※この記事は「古籏一浩のJavaScriptラボ」の第12回です。過去の記事も合わせてご覧ください。

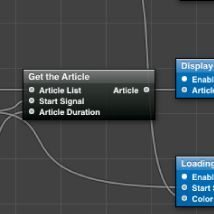
コードを書かなくても、視覚的にプログラムを作れるMac OS Xの「Quartz Composer」。前回は、Quartz Composerに付属するテンプレートだけでシンプルなRSSリーダーを作成しました。今回はQuartz ComposerのJavaScriptを使って、現在時刻を表示するプログラムを作ってみましょう。
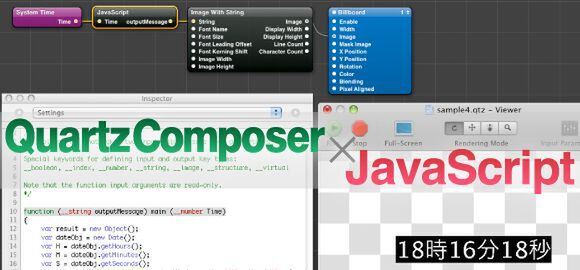
Quartz ComposerのJavaScriptを使ってみよう
Quartz Composerで時刻を表示するには、標準で用意されている時間を扱う部品(パッチ)を利用するのが手軽です。ただ、時刻に年月日を追加したり、漢数字に変換したりといった何らかの処理を加えるには、標準の部品だけではできません。今回は学習も兼ねて、あえてJavaScriptを使って時刻を表示する方法を紹介します。
Quartz ComposerでJavaScriptを使うには、Libraryパレット内にあるJavaScriptの部品を選択し、Editorウィンドウにドラッグ&ドロップで配置します。実際に、JavaScriptの部品を配置して処理結果を画面に表示してみましょう。
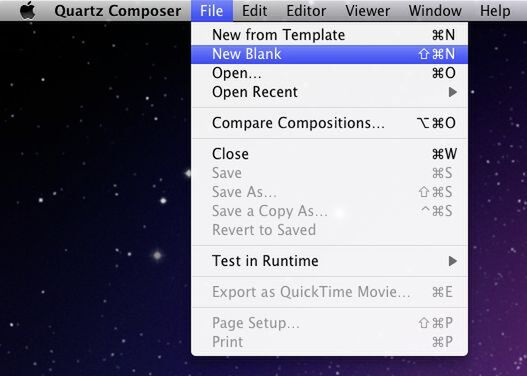
はじめに、Quartz Composerを起動します。テンプレート選択画面が表示されている場合はCloseボタンを押して閉じてください。Fileメニューから「New Blank」を選択します。
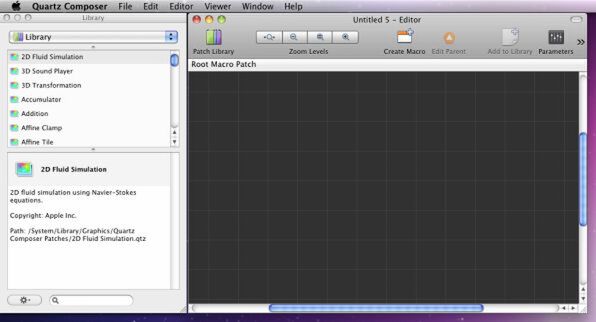
何も配置されていないEditor画面が表示されます。
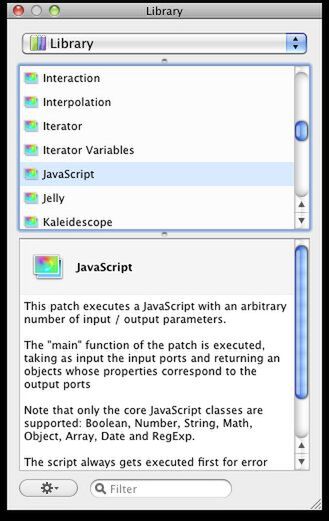
この状態からJavaScriptの部品を配置します。LibraryパレットからJavaScriptを選択し、Editor画面にドラッグ&ドロップしてください。Libraryパレットには数多くの部品がありますが、部品のエリア内をクリックしてからJのキーを押せば、すぐにJavaScriptの部品を選択できます。
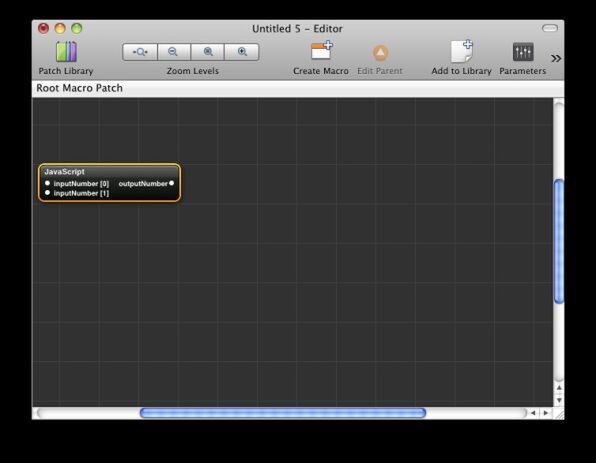
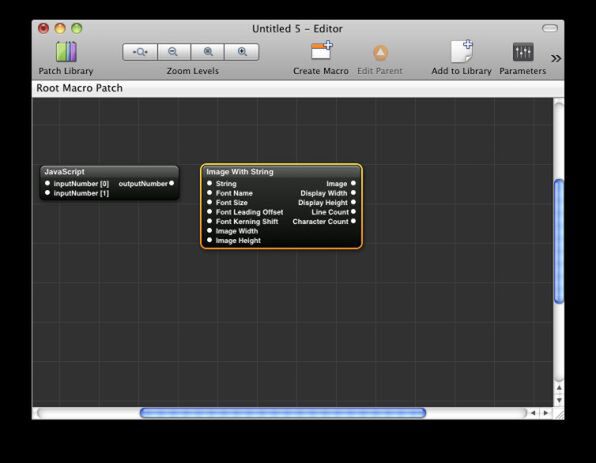
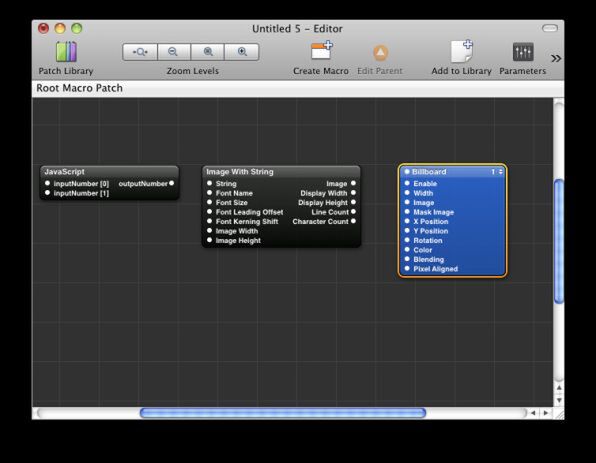
これでEditor画面にJavaScriptの部品が配置されましたが、実行結果を表示するViewerには何も表示されていません(透明表示になっている)。Quartz Composerは文字を表示する際、一度画像に変換して、表示専用の部品に渡すと画面に表示される仕組みになっているため、単純にJavaScriptを配置しただけでは何も表示されないのです。そこで、文字を画像に変換する「Image With String」と、画像を出力する「Billboard」の2つの部品を組み合わせて、文字を単純に一枚絵として表示します。
JavaScriptの部品と同じように、「Image With String」と「Billboard」の2つの部品をEditor上に配置してみましょう。