|
|---|
NimbleKitを使えば、HTML/CSS+JavaScriptでiPhone/iPadアプリを開発できます。今回から数回にわたって、NimbleKitでiPhone/iPadアプリを作成します。
NimbleKitはiOSの機能をJavaScriptから呼び出して利用できるフレームワークですが、HTML/CSS+JavaScriptで作成した既存のWebアプリにiOSの機能を組み込んで使いたい、といった場合にはあまり向いていません。NimbleKitで配置したiOSのUIパーツと、HTML/CSSで作成した独自のUIパーツとは連携ができないので、NimbleKitを使う場合は1から開発するほうがよいでしょう。
また、カメラ機能を利用するためのAPIもありません。NimbleKitで何ができるのかあらかじめドキュメントで確認し、自分が作りたいアプリに必要な機能が用意されているか把握しておきましょう。
NimbleKitのインストール
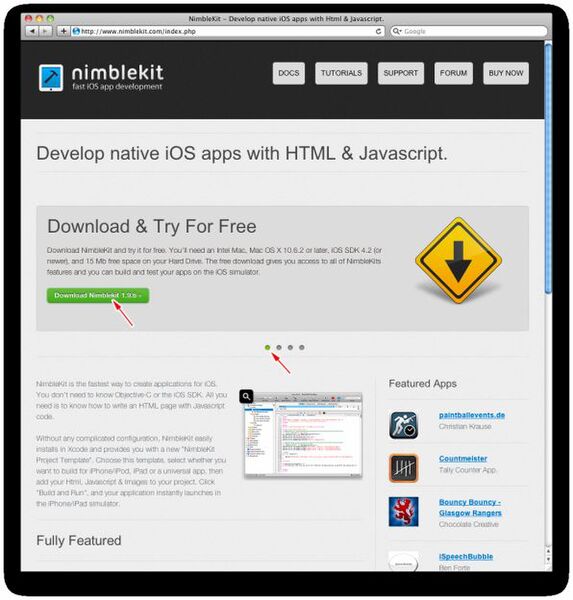
NimbleKitは、公式サイトのトップページにある「Download NimbleKit 1.9.6」のボタンからダウンロードできます。ダウンロードボタンや表示されていない場合は、下図に示す●のボタンをクリックしてください。
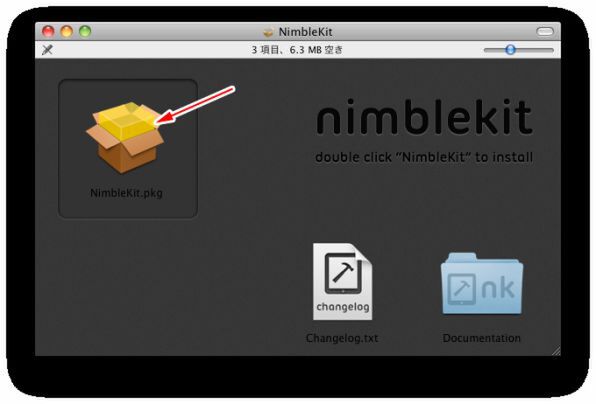
ダウンロードが終了すると自動的にマウントされ、ウィンドウが表示されます。ウィンドウ内にあるNimbleKit.pkgアイコンをダブルクリックして起動します。
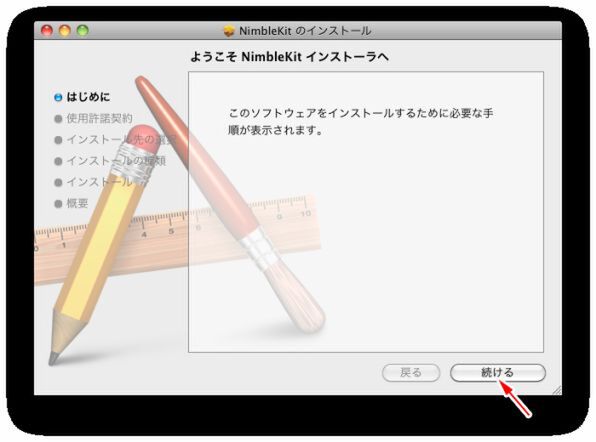
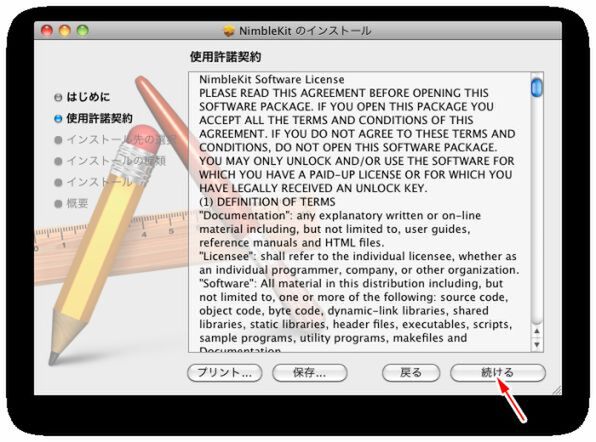
インストーラーが起動します。「続ける」ボタンをクリックします。
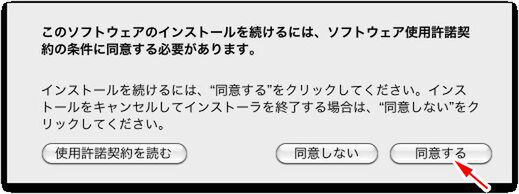
使用許諾を確認して「続ける」ボタンを選択し、ダイアログの「同意する」ボタンをクリックします。
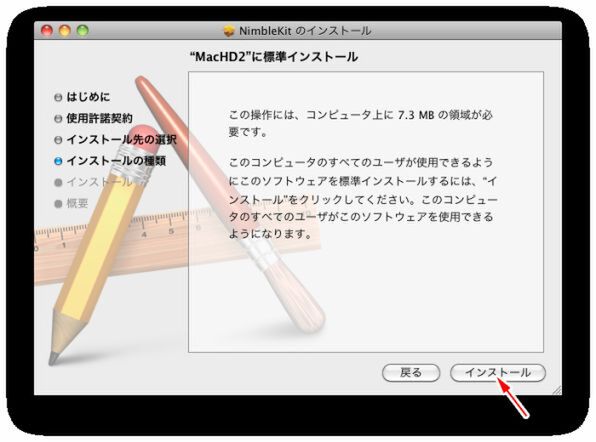
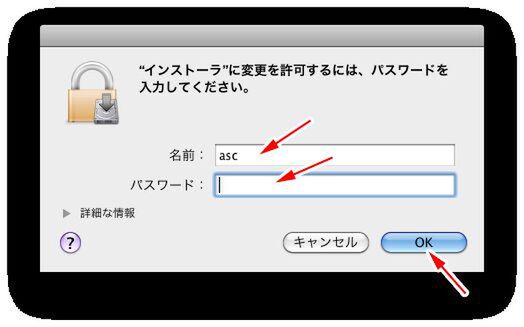
「インストール」ボタンをクリックします。管理者権限を持つユーザーの名前とパスワードを入力して「OK」ボタンをクリックします。
インストールが開始されます。インストールにはそれほど時間はかからないので、少しだけ待ちましょう。
無事にインストールが終わると以下のような画面になります。「閉じる」ボタンをクリックすればNimbleKitを使う準備は完了です。