問い合わせが来る採用サイトのポイントとは
決め手となるアイキャッチとサイト設計のコツ
提供: デジタルステージ
1 2
「B2B向け企業サイト」はどうあるべきか?
理想どおりのサイトをつくるためのプロセスを、実在スタートアップ企業・株式会社ミライフォースのサイトをベースに徹底解説するのが本連載です。集客やマーケティング、人材募集をイチから考えたいビジネスパーソンに向けて、ウェブ制作ツール「BiNDクラウド(以下、BiND)」での作成をサンプルに、効果的なウェブサイトをつくる方法をご紹介します。

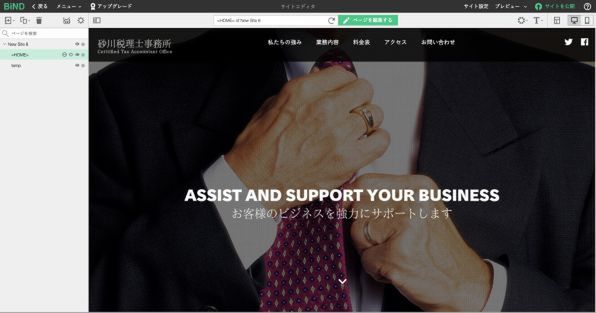
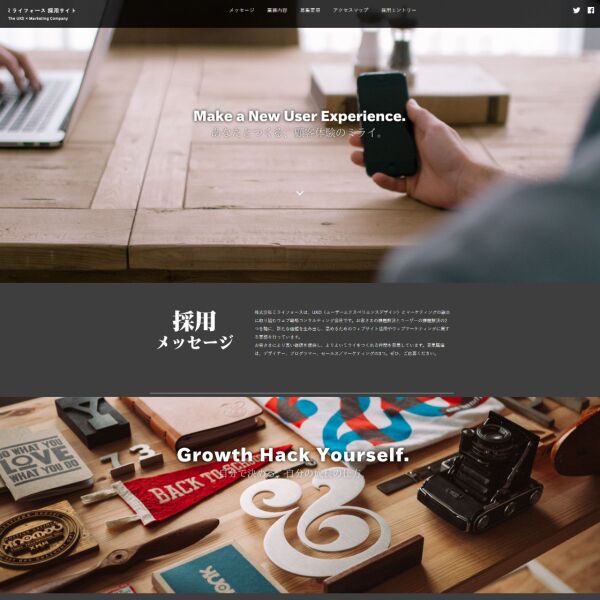
ページ内でもっとも目を引くのは、上部のキービジュアルとキャッチコピー。ここの内容は、もっとも力を割くべき部分。さまざまなライバル企業なども自社ならではの内容に
第1回から第3回までは、「コーポレートサイト」の作り方を基礎から解説しました。第4回から第6回では、目的特化型で需要も高い「採用」にフォーカスします。第5回となる今回は、採用サイトを自社で公開する意味、代表的な職種別のアピールポイント、サイトの構成、テンプレート選びについて説明します。
1.採用サイトの作り方とデザインのヒント
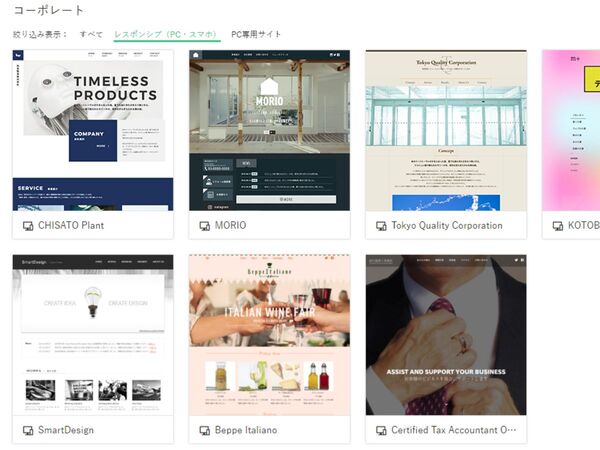
BiNDには採用サイトを作るのに便利なテンプレートがいくつか収録されています。今回はそのテンプレートを使ってカスタマイズしていきます。基本操作は第2回で説明しましたので、大切なポイントのみを解説していきます。
ページ内容については、第2回で解説した方法にもとづき、各コンテンツブロックをていねいに変更していきます。ここでは、ポイントとなる部分を説明します。
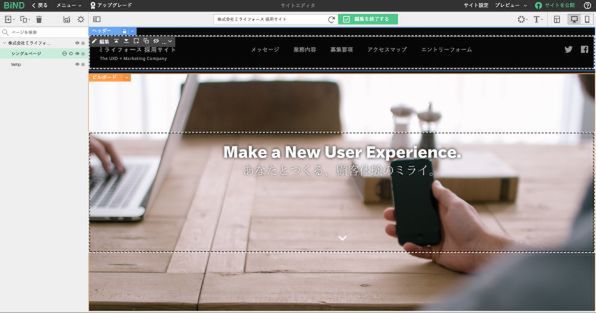
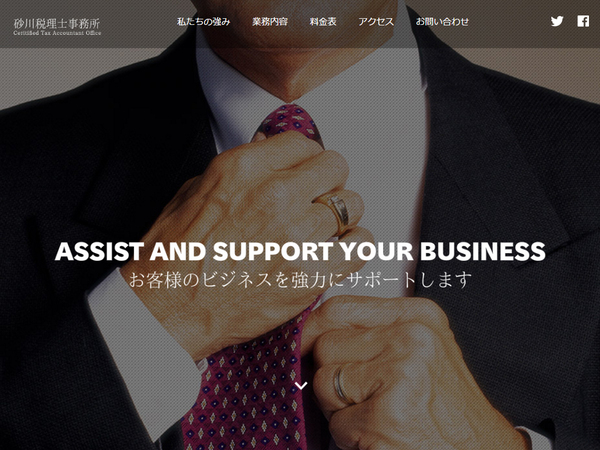
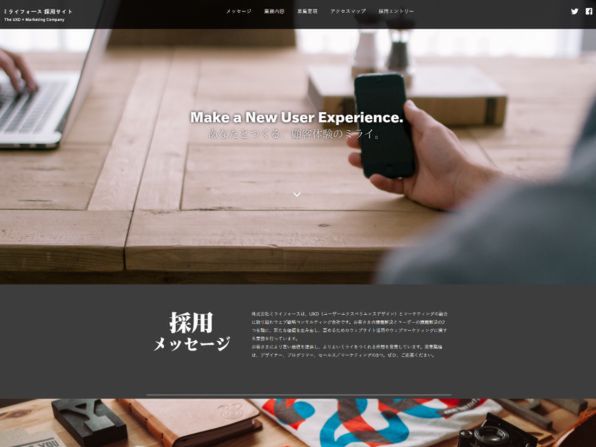
ページ内でもっとも目を引くのは、上部のキービジュアルとキャッチコピーです。まず、この部分を自社のイメージに合う内容に変更しましょう。
BiNDを利用する場合、キービジュアルは、画面左上の「設定」ボタン(歯車のアイコン)から「ページ設定」のタブを開き、「ビルボード」の画像を変更します。「画像ファイルの選択」で、「写真フォルダ」にある画像を選ぶのが手軽です。自分たちで撮影した写真、無料素材や有料素材を用意し、「ユーザーフォルダ」にアップロードしたものを使うのもよいでしょう。
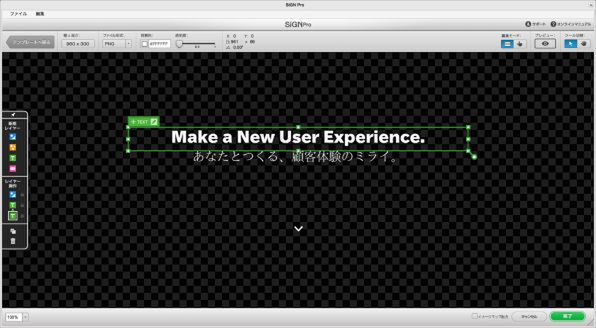
キービジュアル上のキャッチコピーは、ブロックエディタから編集できます(ブロック左上の「編集」をクリック)。右側の画像の部分の「編集」をクリックすると、BiNDクラウドに用意されている画像編集ツール「SiGN Pro」が開くため、キャッチコピーのテキストが直接編集できます。編集が終わったら「完了」「適用」をクリックすると、ページに反映されます。
コーポレートメッセージやブランドメッセージなど、最近のキャッチコピーのトレンドには、「句点(。)をつけて言い切り感を強める」「英語(カタカナ語)に頼らず、日本語の語感を活かす」といったことがあります。ミライフォースでは、「Make a New User Experience.」という英語を飾りとして用いながら、日本語では「あなたとつくる、顧客体験のミライ。」としました。
ここで「つくる」をひらがなにしたのは、有形のモノを「作る(制作する)」だけでなく、無形の体験などを「創る(創造する)」という意味を込めたいと考えたからです。また、「ミライ」は「ミライフォース」という社名にかけて、漢字ではなくカタカナにしました。
さて、ほかのブロックも同様に、1つひとつていねいにカスタマイズしていきましょう。
なお、自分でビジュアルを用意するのが難しい場合は、デジタルステージのテンプレート素材提供サービス「materials」を活用するのがオススメです。1000万点以上の素材が揃っており、ポイントを使えば無料で利用可能です。
またフォントは、画像ではなくテキストとして表示される「Webフォント」を使うと、検索エンジンに対する内的SEOの効果が期待できます。FONTPLUSが提供する500書体近くもの日本語フォントが使えるので、キャッチコピーの持つ言葉をより印象的にするのにとても役立ちます。
2.3職種の募集要項を書く
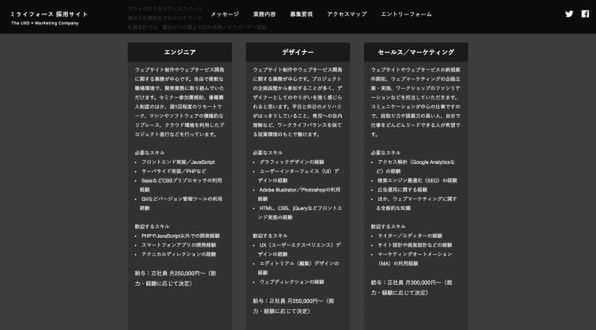
エンジニア、デザイナー、セールス/マーケティングの3職種に対するアピールポイントは、第4回で解説しました。以下、ミライフォースでの3つの募集要項文言を具体的に見ていきましょう。
エンジニア
ウェブサイト制作やウェブサービス開発に関する業務が中心です。自由で柔軟な職場環境で、開発業務に取り組んでいただけます。セミナー参加費補助、書籍購入制度のほか、週1回程度のリモートワーク、マシンやソフトウェアの積極的なリプレース、クラウド環境を利用したプロジェクト進行などを行なっています。
必要なスキル
・サーバサイド実装技術(PHPなど)
・フロントエンド実装技術(JavaScript)
・SassなどCSSプリプロセッサの利用経験
・Gitなどバージョン管理ツールの利用経験
歓迎するスキル
・PHPやJavaScript以外での開発経験
・スマートフォンアプリの開発経験
・テクニカルディレクションの経験
給与:正社員 月25万円~(能力・経験に応じて決定)
デザイナー
ウェブサイト制作やウェブサービス開発に関する業務が中心です。プロジェクトの企画段階から参加することが多く、デザイナーとしてのやりがいを強く感じられると思います。平日と休日のメリハリがはっきりしていること、育児への社内理解など、ワークライフバランスを保てる就業環境のもとで働けます。
必要なスキル
・グラフィックデザインの経験
・ユーザーインターフェイス(UI)デザインの経験
・Adobe Illustrator/Photoshopの利用経験
・HTML、CSS、jQueryなどフロントエンド実装の経験
歓迎するスキル
・UX(ユーザーエクスペリエンス)デザインの経験
・エディトリアル(編集)デザインの経験
・ウェブディレクションの経験
給与:正社員 月25万円~(能力・経験に応じて決定)
セールス/マーケティング
ウェブサイトやウェブサービスの新規案件開拓、ウェブマーケティングの企画立案・実施、ワークショップのファシリテーションなどを担当していただきます。コミュニケーションが中心の仕事ですので、段取り力や提案力の高い人、自分で仕事をどんどんリードできる人が希望です。
必要なスキル
・アクセス解析(Google Analyticsなど)の経験
・検索エンジン最適化(SEO)の経験
・広告運用に関する経験
・ほか、ウェブマーケティングに関する全般的な知識
歓迎するスキル
・ライター/エディターの経験
・サイト設計や画面設計などの経験
・マーケティングオートメーション(MA)の利用経験
給与:正社員 月30万円~(能力・経験に応じて決定)
以上のように、「担当業務の説明」「必要なスキル」「歓迎するスキル」「給与」の4つを含めることにしました。特にスキルについては、“must have”と“nice to have”を分けることで、より確度の高い応募者が集まるように工夫しました。
なお、すべての職種に共通の「応募資格」や「福利厚生」などについては、直前のブロックに載せることにしました。通り一遍の内容だと見た人の記憶に残らないので、アピールポイントとして「カフェのようなオフィススペース」「東京と札幌支社でのマルチワーク」「札幌支社では、夏はビルの屋上で花火見物/ビアガーデン至近」という、ミライフォースならではの内容を含めてあります。
数ある会社の中から自社を転職先として選んでもらうには、何か「決め手」が必要です。とはいえ、人によって決定打は異なるため、さまざまな角度から会社の魅力を伝えることが大切です。
1 2