スタートアップのビジネスに効く企業サイトとは
いま注目のスタートアップのコーポレートサイトを分析してみた
スタートアップにおける「広報」がいま注目を集めています。
ASCII STARTUPが10月24日(月)に開催した「Startup Professional スタートアップの広報戦略2016」は、満員御礼状態。会場を拡大しましたがキャンセル待ちの注目度となりました。(こちらについては、後日レポート記事もお届け予定です)
筆者個人のメディア側の立場から見ても、「スタートアップの広報事情」というのは特殊であり、慣れている(知っている)企業とそうでない企業の差が激しいと日々感じます。中堅規模になったスタートアップはPRのプロを雇って展開を始められますが、そこに至るまでは手探りの企業が多いというのが正直なところでしょう。
もちろん、本来重視すべきサービスやプロダクト、さらにはマーケティングへの注力も必須なため、少ない人員でいかに効率的にまわすか、という点でリソースの優先度と相談になるのが実情でしょう。SNSや自社発信など、できることが増えているぶん、状況をわかったうえで絞り込むやり方でないと意味がありません。
とはいえどれから考えるべきか……というところで、今回はどの企業であっても求められる要素である「コーポレートサイト」に注目したいと思っています。
現在の企業サイトは、ブランディングの方向性からビジョン、ユーザーとの接点など多くの役割を担うようになっています。リリースをただ配信する場所でもないですし、公式な形でユーザーに相対する場所という意味ももっています。
そして、ことスタートアップにおいては、企業サイト=サービスのサイトというケースも多く、またITやウェブに関連する事業がほとんどであるため、なかばビジネスとしてのランディングページのような役割を持っていることも少なくありません。
サービスなり、プロダクトなり、ビジョンなり、自社のあり方をシンプルに伝えるものとして最もわかりやすく伝えやすい場所としてのコーポレートサイト。今回ASCII STARTUPでは、これからのコーポレートサイトはどうあるべきか、またどれだけビジネスに効くのかを、長年にわたってウェブサイト制作ソフトBiND for WebLiFE(以下、BiND)シリーズを提供し続けているデジタルステージと一緒に考える特集を掲載していきます。
スタートアップのコーポレートサイトを分析してみる
さて、ここからは先生をお招きして、実践的な中身について学んでみましょう。教えてくれるのは、ウェブサイト展開についてのエキスパートであるデジタルステージ ディレクター・洪泰和氏です。
プロローグとして第1回は、ASCII STARTUPが気になった企業サイトをジャンル別に洪氏に見てもらい、よかったポイントについて解説を加えていきます。
仕事柄、数々のスタートアップのサイトを日々見ているわけですが、企業サイトでアピールされている点について個人的な印象から勝手にランキングをつけるとこんな具合です。
1位 スタートアップのビジョン
2位 サービス・プロダクト、いわゆる事業
3位 採用募集
当然ですが、スタートアップにおいてやはりビジョンは超重要です。サービスやプロダクトがまだ普及していないのですから、会社に興味を持った人が訪れる場所である正面玄関には、「何をやっているか」の本質の部分が置いてあるケースが多いです。
そのうえでサービスがあり、そしてそこにひもづく採用がある。これが現状のスタートアップでの企業サイトの要素と言ってもいいでしょう。
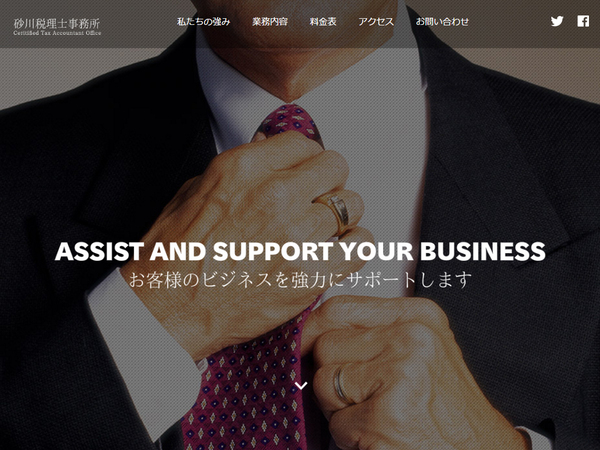
よくあるのは、スクロールする1枚で続いているようなパララックスなどのスクロール型で、キャッチがあり、サービス内容や特徴があり、ユーザーやメディアの声、料金表や問い合わせ先が一体型になったケースです。
スタートアップの企業サイトでは、枚挙にいとまがないレベルでスクロール型が多いですが、そもそもこの形式になっているのはなぜなのでしょうか。洪氏に聞いてみましょう。
■パララックスなどのスクロール型が多い理由

従来の日本のコーポレートサイトは、できるだけ多くの情報を伝えられるよう、詳細な情報を盛り込みがちでした。しかし近年では、欧米圏のサイトに見られる、文字情報が少な目、ビジュアルでインパクトを出すシンプルな構成を踏襲し始めた変化を感じます。
こうしたページのメリットは、スクロールで見る一連の流れで大枠の概要をスムーズに伝えることができるところ。ページの遷移が不要なので、要約だけで何が重要かを来訪者にまずはインプットし、離脱も防げます。
また、サイドカラムのあるページの場合は上下左右に視線が散りますが、ワンカラムのページは上から下のシンプルな導線となり、スマホ・タブレットの閲覧を考えても可読性が高いといえるでしょう。
情報が絞られる分、大胆なデザインができるので、UIやUXを重視するスタートアップとの相性が良いですね。視覚的に世界観を伝え、ブランディングするにはピッタリの形といえます。
海外のスタートアップサービスを参考にした流れもあるかなと思っていましたが、シンプルな仕組みで勝負を仕掛けるスタートアップとの相性も良いようです。とはいえ、どのページを見ても似たり寄ったりでは差別化ができません。
ここから先は、もう1段階進んだブランディングが強い企業のサービスや企業サイトを見てみましょう。一定のポジションを獲得しつつある段階の各種サイトはいったい何が違うのか。洪さんのコメントともに学んでみましょう。
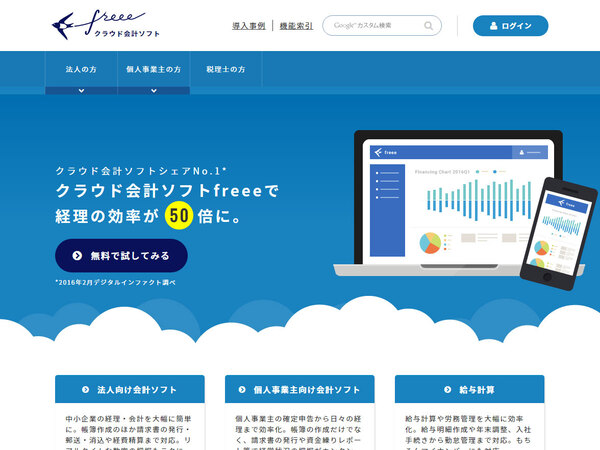
freee
無料から利用できるサービスは、いかにスムーズに登録を促せるかがポイント。その際、上手なサービス紹介の仕方としては、機能をすべて理解してもらうことより、とりあえず試してもらえるかが大事です。
詳細な情報を出しすぎず、興味を引くことに注力をおいて、最短で登録出来る様に設計している。そのために要所要所に登録ボタンを配置していて上手ですね。
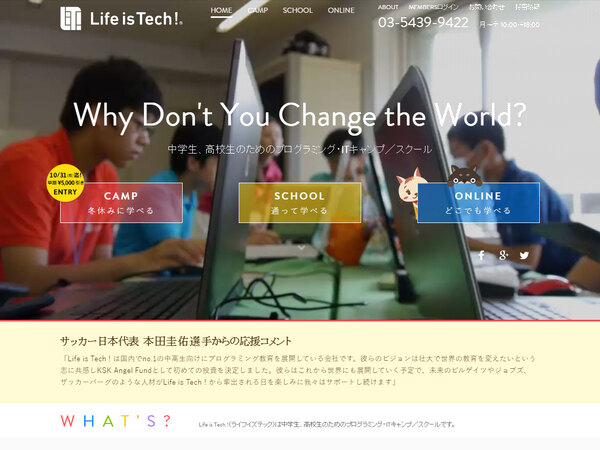
Life is Tech!
こちらはウェブサービス系のサイトではよく見られる、背景に動画を敷いたデザインです。ファーストビューでイメージを伝えるのに効果的な手法です。
またSUPPORTERに大学や有名企業を配置することは、スタートアップ企業にとってはわかりやすい信頼を得られる要素でしょう。
学生というターゲットを考え、ポップな色使いやテクスチャで親しみやすい印象を与えています。「WHAT’S NEW」では簡単に概要を説明して、最短でプログラムの一覧へ誘導している点は見習うべきポイントでしょう。
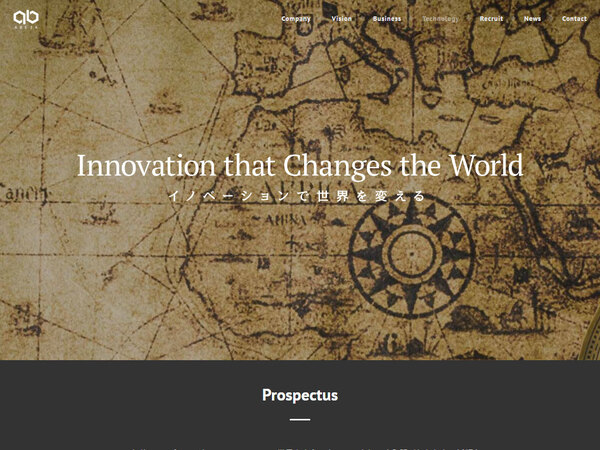
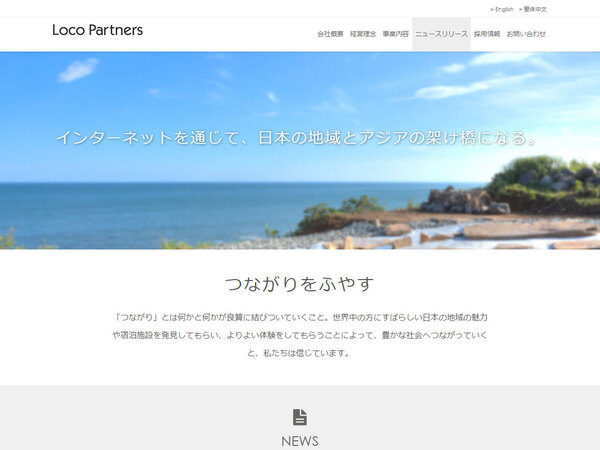
ABEJA / ロコパートナーズ
カンパニーコンセプトやプレスリリースの掲載で、会社の活動を世の中にどう伝えていくか、それを企業サイトでどこまで全面に出すか、IRを考えるときなど意識したいところです。その際、toC向けのサイトと分けるのも手です。
ウェブで発信する情報を「誰に見てもらいたいのか、発信することで何をゴールとするのか」。ターゲットを絞りそこを意識した情報を自由に設計できることこそ、企業サイトを持つ最大のメリットで、SNSやブログでは決してできません。
以上、手始めにブランディングも含めたうまい展開ができている各種スタートアップのサイトを見てきましたが、いかがでしたでしょうか。
企業サイトが重要なのは、スタートアップも一般企業も変わりませんが、本特集では、とくにスタートアップに焦点を当てて、ネット上でできるブランディングや著名スタートアップ企業が考える舞台裏、有効な機能連携など気になる点をこれから探っていきたいと思います。
提供:デジタルステージ