車とスマホがつながるSDLの世界 第8回
SDLのライブラリを組み込み、車載機のユーザーインターフェースを実現してみよう!
SDL対応アプリ開発環境の構築その4~白紙のiOSプロジェクトから作るSDLアプリ
2019年01月13日 11時00分更新
アラートを表示するソフトボタンを設定する
SDLのソフトボタンでは、複数のステートを切り替える必要のないボタンでも、必ず1つはステートを設定する必要がある。そして、そのボタンの画像は、その1つしかないステートに設定する。
2つめのボタンでは、ボタン操作に対する応答として、アラートを表示する。アラートは、SDLAlertクラスのオブジェクトを作成し、必要なプロパティを設定してからsdlManagerオブジェクトのsend()メソッドを使って車載機に転送すれば表示される。アラートには3行までのテキストを表示できるので、ここでも3行のテキストを設定している。
またアラートには、それをクリックすることでアラートを閉じたりするボタンを配置することもできるが、ここではボタンは使わない。その代わりタイマーを使って自動的にアラートを閉じることにした。そのタイマーもミリ秒単位で、アラートオブジェクトのプロパティとして設定できる。ここでは5000ミリ秒、つまり5秒で自動的に閉じるように設定している。
以上の2つめのボタンを作成するコードをまとめて確認しよう。
let sbState21 = SDLSoftButtonState(stateName: "State21", text: "BS21", artwork: artwork4)
let sbObj2 = SDLSoftButtonObject(name: "Button2", states: [sbState21], initialStateName: "State21") { (buttonPress, buttonEvent) in
guard buttonPress != nil else { return }
print("Button 2 Pressed!")
let alert = SDLAlert(alertText1: "Cancel Button Pushed", alertText2: "Wait for 5 Sec to dismiss", alertText3: "...")
alert.duration = 5000 as NSNumber & SDLInt
self.sdlManager.send(request: alert) { (request, response, error) in
if response?.resultCode == .success {
}
}
}
このコードは、1つめのボタンを作成するコードと、スクリーンマネージャにソフトボタンを設定するコードの間に記述する。そして、そのスクリーンマネージャに対するソフトボタンの設定に、今作った2つめのボタンオブジェクトも加えて、以下のように修正する。
sdlManager.screenManager.softButtonObjects = [sbObj1, sbObj2]
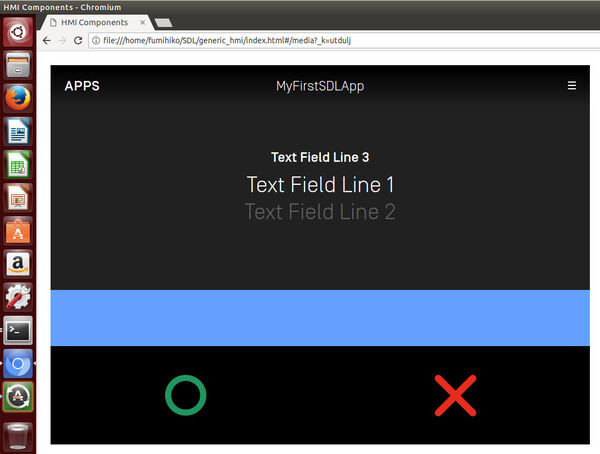
このプログラムを動かすと、2つのボタンが左右に並んで表示されるようになった(図17)。
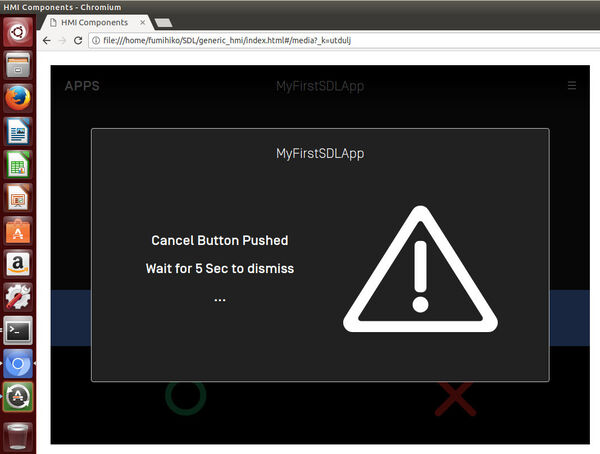
新たに右側に配置された「×」ボタンをクリックすると、アラートが表示される(図18)。
このアラートは、5秒後に自動的に閉じられるので、ユーザーはアラートに対して操作する必要はない。

この連載の記事
-
第10回
スマホ
未来の車とバイクを楽しく安全にするアイデアが集結 -
第9回
sponsored
車両情報+ニュース読み上げアプリを作ってみた! -
第7回
sponsored
SDL対応アプリ開発環境の構築その3~Android版のSDLのAPIを使いこなす -
第6回
sponsored
SDL対応アプリ開発環境の構築その2~アプリ開発環境を整える -
第5回
sponsored
クルマがしゃべる未来って? ロボホンとクルマをつないでみた -
第4回
sponsored
SDL対応アプリ開発環境の構築その1~車載機エミュレーターを作成する -
第3回
sponsored
トヨタ・スズキ・LINEのキーマンが語る、SDLとスマホが作る車・バイクの未来 -
第2回
sponsored
スマホアプリをカーナビで動かすと、こんな世界が待っている! -
第1回
sponsored
車・バイクとスマホを連携させるSDL規格の基礎知識 -
sponsored
車とスマホがつながるSDLの世界 - この連載の一覧へ