※この記事は、「入門Ext JS:デスクトップ風メニューバーを表示しよう」の続きです。前回の記事も合わせてご覧ください。

デスクトップアプリ並のUIをWeb上で実現するJavaScript/Ajaxフレームワーク「Ext JS」入門の最終回は、XMLデータの処理とグリッドパネルを扱います。前回までに解説したGoogleマップを表示するスクリプトと組み合わせて、地図と連動する簡単なWebサイトを完成させましょう。
Ext JSでXMLデータを処理する
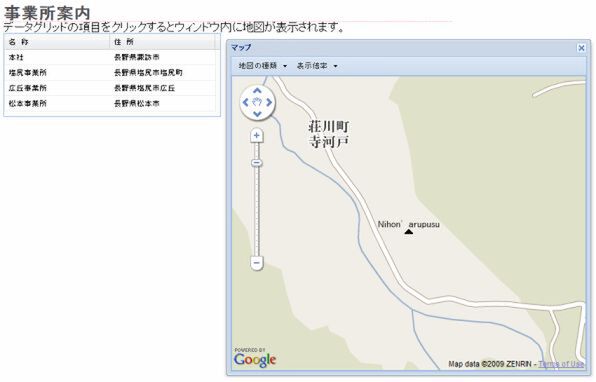
最近ではJavaScriptで扱いやすいJSON(JavaScript Object Notation)形式のデータが多く使われていますが、すでにあるXML形式のデータを活用したいこともあります。Ext JSはXMLデータもJSONデータ同様、手軽に扱えるので、今回はXMLデータを読み込んでグリッドパネルに表示し、表示された項目がクリックされたら該当場所の地図を表示するサイトを作成します。事業所や店舗などのXMLデータがあれば、そのまま実運用もできるでしょう。
サンプルプログラムで使用するXMLデータは以下のとおりです。各事業所のデータはcompany要素に格納されており、事業所ごとのデータはcompany要素の子要素として格納します。
| company | ||
|---|---|---|
| name | 事業所名 | |
| address | 住所 | |
| lat | 緯度 | |
| lng | 経度 | |
<?xml version="1.0" encoding="UTF-8" ?>
<list>
<company>
<name>本社</name>
<address>長野県諏訪市</address>
<lat>36.055188154750375</lat>
<lng>138.11425924301147</lng>
</company>
<company>
<name>塩尻事業所</name>
<address>長野県塩尻市塩尻町</address>
<lat>36.10497696433698</lat>
<lng>137.96936631202698</lng>
</company>
<company>
<name>広丘事業所</name>
<address>長野県塩尻市広丘</address>
<lat>36.15452633223939</lat>
<lng>137.95437812805176</lng>
</company>
<company>
<name>松本事業所</name>
<address>長野県松本市</address>
<lat>36.2378741433891</lat>
<lng>137.95749485492706</lng>
</company>
</list>
なお、Googleマップには、住所から緯度経度を求める「ジオコーディング」機能がありますが、ここではシンプルに事業所の緯度経度をXMLデータに入れてあります。