 2011年10月24日 11時00分WebPro
Capture APIでiPhone用ビデオレコーダーを作ろう
Web技術でスマートフォンアプリを開発できるフレームワーク「PhoneGap」。Capture APIを使って、iPhoneでビデオを撮影・録画できるアプリを作ってみよう。
-
 第73回 2011年10月12日 11時00分
第73回 2011年10月12日 11時00分WebPro
JavaScriptで作れるiPhone用ボイスレコーダー
Webの技術でスマートフォンアプリを開発できるフレームワーク「PhoneGap」なら、スマホならではの機能を使ったアプリも作れる。ボイスレコーダーを作ってみよう。
-
 第72回 2011年10月03日 11時00分
第72回 2011年10月03日 11時00分WebPro
PhoneGapのMedia APIでバイブ付き音楽プレーヤー
HTMLやCSS、JavaScriptでスマートフォンアプリを開発できるフレームワーク「PhoneGap」。HTML5 AudioとMedia APIを使って音楽再生アプリを作ってみよう。
-
 第71回 2011年09月21日 11時00分
第71回 2011年09月21日 11時00分WebPro
iPhoneがPhoneGapで簡易電子書籍リーダーに
HTMLやCSS、JavaScriptでスマートフォンアプリを開発できるフレームワーク「PhoneGap」で、PDFを使った簡易電子書籍ビューアーアプリを作成する。
-
 第70回 2011年09月09日 11時00分
第70回 2011年09月09日 11時00分WebPro
PhoneGapでMapKitを使って地図アプリを開発
HTMLやCSS、JavaScriptでスマートフォンアプリを開発できるフレームワーク「PhoneGap」。今回はPhoneGapのMapKitプラグインとGoogleマップを使って地図アプリを作成する。
-
 第69回 2011年09月01日 13時00分
第69回 2011年09月01日 13時00分WebPro
HTML5+CSS3でiPhone用動画アプリを作ろう
「PhoneGap」を使ってiPhone用の動画アルバムアプリを作ってみよう。HTML5 VideoとCSS3アニメーションでちょっとした動きも演出する。
-
 第68回 2011年08月23日 10時01分
第68回 2011年08月23日 10時01分WebPro
iPhone/iPad両対応!PhoneGapで作るアルバムアプリ
HTML/CSS+JavaScriptでスマートフォンアプリを開発できるフレームワーク「PhoneGap」を使って、iPadにも対応したフォトアルバムアプリを開発する。
-
 第67回 2011年08月11日 12時00分
第67回 2011年08月11日 12時00分WebPro
フォトアルバムアプリで学ぶPhoneGapの使い方
HTML/CSS+JavaScriptでスマートフォンアプリを開発できるフレームワーク「PhoneGap」を使って、iPhone/iPad用のフォトアルバムアプリを作ってみよう。
-
 第66回 2011年08月03日 11時00分
第66回 2011年08月03日 11時00分WebPro
PhoneGapでiPhoneのカメラアプリを作ろう
HTML/CSS+JavaScriptでスマートフォンアプリを開発できるフレームワーク「PhoneGap」を使って、iPhone用のカメラアプリを作ってみよう。
-
 第65回 2011年07月25日 14時20分
第65回 2011年07月25日 14時20分WebPro
HTML5でiPhoneアプリ開発!PhoneGap入門
Web技術でスマートフォンアプリを開発できるモバイルフレームワークが注目されている。今回から「PhoneGap」を使ったiPhone/iPad向けアプリの開発方法を解説する。
-
 第64回 2011年07月11日 13時00分
第64回 2011年07月11日 13時00分WebPro
Canvasで作ったWebアプリをiPhoneアプリに変換
HTML/CSS+JavaScriptでiPhone/iPadアプリを開発できるNimbleKit。HTML5 Canvasを使ったWebアプリケーションをNimbleKitでiPhoneアプリに変換してみよう。
-
 第63回 2011年06月30日 11時00分
第63回 2011年06月30日 11時00分WebPro
NimbleKitでiPhone用動画アプリを自作しよう
HTML/CSS+JavaScriptでiPhone/iPadアプリを開発できるNimbleKit。今回はNimbleKitの「NKVideoPlayer」クラスと「jQTouch」を組み合わせて動画再生アプリを作ってみよう。
-
 第62回 2011年06月23日 11時00分
第62回 2011年06月23日 11時00分WebPro
NimbleKitで自分だけのiPodアプリを作ろう
HTML/CSS+JavaScriptでiPhone/iPadアプリを開発できるNimbleKit。NimbleKitの「NKAudioPlayer」クラスを使って、iPodのようなオーディオ再生アプリを作ってみよう。
-
 第61回 2011年06月16日 11時00分
第61回 2011年06月16日 11時00分WebPro
JavaScriptでiPhone/iPad用フォトアルバムを作ろう
HTML/CSS+JavaScriptでiPhone/iPadアプリを開発できるNimbleKit。今回は、NimbleKitの「NKImageView」を使って簡単なフォトアルバムを作成しよう。
-
 第60回 2011年06月09日 16時59分
第60回 2011年06月09日 16時59分WebPro
MapKit×JavaScriptでiPhone用GPSアプリ
HTML/CSS+JavaScriptでiPhone/iPadアプリを開発できるNimbleKit。GPSから位置情報を取得し、現在地を表示する地図アプリを作ってみよう。
-
 第59回 2011年06月03日 11時16分
第59回 2011年06月03日 11時16分WebPro
MapKitなら4行で作れるiPhone用地図アプリ
HTML/CSS+JavaScriptでiPhone/iPadアプリを開発できるNimbleKitで地図アプリを作ってみよう。iOSの「MapKit」を使えばわずか数行で作れる。
-
 第58回 2011年05月26日 13時25分
第58回 2011年05月26日 13時25分WebPro
NimbleKitをインストールしてJSでiPhoneアプリ開発
NimbleKitを使えば、HTML/CSS+JavaScriptでiPhone/iPadアプリを開発できる。NimbleKitのインストールと簡単なサンプルの動作方法を解説する。
-
 第57回 2011年05月19日 11時00分
第57回 2011年05月19日 11時00分WebPro
JavaScriptでiPhoneアプリ開発!NimbleKit入門
スマートフォンアプリをWebの技術で作りたい――。そんな願いをかなえるフレームワーク「NimbleKit」の使い方を解説。初回は開発環境の構築方法を詳しく説明する。
-
 第56回 2011年04月13日 11時00分
第56回 2011年04月13日 11時00分WebPro
HTML5版Dashboardウィジェットを作ってみた
Mac OS XのDashboardは、レンダリングエンジンにWebKitを利用しているので、HTML5の新機能が利用できる。HTML5 VideoでDashboardウィジェットを作ろう。
-
 第55回 2011年04月04日 13時00分
第55回 2011年04月04日 13時00分WebPro
jQueryでDashboardウィジェットを作ろう
jQueryを使って、Mac OS XのDashboardウィジェットを作ろう。写真のスライドショーを表示するウィジェットと簡易的なRSSリーダーの作り方を解説する。
-
 第54回 2011年03月29日 11時00分
第54回 2011年03月29日 11時00分WebPro
HTMLとJavaScriptで作れた!Mac用ミニアプリ
HTML/CSS/JavaScriptで作れるMac OS Xのデスクトップウィジェット(Dashboardウィジェット)。今回はオリジナルの「メモウィジェット」を作ってみよう。
-
 第53回 2011年03月22日 10時00分
第53回 2011年03月22日 10時00分WebPro
Mac用ウィジェットをHTML/CSSで自作
HTML/CSS/JavaScriptでMac OS X用のデスクトップウィジェット(Dashboardウィジェット)を作ろう。簡単な文字表示ウィジェットを作成する。
-
 第52回 2011年03月08日 13時00分
第52回 2011年03月08日 13時00分WebPro
Web技術で作るDashboardウィジェット開発入門
Mac OS XのDashboardウィジェットはHTML+CSS+JavaScriptで作れる。Web開発の技術を使ってウィジェットを作ってみよう。初回はDashcodeの使い方を紹介する。
-
 第51回 2011年03月02日 13時00分
第51回 2011年03月02日 13時00分WebPro
iOS 4.2×localStorageで作るGPSレコーダー
HTML5のlocalStorage (ローカルストレージ)を使ってiOS 4.2のSafariで動くGPSレコーダーを作ろう。サーバー不要でデータを記録できる。
-
 第50回 2011年02月21日 13時00分
第50回 2011年02月21日 13時00分WebPro
HTML5 SVGで作るシューティングゲーム
HTML5で手軽に扱えるようになったSVG(Scalable Vector Graphics)とJavaScriptを使って簡単なシューティングゲームを作ってみよう。
-
 第49回 2011年02月10日 13時00分
第49回 2011年02月10日 13時00分WebPro
HTML5のInline SVGをJavaScriptで操作
HTML5で手軽に扱えるようになったSVG(Scalable Vector Graphics)データをJavaScriptで操作してみよう。変形処理や属性の変更方法を解説する。
-
 第48回 2011年02月03日 13時00分
第48回 2011年02月03日 13時00分WebPro
HTML5で注目!インラインSVGの使い方
HTML5ではInline SVG(インラインSVG)がサポートされ、HTML内にSVGを直接記述できる。インラインSVGの使い方とJavaScriptによる制御方法を解説する。
-
 第47回 2010年12月01日 10時00分
第47回 2010年12月01日 10時00分WebPro
iOS 4.2の新機能で作るHTML5+JSアプリ
iPhone/iPad用OSの新バージョン「iOS 4.2.1」ではブラウザーにも新機能が追加されている。センサー関連機能を使ったJavaScriptのプログラムを書いてみよう。
-
 第46回 2010年11月15日 10時00分
第46回 2010年11月15日 10時00分WebPro
JavaScriptでEPUBビューアーを自作してみた
EPUB形式はXHTML+CSSがベースになっているので、誰でも自由にビューアーを作成できる。Webブラウザー上でEPUBデータを表示するビューアーアプリを作ってみよう。
-
 第45回 2010年11月02日 10時00分
第45回 2010年11月02日 10時00分WebPro
Audio Data APIでブラウザーをシーケンサーに!
Firefox 4に搭載されたAudio Data APIを使うとブラウザー上で音を自在に生成できる。MML形式のデータを演奏するプログラムを作ってみよう。
-
 第44回 2010年10月26日 10時00分
第44回 2010年10月26日 10時00分WebPro
Firefoxでソフトシンセも作れるAudio Data APIの使い方
Firefox 4に搭載されたAudio Data APIを使うとオーディオファイルにアクセスしたり、JavaScriptで自在に音を生成したりできる。簡単なサンプルで使い方を学ぼう。
-
 第43回 2010年10月19日 11時00分
第43回 2010年10月19日 11時00分WebPro
Web WorkersでPhotoshop風ヒストグラムを作ろう
JavaScriptで並列処理を実現する「Web Workers」を使って画像を解析するプログラムを作ってみよう。RGBの輝度をPhotoshopふうのヒストグラムで表示する。
-
 第42回 2010年10月13日 11時00分
第42回 2010年10月13日 11時00分WebPro
JavaScriptで並列処理ができる「Web Workers」
W3Cで標準化が進められている「Web Workers」を使うと、JavaScriptで並列処理ができる。簡単なサンプルを作りながら基本的な使い方を説明する。
-
 第41回 2010年10月05日 10時00分
第41回 2010年10月05日 10時00分WebPro
File APIでブラウザーからローカルファイルを操作
W3Cが標準化を進めるFile APIを使うとローカルファイルのデータをJavaScriptで取得できる。バイナリダンプを表示するプログラムを作ろう。
-
 第40回 2010年09月28日 10時00分
第40回 2010年09月28日 10時00分WebPro
サーバー不要で保存できる「Web Storage」の使い方
W3Cで標準化が進められているDOM API「Web Storage」を使うとローカルディスクにデータを保存できる。簡単なサンプルで使い方を学ぼう。
-
 第39回 2010年09月24日 11時00分
第39回 2010年09月24日 11時00分WebPro
InDesign+JavaScriptで電子書籍制作を自動化
InDesignはJavaScriptを使ってさまざまな処理を自動化できる。話題の電子書籍をInDesign+JavaScriptで作ってみよう。
-
 第38回 2010年07月06日 11時00分
第38回 2010年07月06日 11時00分WebPro
HTML5 VideoでiPadがデジタルサイネージに!
iPadとVGAアダプターを組み合わせてデジタルサイネージを実現。HTML5 Videoなら専用アプリがなくても手軽にサイネージを作成できる。
-
 第37回 2010年06月28日 11時00分
第37回 2010年06月28日 11時00分WebPro
iPad対応!HTML5 Audioで作るブラウザーピアノ
HTML5 AudioとJavaScriptを使ってWebブラウザー上で動くピアノアプリを作ってみよう。iPadやiPhoneのSafariからでも利用できる。
-
 第36回 2010年06月23日 10時00分
第36回 2010年06月23日 10時00分WebPro
JSONで管理するHTML5音楽プレイヤーを作ってみた
HTML5 Audioを使ってJSON形式のプレイリストを再生する音楽プレイヤーを作成する。Canvasで簡単なビジュアルエフェクトも表示してみよう。
-
 第35回 2010年06月03日 10時00分
第35回 2010年06月03日 10時00分WebPro
HTML5 Audioで作るiTunes風音楽プレイヤー
HTML5 Audioならブラウザーだけで音声ファイルを再生できる。選択した音楽を再生するサウンドプレイヤーを作ってみよう。
-
 第34回 2010年05月19日 11時00分
第34回 2010年05月19日 11時00分WebPro
HTML5 videoでニコニコ動画風プレーヤーを作ろう
HTML5 VideoとJavaScriptを使って、ニコニコ動画風のテロップ付きビデオプレーヤーを作ろう。ブラウザー上で入力した文字を動画に流せる。
-
 第33回 2010年05月12日 11時00分
第33回 2010年05月12日 11時00分WebPro
HTML5+JavaScriptでビデオエフェクターに挑戦!
HTML5 VideoとCanvasを組み合わせてビデオエフェクターを作ろう。ブラウザーだけでエフェクトを加えながら動画を再生できる。
-
 第32回 2010年04月26日 11時00分
第32回 2010年04月26日 11時00分WebPro
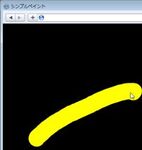
HTML5とjQueryでブラウザーがペイントツールに!
HTML5 CanvasとjQueryを使って、Webブラウザーだけで動くシンプルなペイントツールを作ってみよう。IE9対応のTipsも紹介する。
-
 第31回 2010年04月15日 11時00分
第31回 2010年04月15日 11時00分WebPro
HTML5のCanvasで作る、Flash不要のお絵かきツール
HTML5 Canvasはすでに多くのブラウザーで利用できる。Canvasを使ってブラウザー上で動くお絵かきツール「シンプルペイント」を作ってみよう。
-
 第30回 2010年04月05日 13時00分
第30回 2010年04月05日 13時00分WebPro
HTML5 videoとjQuery UIでパノラマ動画プレーヤー
HTML5のvideo要素とJavaScriptを使って動画を再生してみよう。動画の巻き戻し/早送り、パノラマ動画の視点をスライダー操作で切り替えるTipsも紹介。
-
 第29回 2010年03月24日 11時00分
第29回 2010年03月24日 11時00分WebPro
HTML5 videoで作る“動くストリートビュー”
HTML5で追加されるvideo要素を使うと、プラグイン不要で動画を再生できる。JavaScriptで動画をコントロールするプレイヤーを作ってみよう。
-
 第28回 2010年03月12日 11時00分
第28回 2010年03月12日 11時00分WebPro
加速度センサーで操縦する地図サイトを作ろう
Firefox 3.6に搭載された「加速度センサーAPI」とGoogleマップを使って、傾きで操作できる地図を作ろう。HTML5のGeo Location APIも組み合わせてみる。
-
 第27回 2010年03月05日 14時00分
第27回 2010年03月05日 14時00分WebPro
BridgeのGUIをJavaScriptで操ろう!
Adobe BridgeのJavaScript入門も今回がラスト。JavaScriptで作った画像フィルターにオリジナルのGUIを追加してみよう。
-
 第26回 2010年02月22日 11時00分
第26回 2010年02月22日 11時00分WebPro
Photoshopを超えた!?BridgeとJSで作る画像フィルター
Adobe Bridgeのちょとマニアックな使い方講座。JavaScriptを使って、Photoshopも顔負けの画像フィルターを作ってみよう。
-
 第25回 2010年02月12日 11時00分
第25回 2010年02月12日 11時00分WebPro
画像の自動アップロードもJavaScriptにお任せ!
Adobe BridgeのJavaScriptを使うと、画像ファイルをサーバーにFTPでアップロードできる。Web画像の処理を自動化できる便利なテクニックを紹介しよう。
-
 第24回 2010年02月03日 11時00分
第24回 2010年02月03日 11時00分WebPro
JavaScriptでRSSからPhotoshop画像を生成!
「Adobe Bridge」とJavaScriptを使った自動処理の入門記事。PhotoshopとBridge Talkを使って、RSSから画像を生成してみよう。
-
 第23回 2010年01月25日 16時55分
第23回 2010年01月25日 16時55分WebPro
Adobe BridgeのJavaScriptでXMLを操作しよう
「Adobe Bridge」による自動処理の入門記事。今回はJavaScriptを使ってXMLデータを操作する方法を解説する。
-
 第22回 2009年12月07日 13時00分
第22回 2009年12月07日 13時00分WebPro
JSでWeb制作を自動化するAdobe Bridge活用入門
「Adobe Bridge」の隠れた魅力は強力なJavaScript。BridgeとJavaScriptの組み合わせでWeb制作の画像処理を自動化しよう。
-
 第21回 2009年11月25日 13時01分
第21回 2009年11月25日 13時01分WebPro
飛び出すカルーセルをUIZE Frameworkで作る(後編)
UIZE JavaScript Frameworkを使って、Amazonでおなじみの「カルーセルパネル」を作成。さらに画像クリックで飛び出すUIに。
-
 第20回 2009年11月25日 13時00分
第20回 2009年11月25日 13時00分WebPro
飛び出すカルーセルをUIZE Frameworkで作る(前編)
UIZE JavaScript Frameworkを使って、Amazonでおなじみの「カルーセルパネル」を作成。さらに画像クリックで飛び出すUIに。
-
 第19回 2009年11月13日 14時00分
第19回 2009年11月13日 14時00分WebPro
JS超えた!? UIZE Frameworkの特殊効果を見せます!
豊富なエフェクト機能を持つUIZE JavaScript Frameworkを使って、リッチなスライドショー(イメージギャラリー)を作ってみよう。
-
 第18回 2009年11月02日 11時00分
第18回 2009年11月02日 11時00分WebPro
JSで超ド派手なアニメが作れる「UIZE Framework」入門
JavaScriptとは思えないほどの派手な動きを付けられるフレームワーク「UIZE JavaScript Framework」の使い方を紹介する。
-
 第17回 2009年10月27日 15時52分
第17回 2009年10月27日 15時52分WebPro
Yahoo! UI Library 3版スライドショーの作り方
ヤフーのAjaxライブラリー「Yahoo! UI Library version 3(YUI 3)」入門の仕上げに、スライドショー(フォトギャラリー)を作ってみよう。
-
 第16回 2009年10月20日 11時00分
第16回 2009年10月20日 11時00分WebPro
Yahoo! UI Library 3で驚きのアニメーションを作成
ヤフーのAjaxライブラリー「Yahoo! UI Library version 3(YUI 3)」の入門記事。今回は、アニメーション機能を使って動きのあるページを作ってみよう。
-
 第15回 2009年10月15日 12時46分
第15回 2009年10月15日 12時46分WebPro
どこよりも早い「Yahoo! UI Library 3」(YUI 3)入門
米ヤフー製のAjaxライブラリー「Yahoo! UI Library(YUI)」の最新版「YUI 3」がリリースされた。初めてYUIを使う人のための入門チュートリアルをお届けする。
-
 第14回 2009年10月07日 10時00分
第14回 2009年10月07日 10時00分WebPro
HTML5のcanvasで作る画像フィルター
Firefox、Opera、Safari/Google Chrome-―主要ブラウザーに実装されているHTML5のcanvasで画像フィルターを作ってみよう。
-
 第13回 2009年09月29日 15時01分
第13回 2009年09月29日 15時01分WebPro
Quartz Composer×JavaScriptでRSSリーダーを作ろう
Mac OS Xの「Quartz Composer」入門記事。今回はJavaScriptを組み合わせて、時間経過で自動更新するRSSリーダーを作ってみよう。
-
 第12回 2009年09月24日 10時00分
第12回 2009年09月24日 10時00分WebPro
JavaScriptで始めるQuartz Composer入門
Mac OS Xに付属する「Quartz Composer」上でJavaScriptのプログラムを書いてみよう。チュートリアルで基本を解説する。
-
 第11回 2009年09月14日 08時00分
第11回 2009年09月14日 08時00分WebPro
Snow Leopard対応!初めてのQuartz Composer入門
Snow Leopardに付属している「Quartz Composer」はJavaScriptに対応している。Quartz ComposerとJavaScriptでRSSリーダーを作ってみよう。
-
 第10回 2009年09月07日 23時38分
第10回 2009年09月07日 23時38分WebPro
iPhoneのJavaScriptアプリをAndroidに3行で移植
グーグル携帯ことAndroid(アンドロイド)でもJavaScriptを使ってGPSとローカルストレージを扱える。iPhone向けWebアプリを移植してみよう。
-
 第9回 2009年08月31日 15時00分
第9回 2009年08月31日 15時00分WebPro
Illustrator×JavaScriptで百ます計算を自動生成
JavaScriptを使ってIllustrator(イラストレーター)を制御する方法の後編。「百ます計算」を完成させる。
-
 第8回 2009年08月25日 12時55分
第8回 2009年08月25日 12時55分WebPro
IllustratorもJavaScriptで自由自在に!
Illustrator(イラストレーター)はJavaScriptに対応している。JavaScriptを使えば面倒な表組みも自動化できる。
-
 第7回 2009年08月20日 14時00分
第7回 2009年08月20日 14時00分WebPro
入門Ext JS:グリッドパネルの使い方をマスター
JavaScript/Ajaxフレームワーク「Ext JS」入門の最終回は、XMLデータの処理とグリッドパネル(Grid)の実装方法を紹介する。
-
 第6回 2009年08月11日 15時48分
第6回 2009年08月11日 15時48分WebPro
入門Ext JS:デスクトップ風メニューバーを表示しよう
JavaScript/Ajaxフレームワーク「Ext JS」を使えば、デスクトップアプリのようなUIも手軽に実装できる。今回はメニューバーを表示してみよう。
-
 第5回 2009年08月03日 10時21分
第5回 2009年08月03日 10時21分WebPro
Ext JSでGoogleマップを表示するチュートリアル
「デスクトップアプリ並みの美しいUIが作れる」と評判のJavaScript/Ajaxフレームワーク「Ext JS」の使い方をチュートリアルで解説する。
-
 第4回 2009年07月27日 08時00分
第4回 2009年07月27日 08時00分WebPro
jQueryとも共存できる「Ext JS 3.0」入門
「デスクトップアプリ並みの美しいUIが作れる」と評判のJavaScript/Ajaxフレームワーク「Ext JS」の使い方をチュートリアルで解説する。
-
 第3回 2009年07月20日 12時36分
第3回 2009年07月20日 12時36分WebPro
PhotoshopのフィルターをJavaScriptで作る!
JavaScriptの活躍の舞台はデスクトップアプリケーションにも広がっている。PhotohopのフィルターをJavaScriptで自作してみよう。
-
 第2回 2009年07月13日 16時09分
第2回 2009年07月13日 16時09分WebPro
iPhoneがJavaScript+SQLiteでGPSレコーダーに!
JavaScriptでGPSデータを取得できるようになったiPhone OS 3.0。取得した位置情報をSQLiteに記録し、Googleマップに表示してみよう。
-
 第1回 2009年07月06日 18時24分
第1回 2009年07月06日 18時24分WebPro
iPhoneのGPSをJavaScriptで操ろう
JavaScriptの最新ライブラリ&Tipsを紹介する新連載。iPhoneのGPSデータを取得し、Googleマップに表示する方法を紹介する。











