|
|---|
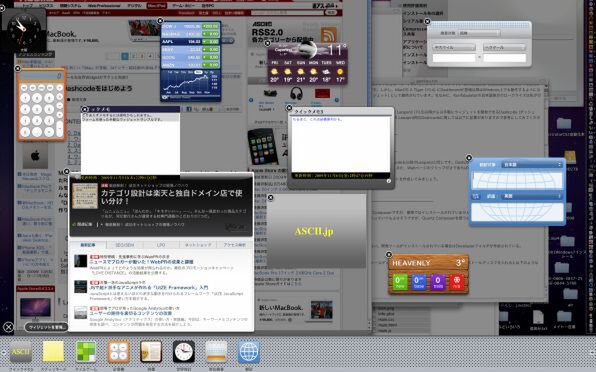
「Dashboard」は、Mac OS Xで動くミニアプリケーションです。Dashboard上で動作するミニアプリケーションは「ウィジェット」と呼ばれ、電卓やカレンダー、天気予報などが標準で提供されています。Windows Vista/7でいうところの「ガジェット」に相当するものです。
Dashboardのウィジェットは、HTML+CSS+JavaScriptの組み合わせで動作しています。Webページと同じ技術が使われているので、Web開発のノウハウがそのままウィジェット開発にも応用でき、Mac OS X上で動作するミニアプリが簡単に作成できます。使うのも作るのも簡単、というのがDashboardのよいところでしょう。
また、ウィジェット開発は、HTML5+JavaScriptを使ってiPhoneやAndroid向けのアプリを作る手法とも似ています。DashboardもベースはWebKitなので、HTML5+CSS3+JavaScriptで作成したアプリケーションが動作します。DashboardウィジェットはHTML5を使ったアプリケーションの原型とも言えるでしょう。
今回から5回に渡って、Dashboardウィジェットの作成方法を解説します。今回は、SafariとDashcodeを使って簡単なウィジェットを作成してみましょう。
- 第1回目 SafariとDashcodeでウィジェットを作成してみよう
- 第2回目 手書きでウィジェットを作成してみよう
- 第3回目 クイックメモウィジェットを作成してみよう
- 第4回目 ウィジェットでjQueryライブラリを使おう
- 第5回目 HTML5 Video PlayerをDashboard用に移植する
Dashboardの動作環境
DashboardはMac OS X Tiger (10.4)以降で動作し、Leopard (10.5)からは手軽にウィジェットを開発できる「Dashcode」 (ダッシュコード) が付属するようになりました。Mac OS X Leoaprd用のDashcodeについては以下に記事がありますので参考にしてください。
- Dashcodeをはじめよう
- http://ascii.jp/elem/000/000/098/98670/
基本的にMac OS X Snow Leopard (10.6) のDashcodeも以前のLeopardと同じです。Dashcodeは標準ではインストールされていないので、別途、開発環境をインストールする必要があります *1。
*1 開発環境はOSのインストールディスクに入っています。また、アップルのWebサイト(http://developer.apple.com/)からもダウンロードもできます。