|
|---|
HTML5/CSS3を使ったアニメーションを作成できるオーサリングツール「Sencha Animator」。前回はSencha Animatorの基本的な流れについて説明しました。今回はSencha Animatorを使ってテキストアニメーションを作成します。
タイトルアニメーションの作成
サンプルとして、「Sencha Animator」のタイトル文字と、説明文を流すテキストアニメーションを作成します。まずは「Sencha Animator」という文字からアニメーションさせてみましょう。タイトル文字ですので、なるべく目立つように派手に動かしたいところです。
Sencha AnimatorはCSS3をベースにしたアニメーション作成ソフトですので、CSS3でできる範囲でアニメーションを考える必要があります。CSS3であれば文字を拡大縮小したり回転したり、不透明度を操作したりできます。一方で、粒子が集まってきて文字になるようなパーティクルアニメーションは作成できません(不可能ではありませんが低速すぎてアニメーションにならないでしょう。このようなアニメーションはJavaScriptを使います)。
今回は「Sencha」の文字を左から右へ、「Animator」の文字を右から左に高速で移動させた後、「Sencha Animator」の文字が800%サイズから100%サイズに縮小するアニメーションにします。文字が小さくなるときには不透明度も変化させ、タイトルとテロップにはグラデーションの背景を設定します。
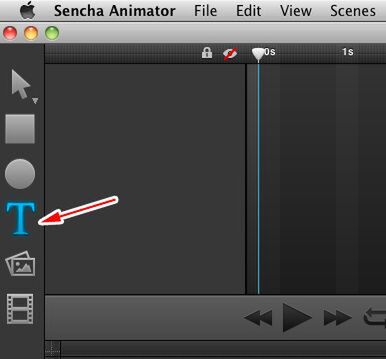
タイトル文字が左右に移動する部分から作成します。文字を入力したいときは、ツールからテキストツールをクリックします。
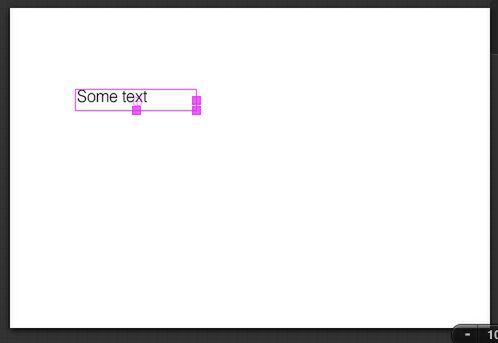
ステージ上をクリック(またはドラッグ)すると、「Some text」という文字が紫の四角い枠の中に表示されます。
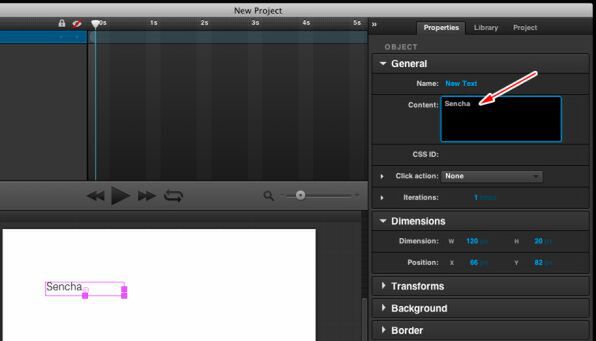
画面右側にあるプロパティパネルのGeneralカテゴリ→「Content:」に、表示したい文字を入力します。
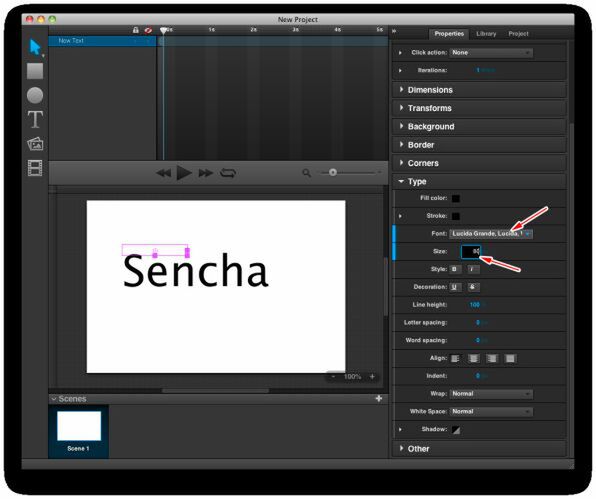
入力した文字はタイトル文字としてはあまりに小さすぎますので、サイズを変更します。文字サイズは画面右側のプロパティパネルのTypeカテゴリ内→「Size:」の値で変更します。フォントも変更したい場合は、「Font:」からポップアップメニューでフォントを選択します。書体は4種類しか選べないので、好みのフォント(WebFonts含む)にしたい場合はソースコード(HTMLファイル)を修正する必要があります。
文字が大きくなっても紫の枠(テキストボックス)は以前のサイズのままですので、テキストボックスの右下のハンドル(■)をドラッグして文字が完全に入るようにします。単語の場合は枠の調整をしても表示に変化はありませんが、文字が多い場合はテキストボックスに表示される文字数が変化します。
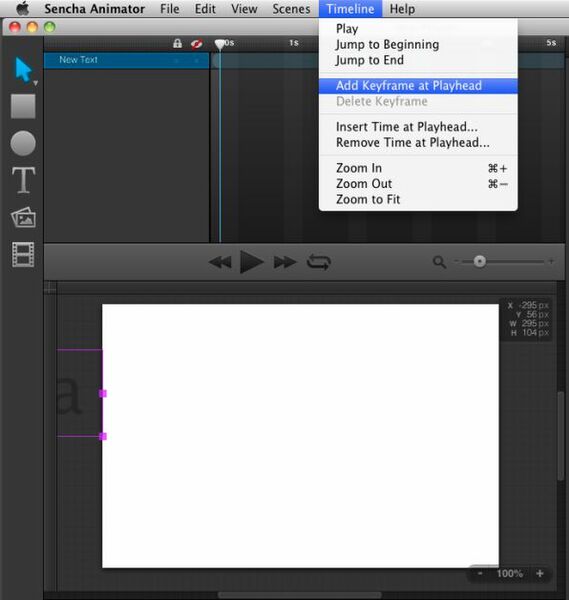
前回と同じようにしてアニメーションを設定します。文字を左側に移動させた後、Timelineメニューから「Add Keyframe at Playhead」を選択します。
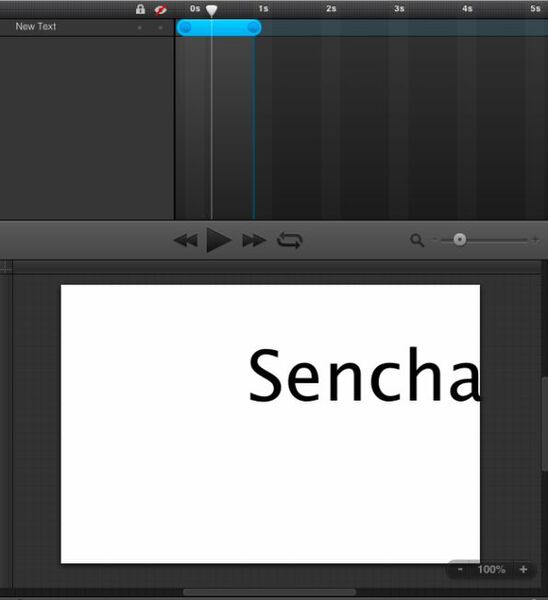
キーを設定したら右側のキーを選択した後でテキストを右側に移動させます。これで最初のタイトル文字の動きができました。
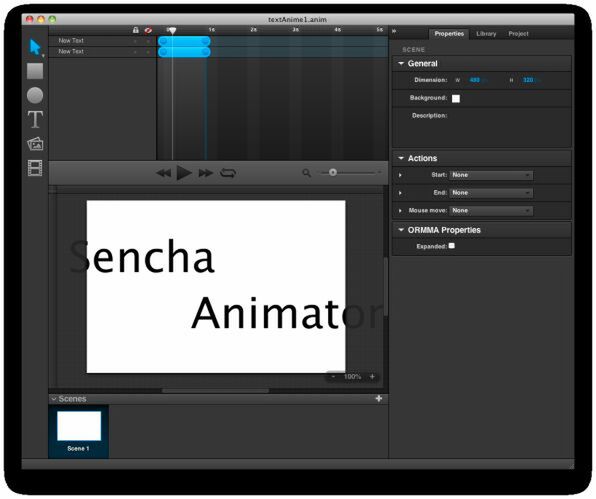
同様に、Animatorの文字を入力して右から左へアニメーションするように設定します。