|
|---|
HTMLやCSS、JavaScriptでスマートフォンアプリを開発できるフレームワーク「PhoneGap」。今回はPhoneGapを使って地図アプリを作ります。
PhoneGapで地図を扱う方法は2つあります。1つは、Googleマップを利用する方法です。PhoneGapはWebKitを呼び出しているだけですので、Googleマップがそのまま利用できます。Googleマップを利用したWebサービスをほぼそのままアプリ化できるのがメリットです(アプリにする場合は各サービスの使用条件を確認してください)。
もう1つは、iOSの「MapKit」を使う方法です。以前紹介したNimbleKitではMapKitを呼び出して使うAPIがありましたが、PhoneGapにはありません。その代わり、プラグインを追加することでMapKitの機能を利用できます。なお、プラグインのバージョンによって書式などが変わってくる場合がありますので注意してください。
PhoneGapプロジェクトの作成
最初に、Googleマップを表示してみましょう。現在のGoogleマップ(バージョン3)はPhoneGap上でも問題なく使用できます。GoogleマップAPIについては、私のサイトにある逆引きリファレンスや過去の連載記事も参考にしてください。
- 逆引きGoogleマップ APIリファレンス ver 3
- http://www.openspc2.org/reibun/Google/Maps/API/ver3/
- 第1回 iPhoneのGPSをJavaScriptで操ろう
- http://ascii.jp/elem/000/000/433/433470/
- 第28回 加速度センサーで操縦する地図サイトを作ろう
- http://ascii.jp/elem/000/000/505/505371/
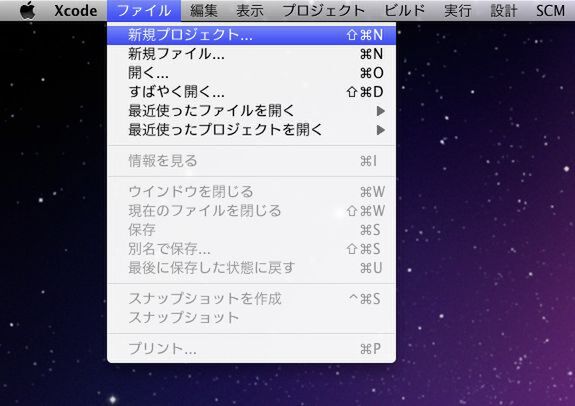
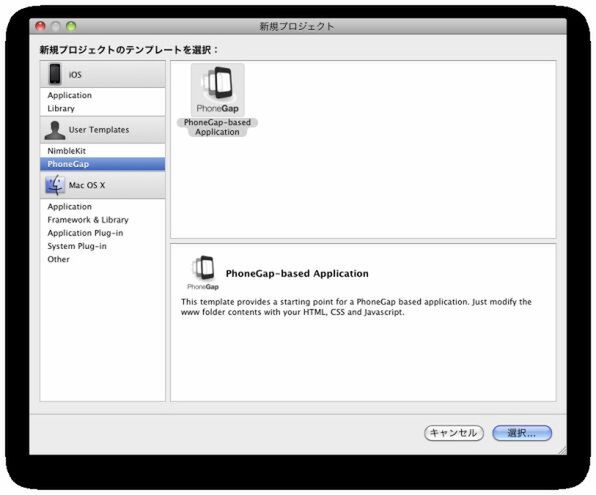
XcodeでPhoneGapプロジェクトを作成します。プロジェクトは以下の手順で作成します。
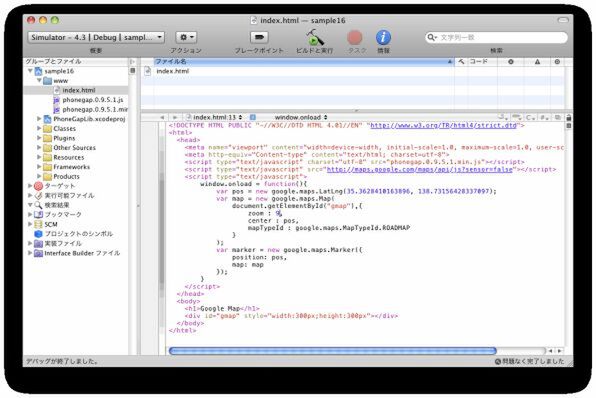
新規プロジェクトを作成したら、Googleマップを表示するHTMLとスクリプトを入力します。地図を表示する領域は以下のように300ピクセル×300ピクセルとしました。ID名の「gmap」はGoogleマップ APIを利用するときに必要です。
<div id="gmap" style="width:300px;height:300px"></div>
地図を表示します。地図の中心位置は富士山にしました。富士山の緯度経度は、おおよそ以下のようになります。
var pos = new google.maps.LatLng(35.3628410163896, 138.73156428337097);
地図を画面上に表示します。new google.maps.Map()に必要な引数を指定します。
var map = new google.maps.Map(
document.getElementById("gmap"),{
zoom : 9,
center : pos,
mapTypeId : google.maps.MapTypeId.ROADMAP
}
);
これで富士山を中心とした地図が表示されます。せっかくなので富士山にマーカーを表示してみましょう。マーカーはnew google.maps.Marker()として必要な引数を指定すると表示できます。
var marker = new google.maps.Marker({
position: pos,
map: map
});
ここまでをまとめたコードは以下のようになります。Googleマップの入門ページや書籍でも解説されている基本的な部分ですので、あまり難しくはないでしょう。
■HTML
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no;" />
<meta http-equiv="Content-type" content="text/html; charset=utf-8">
<script type="text/javascript" charset="utf-8" src="phonegap.0.9.5.1.min.js"></script>
<script type="text/javascript" src="http://maps.google.com/maps/api/js?sensor=false"></script>
<script type="text/javascript">
window.onload = function(){
var pos = new google.maps.LatLng(35.3628410163896, 138.73156428337097);
var map = new google.maps.Map(
document.getElementById("gmap"),{
zoom : 9,
center : pos,
mapTypeId : google.maps.MapTypeId.ROADMAP
}
);
var marker = new google.maps.Marker({
position: pos,
map: map
});
}
</script>
</head>
<body>
<h1>Google Map</h1>
<div id="gmap" style="width:300px;height:300px"></div>
</body>
</html>