現在主流のHTML 4.01が勧告されたのが1999年12月。その後もWebは進化し続け、HTML+CSS+JavaScript(≒DHTML)でできないことはFlashやSilverlightで補うことで、さまざまな表現が可能になっています。たとえば、ユーザーの操作で画像の位置などが変化するゲームや、刻々と変化するデータを外部が取り込んで図形を描く株式市場の相場グラフはFlashを使うのが一般的ですが、できればHTMLやJavaScriptだけで済ませてしまいたいもの。そこで今回は、HTML5の新機能「Canvas」を使い、Webページ上にJavaScriptで図形を描画する方法を紹介します。
Canvasってナニ?
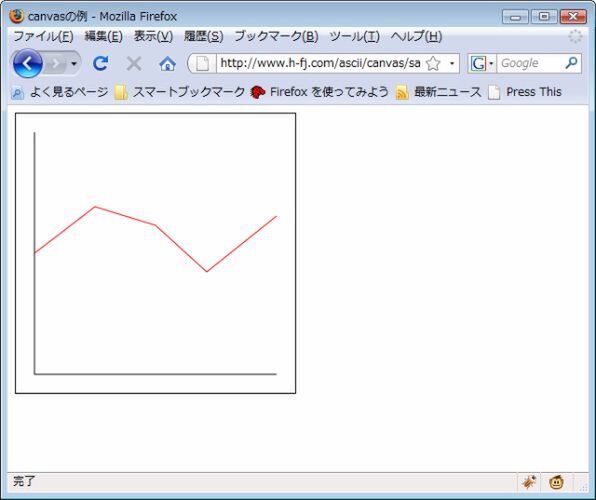
2010年の勧告を目指してW3C(World Wide Web Consortium)で策定中のHTML5では、「Canvas」という新しいHTML要素(タグ)が追加される予定です。Canvas は、その名の通り絵(図形)を描くための要素で、JavaScriptを使って以下のような図形をブラウザー上に描画できます。
すでに、Firefox/Opera/Safari/Google Chromeでは、Canvasの機能が導入されています。一方、Internet Explorer(IE)には現時点では導入されていませんが、「ExplorerCanvas」というJavaScriptライブラリを併用することで対応可能です(IE6以上が対象)。実質的には現状でも、「大半のWebブラウザーはCanvasに対応している」と言ってもいいでしょう。
ExplorerCanvasは以下のアドレスからダウンロードできます。