キーボードで演奏できるようにする
最後に、マウス操作だけでなくキーボードでも演奏できるように改良しましょう。キーボードで演奏できるようにするには入力されたキーに対応する音声ファイルを再生する必要があります。下のようにキー名とサウンドファイル名を対応させた配列変数を用意します。
var keydata = [
{ key : "Z", sound : "C3" },
{ key : "X", sound : "D3" },
{ key : "C", sound : "E3" },
{ key : "V", sound : "F3" },
{ key : "B", sound : "G3" },
{ key : "N", sound : "A3" },
{ key : "M", sound : "B3" },
{ key : String.fromCharCode(188), sound : "C4" },
{ key : "S", sound : "Cp3" },
{ key : "D", sound : "Dp3" },
{ key : "G", sound : "Fp3" },
{ key : "H", sound : "Gp3" },
{ key : "J", sound : "Ap3" }
]
あとはkeydownイベントを設定して、入力したキーに対応する音声ファイルを再生します。実際のプログラムはサンプル04です。
●サンプル4[HTML]
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>HTML5楽器</title>
<link rel="stylesheet" href="css/main.css" type="text/css" media="all">
</head>
<body>
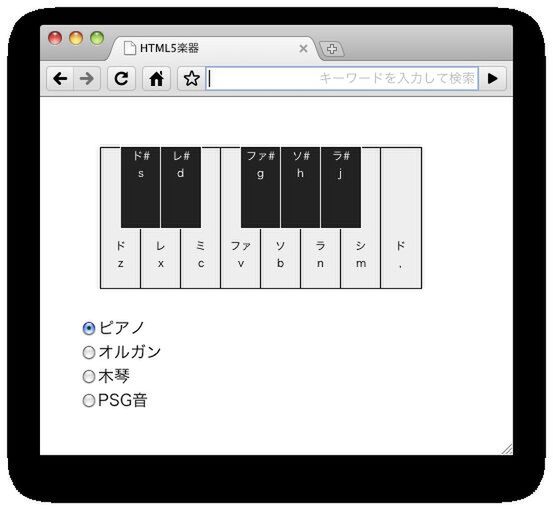
<div id="kenban">
<div id="C3">ド<br>z</div>
<div id="D3">レ<br>x</div>
<div id="E3">ミ<br>c</div>
<div id="F3">ファ<br>v</div>
<div id="G3">ソ<br>b</div>
<div id="A3">ラ<br>n</div>
<div id="B3">シ<br>m</div>
<div id="C4">ド<br>,</div>
<div id="Cp3">ド#<br>s</div>
<div id="Dp3">レ#<br>d</div>
<div id="Fp3">ファ#<br>g</div>
<div id="Gp3">ソ#<br>h</div>
<div id="Ap3">ラ#<br>j</div>
</div>
<form>
<input type="radio" name="inst" class="inst" id="Piano" checked>ピアノ<br>
<input type="radio" name="inst" class="inst" id="Organ">オルガン<br>
<input type="radio" name="inst" class="inst" id="Xylophone">木琴<br>
<input type="radio" name="inst" class="inst" id="PSG">PSG音<br>
</form>
<div id="musicdata"></div>
<script type="text/javascript" src="js/sound.js"></script>
</body>
</html>
●サンプル4[sound.js]
// クリックイベントを設定
var list = ["C3", "D3", "E3", "F3", "G3", "A3", "B3", "C4",
"Cp3", "Dp3", "Fp3", "Gp3", "Ap3" ];
var mInstruments = "Piano";
var ext = '.wav';
if((new Audio()).canPlayType('audio/ogg') == 'maybe') { ext = '.ogg'; }
for(var i=0; i<list.length; i++){
var ele = document.getElementById(list[i]);
ele.addEventListener("click", function(){
var url = "music/"+mInstruments+"/"+this.id+ext;
var audioObj = new Audio(url);
audioObj.play();
}, true);
}
// ラジオボタンにイベントを割り当てる
var sel = document.querySelectorAll(".inst");
for(var i=0; i<sel.length; i++){
sel[i].addEventListener("click", function(){
mInstruments = this.id; // ID名が、そのままフォルダ名になる
}, true);
}
// キーボード入力に対応させる
var keydata = [
{ key : "Z", sound : "C3" },
{ key : "X", sound : "D3" },
{ key : "C", sound : "E3" },
{ key : "V", sound : "F3" },
{ key : "B", sound : "G3" },
{ key : "N", sound : "A3" },
{ key : "M", sound : "B3" },
{ key : String.fromCharCode(188), sound : "C4" },
{ key : "S", sound : "Cp3" },
{ key : "D", sound : "Dp3" },
{ key : "G", sound : "Fp3" },
{ key : "H", sound : "Gp3" },
{ key : "J", sound : "Ap3" }
]
document.addEventListener("keydown", function(e){
var k = String.fromCharCode(e.keyCode);
for(var i=0; i<keydata.length; i++){
if (k == keydata[i].key){
var url = "music/"+mInstruments+"/"+keydata[i].sound+ext;
var audioObj = new Audio(url);
audioObj.play();
}
}
}, true);
以上で完成です。冒頭にも書いたとおり、iPadでは同時に1音しか演奏されませんし反応速度もよくありません(キャッシュされずクリックイベントごとにネットワーク上のデータを読みに行くため)。PCの場合もネットワーク回線の状況により、再生がぎこちない場合がありますので、現状ではローカル上で楽しむのがよいのかもしれません。
本記事の執筆中に、Internet Explorer 9のPlatform Preview 3(IE9 PP3)がリリースされました。IE9 PP3ではHTML5のCanvas/Video/Audioなどに対応しましたが、確認したところ今回のサンプルプログラムは動作しませんでした。Audioオブジェクトが存在していないようで、new Audio()の部分でエラーが発生してしまいます。今後のリリースで解消されることを期待しましょう。
それでは、また次回。
[音声データ提供:西尾 将人]