|
|---|
Yahoo! JAPANが提供している地図サービス「Yahoo! Open Local Platform(YOLP)」の「JavaScriptマップAPI」(以降は「Yahoo!マップ」と表記します)について、前回に続きGoogle Maps APIと比較しながら解説します。基本的な地図の表示、マーカーやクリックイベントの設定方法は前回紹介しましたので、今回は、地図の移動やズームレベルの変更方法、地図上への多角形の描画方法を解説します。
地図を移動させる
最初に、指定した緯度・経度の場所に地図を移動させてみましょう。地図の移動は、GoogleマップもYahoo!マップもマップオブジェクトのpanTo()メソッドを使い、移動先の緯度・経度を示すオブジェクトを引数に指定します。
Yahoo!マップの場合は、panTo()メソッドの第2引数にアニメーションフラグを指定できます。trueならアニメーションしながら地図がスクロールし、falseならすぐに表示が切り替わります。
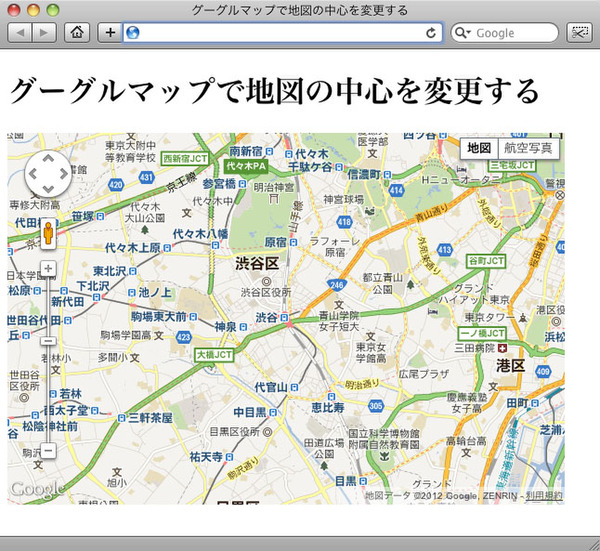
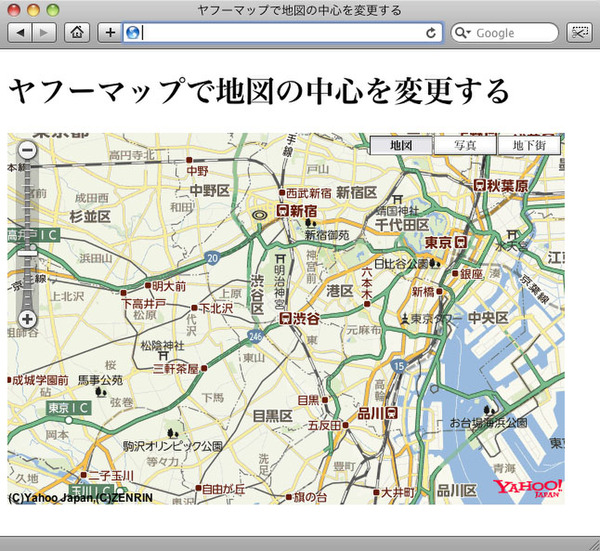
サンプル10がGoogleマップ、サンプル11がYahoo!マップです。
■サンプル10[HTML]
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>グーグルマップで地図の中心を変更する</title>
<script src="http://maps.googleapis.com/maps/api/js?sensor=false"></script>
<script type="text/javascript" src="js/sample.js"></script>
</head>
<body>
<h1>グーグルマップで地図の中心を変更する</h1>
<div id="myMap" style="width:600px;height:400px;"></div>
</body>
</html>
■サンプル10[sample.js]
window.onload = function(){
var lat = 35.692507; // 新宿駅の緯度
var lng = 139.700346; // 新宿駅の経度
map = new google.maps.Map(
document.getElementById("myMap"),{
zoom : 13, // ズームレベルは13
center : new google.maps.LatLng(lat, lng),
mapTypeId : google.maps.MapTypeId.ROADMAP // 通常の地図を表示
}
);
// 5秒後に渋谷駅に移動
setTimeout(function(){
map.panTo(new google.maps.LatLng(35.658412, 139.701633));
}, 5*1000);
}
■サンプル11[HTML]
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>ヤフーマップで地図の中心を変更する</title>
<script type="text/javascript" src="http://js.api.olp.yahooapis.jp/OpenLocalPlatform/V1/jsapi?appid=●●●"></script>
<script type="text/javascript" src="js/sample.js"></script>
</head>
<body>
<h1>ヤフーマップで地図の中心を変更する</h1>
<div id="myMap" style="width:600px;height:400px;"></div>
<div id="mapPos"></div>
</body>
</html>
■サンプル11[sample.js]
window.onload = function(){
var lat = 35.692507; // 新宿駅の緯度
var lng = 139.700346; // 新宿駅の経度
map = new Y.Map("myMap");
map.drawMap(
new Y.LatLng(lat, lng),
13, // ズームレベルは13
Y.LayerSetId.NORMAL // 通常の地図を表示
);
// 地図の種類を切り換えるコントローラーを表示
map.addControl(new Y.LayerSetControl());
// ズームコントローラーを表示
map.addControl(new Y.SliderZoomControlVertical());
// ドラッグしたら地図の中心の緯度経度を表示
setTimeout(function(){
map.panTo(new Y.LatLng(35.658412, 139.701633), true);
}, 5*1000);
}