|
|---|
HTMLやCSS、JavaScriptでスマートフォンアプリを開発できるフレームワーク「PhoneGap」。今回はPDFを使った簡易電子書籍ビューアーアプリを作ります。
PDFを表示するだけならiOS標準のSafariでできますが、ページ内にPDFを埋め込んで表示するにはインラインフレームを使う必要があります。インラインフレームを使ってPDFを表示すると、拡大・縮小などの操作がうまくできず、使い勝手がよくありません。そこで、今回はPhoneGapのプラグイン「ChildBrowser」を利用して、ページ内にPDFを表示します。
ChildBrowserは、PhoneGapのページとは独立してWebページを表示するプラグインです。PhoneGapが親、ChildBrowserが子の関係になり、ChildBrowserを呼び出して終了するとPhoneGapに戻ります。アプリを切り替えるのではなく、ChildBrowserがPhoneGapの画面を覆うようなイメージです。
ChildBrowserは外部のWebページを表示するためのプラグインですが、うまく利用することでPDFも表示でき、ピンチイン/ピンチアウトで拡大・縮小もできます。実際に使ってみると、かなり便利なプラグインです。
ChildBrowserはMapKitプラグインと同じパッケージに含まれているので、前回ダウンロードしている場合はすぐに利用できます。再度ダウンロードしたい場合は以下のページへアクセスし、前回の記事を参考に準備してください。
- PhoneGap Plugins
- https://github.com/purplecabbage/phonegap-plugins
PhoneGapプロジェクトの作成
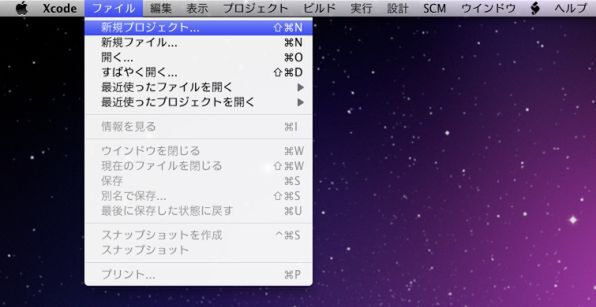
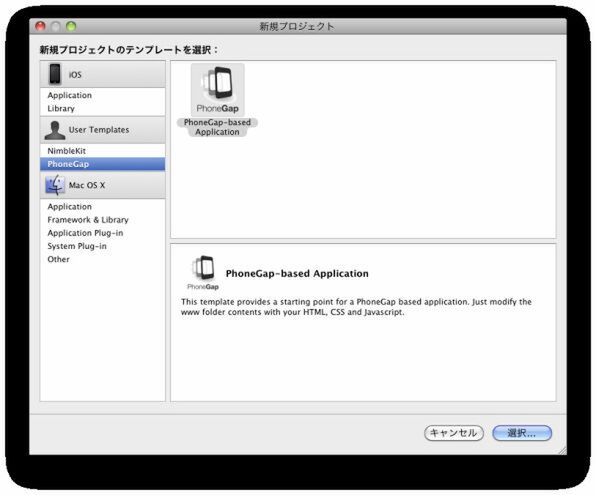
最初にPDFではなく、外部のWebページを表示してみましょう。以下の手順に沿って、XcodeでPhoneGapプロジェクトを作成します。
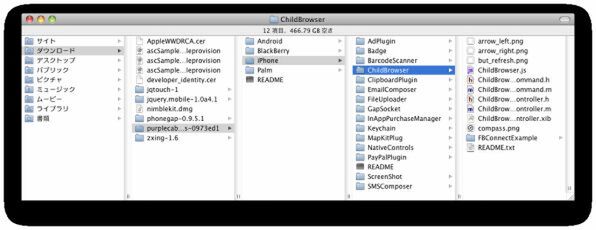
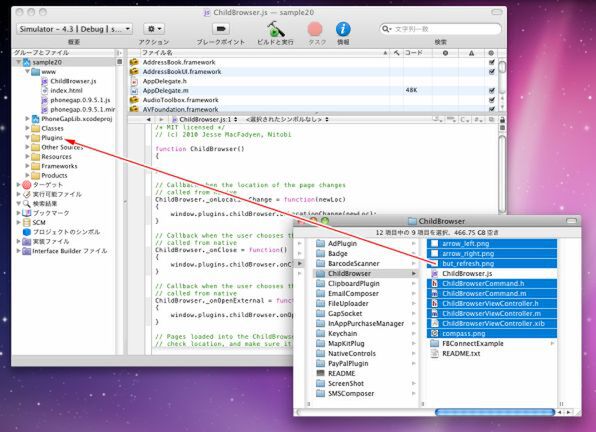
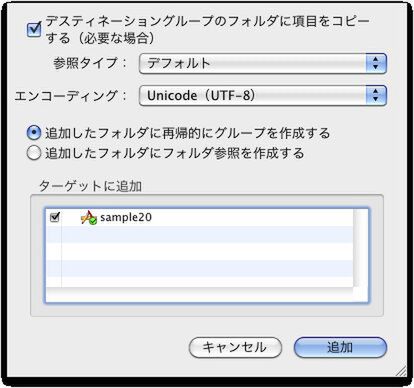
新規プロジェクトが作成されたら、ChildBrowserプラグインのファイルをpluginsフォルダにドラッグ&ドロップします。
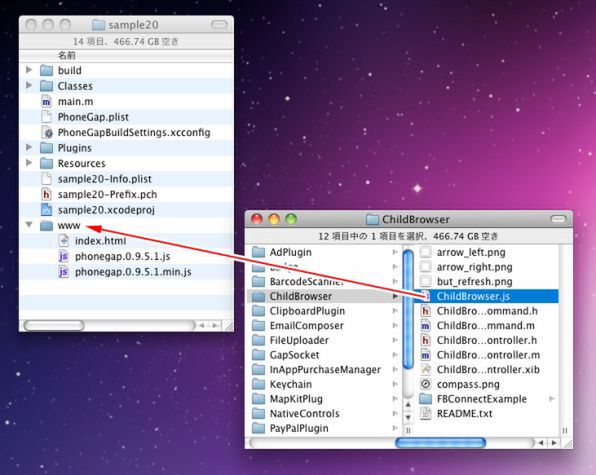
ChildBrowserをJavaScriptから利用するためのファイルをwwwフォルダに入れます。