|
|---|
iPhone/iPad用OSの新バージョン「iOS 4.2.1」が11月22日にリリースされました。すでにインストールした方も多いでしょう。目玉はiPadのマルチタスク対応などの新機能ですが、今回のバージョンアップはiPhone/iPad向けのWebアプリケーション開発者にもうれしい新機能が追加されています。ブラウザー周りで追加または強化された機能を以下にリストアップします。
- 加速度センサー/傾きセンサーのサポート
- Web Sockets (ソケット通信)のサポート
- HTML5 Formsのサポート
- XMLHttp Request Levle 2 (一部) のサポート
- 印刷のサポート
- Int32やFloat32Arrayなどの配列のサポート
- イベントの追加
- Canvas/SVGの機能追加
- その他
新機能に関するリファレンスは米アップルのサイトに用意されています(11/15日付の情報)。
- ・Safari Developer Library
- https://developer.apple.com/library/safari/navigation/
今回のJavaScriptラボは、iOS 4.2.1に追加された機能の中から、加速度センサーと傾きセンサーを使ったサンプルを2つ作成します※1。
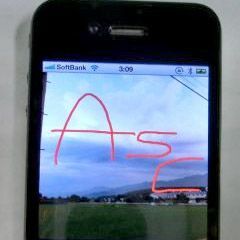
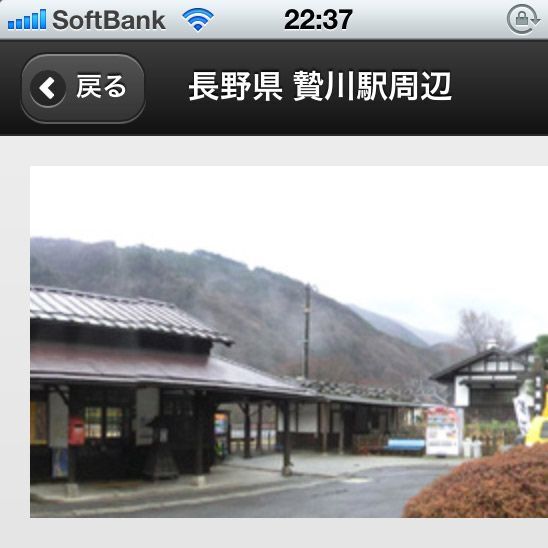
1つは、本連載の第28回で紹介した、加速度センサーを使ってGoogleマップを操作するプログラムです。Firefox用だったプログラムをiPhone/iPad用に移植します。
- ・第28回 加速度センサーで操縦する地図サイトを作ろう
- http://ascii.jp/elem/000/000/505/505371/
2つ目は、傾きセンサーを使った水準器です。水準器とはデバイスがどれぐらい傾いているかを調べる機器で、建築現場や写真撮影などで使われています。iOS 4.2では加速度だけでなく傾きも取得できるようになったので、iPhone/iPadの傾きに合わせてカーソルが動く水準器アプリをJavaScriptで作ります。
なお、今回紹介するサンプルを実行するときは、iPhone/iPadの画面が回転しないように縦方向でロック(固定)しておいてください。画面向きのロックは、ホームボタンを素早く2回押し、タスクリストを右へスライドさせると表示されるボタンで設定できます(以下の画面を参照)。
※本サンプルはiPhone 4で動作を確認しています。iPhone 3G/3GSでは一部動作しない可能性があります。