音データを用意する
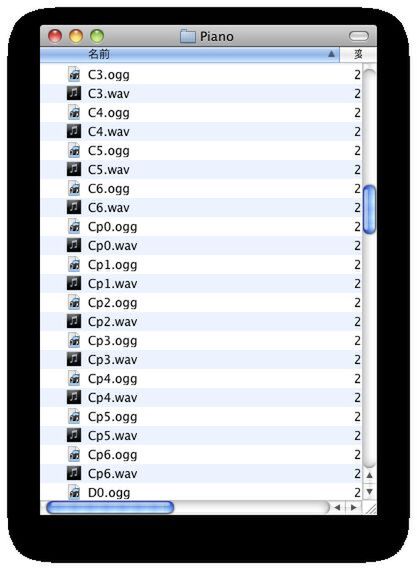
今回の鍵盤楽器はあらかじめ用意しておいた「ピアノ音」を再生する仕組みなので、はじめに音声ファイルを用意します。もちろんピアノ以外でも、オルガンや自分の声など音階がついていれば何でも構いません(フリーで配布されている音源を使うのも1つの方法です)。ネットワーク越しではダウンロードするまでのタイムラグがありますし、iPad/iPhoneではサイズが大きいファイルは再生されないこともあるので、音長はなるべく短くしておきます。音データのファイル名は分かりやすいほうがよいでしょう。ここでは以下の規則に従って命名しています。
●先頭の文字が音階を示す
| C | D | E | F | G | A | B |
|---|---|---|---|---|---|---|
| ド | レ | ミ | ファ | ソ | ラ | シ |
●半音は音階の後にpを付ける
例:ド#→Cp
●最後にオクターブを示す数値を付ける
例:C3(3オクターブのド)
音源ファイルはWave形式とOgg形式の2種類を用意しておきます。Wave形式からOgg形式への変換には「fmpeg2theora」が便利です。本連載の第29回を参考にして用意してください。
変換したファイルは「Piano」というフォルダを用意してWave形式、Ogg形式ともに入れておきます。