コンテンツ力で勝つための企業サイトの作り方
コンテンツの編集、必要なページの生成、SEOに役立つツール
提供: デジタルステージ
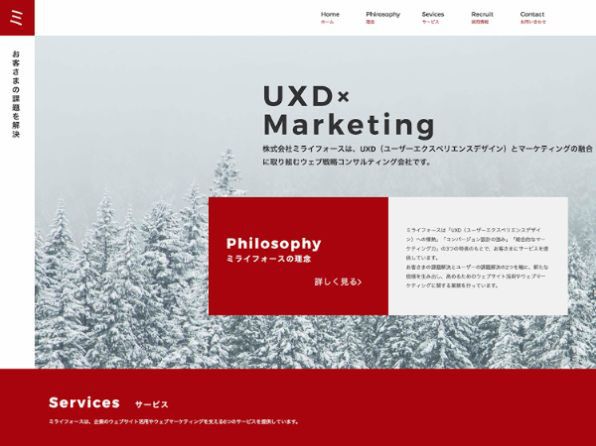
実在するスタートアップ企業で、B2B向けにコンサルティングサービスを提供する「株式会社ミライフォース」のウェブサイト制作プロジェクトを題材に、「BiNDクラウド(以下、BiND)」を使って集客やマーケティングに効果的なウェブサイトをつくる方法を徹底解説します。
B2Bスタートアップ企業が理想どおりのウェブサイトをつくるためのプロセスを、全6回の連載で解き明かします。
今回は、サイト制作が初めてでもチャレンジしやすい、テンプレートを使った実体験レポート第2弾です。連載第1回で選んだテンプレートをもとに、コンテンツの編集作業を行ないます。具体的には、文章と画像の入れ込みや変更が中心です。また、デザイン(BiNDでは「Dress」という設定名)を編集し、ウェブサイトの雰囲気を演出しましょう。ウェブサイトへの集客力を向上させるコンテンツチェック機能「SEOアシスタント」もしっかりと学び、成果につながるウェブサイトを目指しましょう。
目次
1.トップページの内容とデザインをカスタマイズ
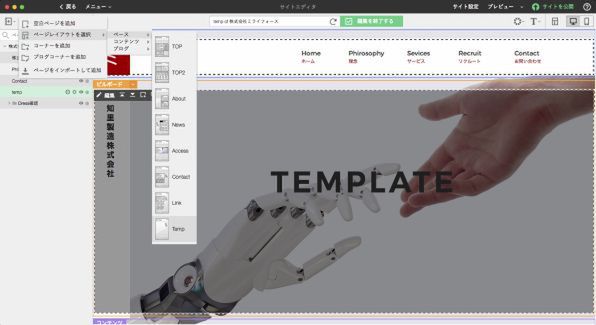
まずは、トップページの内容とデザインをカスタマイズしていきましょう。
各コンテンツブロックで必要な内容は「文章」と「画像(写真)」です。テンプレートではダミーの文章と画像が入っていますので、これらを自分たちが伝えたい内容に変更したり、新しいコンテンツブロックを作り、内容を入れ込んでいきます。
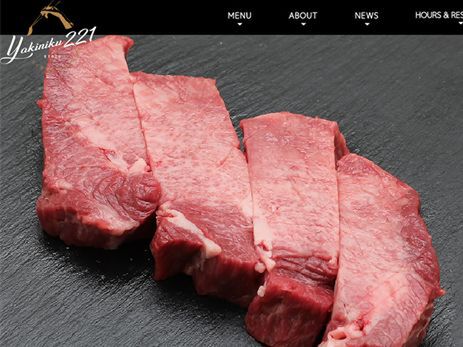
ここで、画像には「通常の(コンテンツとしての)画像」と「背景画像」の2つがある点に注意しましょう。通常の画像は、人物写真、商品写真、グラフやチャートなど、具体的な説明のために使う画像です。一方、背景画像は、コンテンツの下に敷く写真などであり、雰囲気を高めるために使う大きめの画像です。
ウェブサイトの印象の良し悪しには、この写真の使い方が大きく関わります。特に背景画像には、質が高く、よい構図の写真を使いましょう。BiNDでは、各コンテンツブロックを編集する「ブロックエディタ」の設定画面から、素材フォルダに用意されている写真を選択できます。よい写真がたくさんあるので、これらから選ぶとよいでしょう。
BiNDクラウドでは、素材提供サービスの最大手「Getty Images」と提携している「materials」の画像素材が使えるため、ぜひ活用しましょう。
あるいは、外部の無料素材を使う方法もあります。たとえば、以下のようなサイトを利用するとよいでしょう。
なお、写真などの画像は、無料(無償)利用を前提に提供されていない限り、自分のウェブサイトで勝手に利用することはできません。インターネット上で気に入った写真を見つけたからといって、それをそのままウェブサイトで使ってよいわけではありません。
したがって、上記のようなサイトで提供されているものを利用するか、オリジナルの写真を用意すると考えておきましょう。最近ではスマホでも高画質の写真が撮影できます。もし「こんな感じの写真を……」ということが決まっていれば、無料素材を探すよりも、自分で用意したほうが早いかもしれません。
自分たちで撮影をする場合は、岡田陽一著『Web制作のための撮影から管理、レタッチまで デザイナー&ディレクターが写真を上手に撮る本』(2015年10月、KADOKAWA/アスキー・メディアワークス)を参考にするとよいでしょう。また、撮影をプロカメラマンに依頼するのもよい判断です。オリジナルの写真は、向こう数年にわたって使える貴重な資産です。ある程度予算をかけて撮影することは、むしろ合理的といえるでしょう。
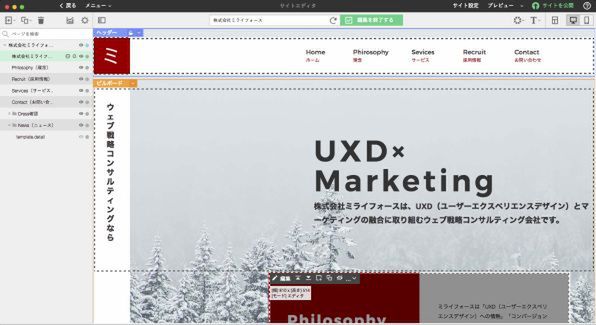
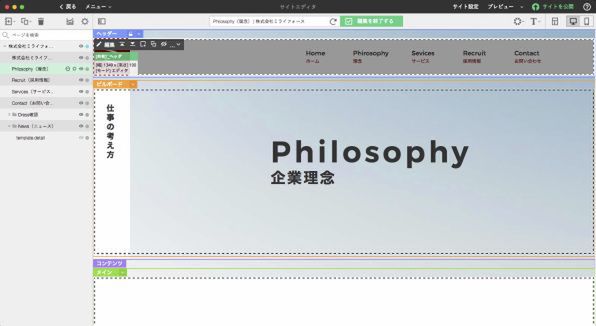
ウェブサイトの印象上、テーマカラーも重要です。選択したテンプレートは紺色を基調としたデザインですが、ミライフォースでは、B2B事業としての落ち着きや信頼感と、スタートアップ企業としての勢いや前向きな姿勢の両方を表現したいと考え、濃いめの赤(#aa0000)をテーマカラーにすることとしました。画面右上のほうにある「Dress」ボタンから「現在のDressを編集」を押し、さまざまな部分で指定されている紺色を濃いめの赤に変更していきます。
テンプレートを使っても見栄えのするウェブサイトに仕上げるには、すでに説明したとおり、背景画像に質の高い写真を使うこと、テーマカラーを自分たちのイメージにあった色に変更することが、まず大切です。
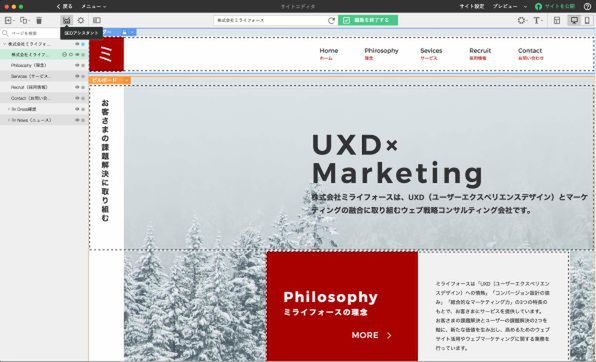
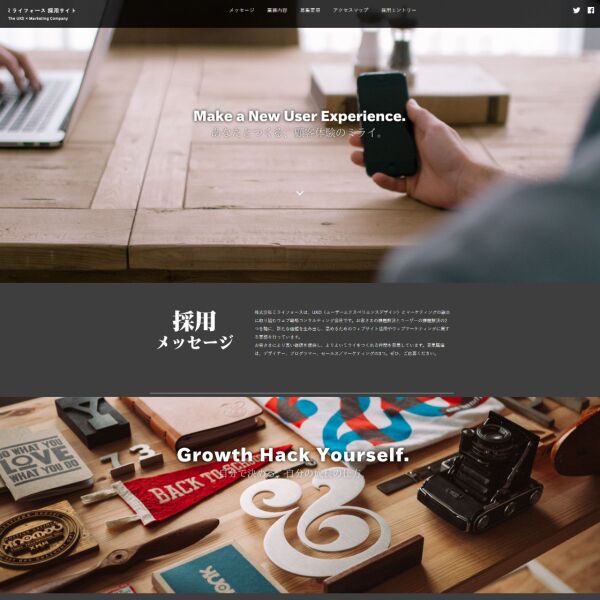
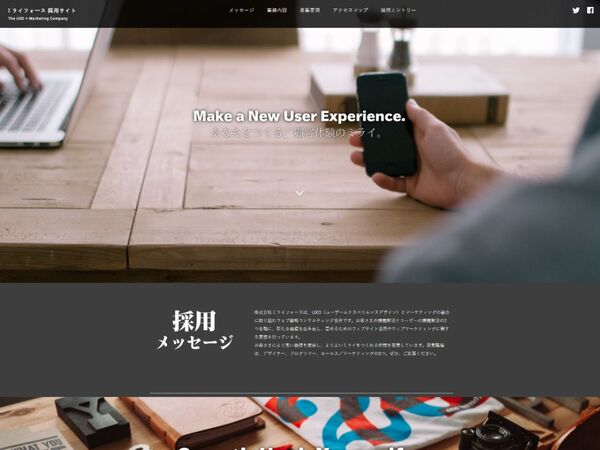
加えて、キャッチコピーや見出しに力強い言葉を含めると、いっそう訴求力の高いウェブサイトになるでしょう。ミライフォースでは、ホーム(トップページ)のキービジュアルの上に「UXD×Marketing」というコーポレートコピーを配置しています。
他業界の人にとっては、特に「UXD」という言葉はすぐに理解できないと思いますが、その分、「プロフェッショナルなサービスを提供する会社である」という雰囲気を醸し出せるという判断からです。
ウェブサイトに訪れた人は、まず写真や色、次に大きな文字(キャッチコピーや見出し)、最後に小さな文字(文章)という順序で、内容の理解に努めてくれます。自分たちが伝えたいことを、文章でていねいに説明することも大切ですが、まずは「キャッチコピーや見出しで、伝えたいことをしっかりと伝える」という意識が大切です。
必要なページの生成と内容の編集
ウェブサイトで必要なのは、トップページだけではありません。第1回で説明した「サイトマップ」にもとづき、必要なページを作っていきましょう。
画面左上の「追加」ボタンから、新しいページを生成します。そのページの内容にあったテンプレートを選択し、内容を変更していきましょう。レイアウトが共通するページであれば「複製」でコピーを生成し、内容を書き換えるのが便利です。
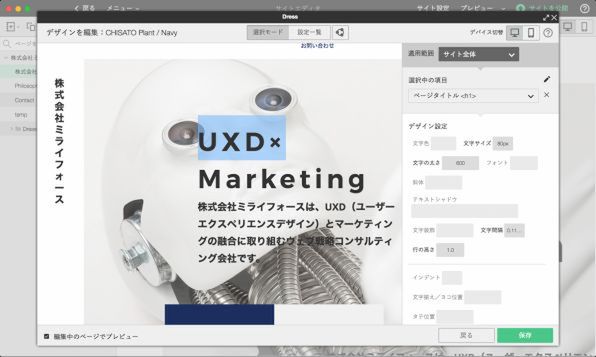
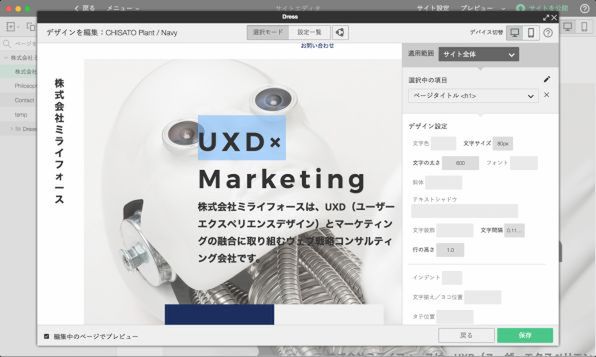
このような作業を繰り返しながら、必要なページをひとつひとつ作っていきます。ページごとに、画面上部の「設定」ボタンで、ページタイトルなどの基本情報を指定するのを忘れないようにしましょう。
ページタイトルは、検索エンジンの結果画面などでも目立つように表示されるため、ユーザーがそのページを見るかどうかの判断に大きく影響します。わかりやすいページタイトルにすることで、高い集客効果が期待できます。
ミライフォースでは、ホーム(トップページ)は「株式会社ミライフォース - ウェブ戦略コンサルティングとワークショップの企画運営なら」というタイトルに、個々のページは「Philosopy(理念) | 株式会社ミライフォース」というように、「ページ名(半角スペース)|(半角スペース)会社名」というタイトルにしました。ホームは特に、ウェブサイトの顔となる重要なページなので、会社名だけでなく事業内容がわかる文言を含めておくのがおすすめです。
お知らせなどのブログ型コンテンツの生成
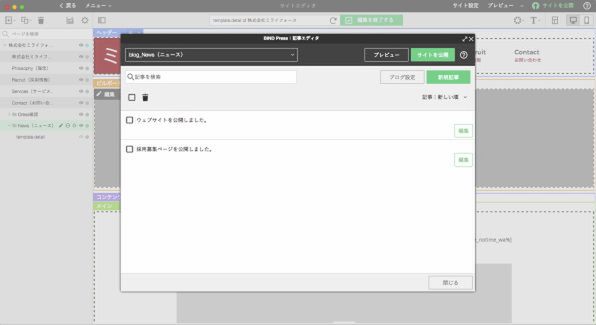
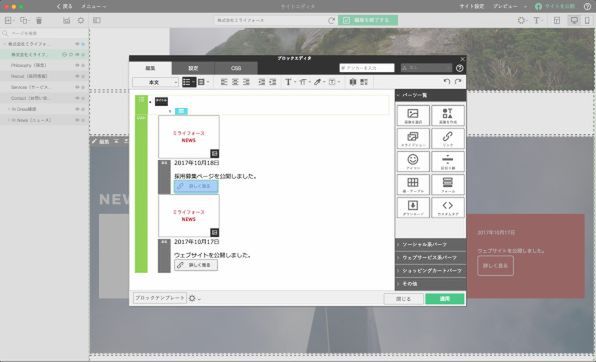
お知らせやニュースなどは、年月日に基づいてストックしていくタイプのコンテンツです。画面左上の「追加」ボタンから「ブログコーナーを追加」を選択すると、ブログ型コンテンツが生成できます。
ウェブサイトの公開時には、お知らせしたい内容があまりないかもしれません。それでも、制作時に数記事をストックしておくのが理想的ですが、もしない場合は「ウェブサイトを公開しました」といった事実を伝える記事でもかまいません。
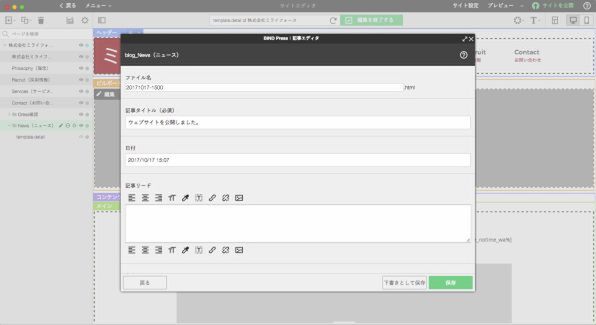
画面左上の「追加」ボタンから「ブログコーナーを追加」を選択すると、ブログ型コンテンツが生成できます。記事の編集画面で必要な内容を入力し、「保存」ボタンを押せば、記事が生成されます。まだ公開したくない記事は「下書きとして保存」を押しましょう。
トップページにニュースエリアを用意している場合は、記事ページへのリンクを設定しましょう。ブロックエディタの「パーツ一覧」から「リンク」を選択し、リンク先として記事ページを指定すれば、リンクが設定されます。
ソーシャルメディアが広く普及している現在であっても、ウェブサイト内でブログを書くことは大切です。はじめは数記事だけのブログも、1年後、2年後には、数十、数百という数になっていきます。それだけ、サイト(ドメイン)内のコンテンツが充実していくことになり、検索エンジンからの評価の面でも大いにプラスとなります(外部のブログサービスを利用した場合、このような恩恵はありません)。
逆にいえば、いくらオフィシャルサイトといっても、ページ数が少ないうちは、検索エンジンからの評価はそれほど高くありません。したがって、少なくとも1週間に1回程度は、何らかのブログ記事を投稿するとよいでしょう。
このような取り組みによって、会社名やサービス名で検索した際、検索結果画面での上位表示の可能性が高まり、確実な集客が期待できるようになります。
入力フォームの操作
ウェブサイトでは、ユーザーからの問い合わせや資料請求などを入力フォームを通して受け付けます(入力内容が指定したメールアドレスに送信される)。つまり、ユーザーとビジネスとをつなぐ、非常に重要な部分です。
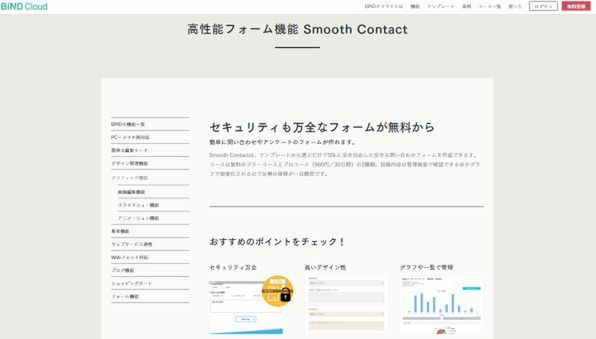
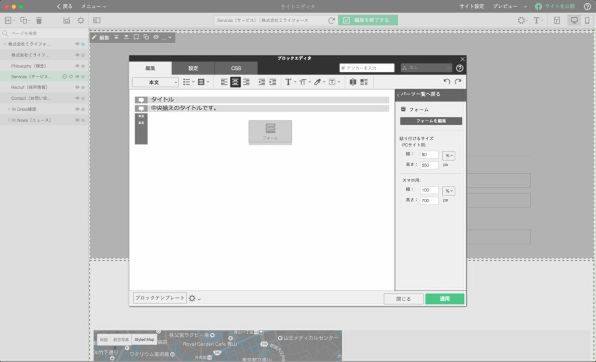
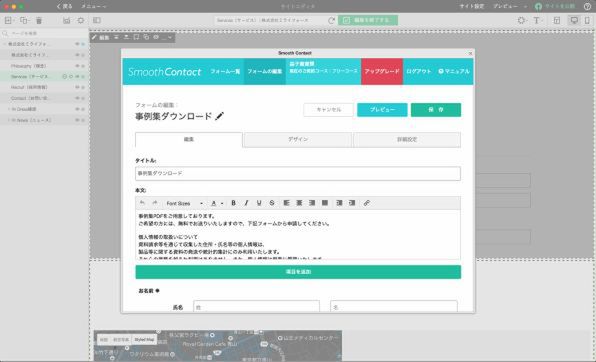
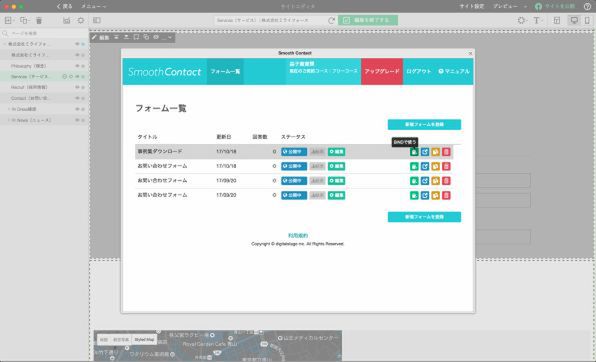
入力フォームは、ブロックエディタの「パーツ一覧」から「フォーム」を選んで生成します。入力項目などの変更は、「フォームの編集」ボタンを押し、「Smooth Contact」の画面に移動して行ないます。Smooth Contactで編集したフォームは、「BiNDで使う」ボタンを押すと反映されます。
Smooth Contactでは、フォームが簡単に作れるだけではなく集計結果をグラフ化して見られるなどの利点があり、顧客情報を閲覧しやすいなど運用管理がしやすくなっています。また集計ではグラフ表示&CSVダウンロードが可能です。
ユーザーに好まれる入力フォームのコツは、必須項目を少なくすることです。ただし、ビジネス上は、名前やメールアドレス以外にも、さまざまな情報を入力してもらいたいケースがあるでしょう。このような場合でも、入力項目すべてを必須とするのではなく、本当に必要なものに限って必須とする、という意識が大切です。
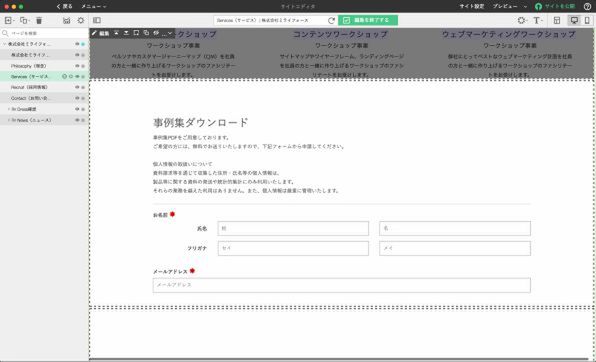
ミライフォースでは、「サービス」のページに「事例集ダウンロード」という入力フォームを設置しました。必須項目にしたのは、
- お名前とフリガナ
- メールアドレス
の2つです(項目の設定画面の下のほうにある「回答を必須にする」にチェック)。これらの情報さえあれば、ひとまずコンタクトを取るのに支障がないからです。
ほかに入力してもらえるとうれしい項目で、
- 会社名/法人名
- 部署名/役職名
- 電話番号
は任意としました。
また、もうひとつ設置している「お問い合わせフォーム」では、お名前、メールアドレス、お問い合わせ内容を必須とし、会社名/法人名、部署名/役職名、電話番号、回答方法(メールを希望、電話を希望、どちらでもよい)は任意としています。
BiNDの便利な機能「SEOアシスタント」でブラッシュアップ
本記事で採用しているBiNDには、「SEOアシスタント」という便利な機能があります。
SEOとは「検索エンジン最適化(Search Engine Optimization)」の略であり、ウェブサイト全体や個々のページを、検索エンジンに適切に評価してもらうための大切な取り組みです。
画面上部の「SEOアシスタント」から、次の3つの機能が利用できます。
- 設定チェック
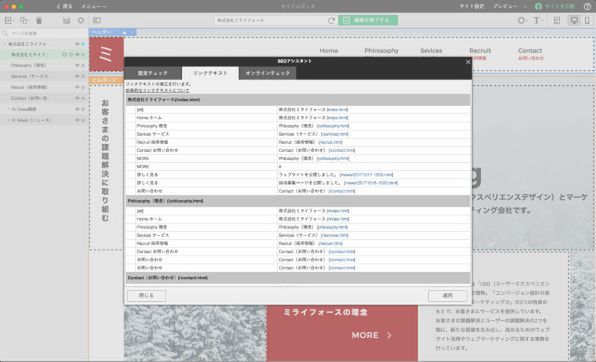
- リンクテキスト
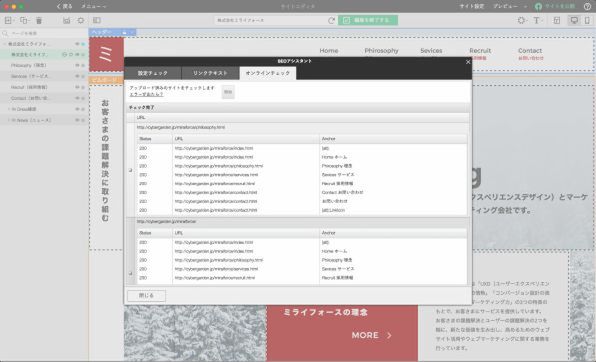
- オンラインチェック
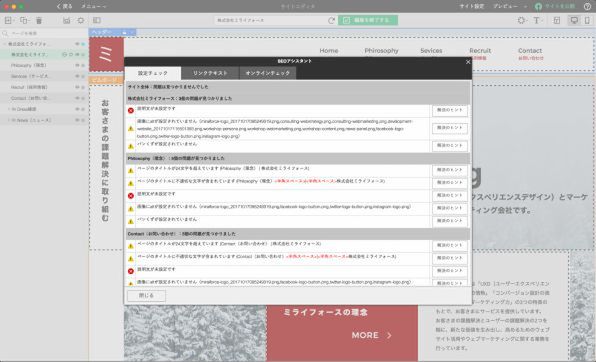
「設定チェック」は、ページの基本情報(タイトルや説明文など)が適切かどうか、見出しが設定されているかどうかなどをチェックします。特に赤のバツ印が示されている項目に注目し、必要な修正を加えましょう。
「リンクテキスト」では、ページ内に含まれるリンクテキストとリンク先を一覧表示してくれます。リンクテキストがわかりにくくないか、リンク先が適切かどうかを確認し、必要な修正を加えましょう。
「オンラインチェック」は、アップロードしたウェブサイトのチェック機能です。ページ内に含まれるリンクについて、リンク先が存在していれば「200(正常)」と表示されます。一方、リンク先が存在していなければ赤字で「404(エラー)」と表示されます。
このような作業は、人が目視で行なう場合、とても骨が折れます。SEOアシスタントを有効活用し、ウェブサイトのブラッシュアップに役立てましょう。
ミライフォースのウェブサイトで必要となった修正は、「設定チェック」で指摘された個々のページの情報不足です。説明文を指定していなかったことと、一部のページで大見出し(「h1」といいます)を指定していなかったため、チェックにもとづいてこれらの情報を加えました。
次回予告
連載第3回では、ひととおり完成させたウェブサイトに対して、社内や関係者からのフィードバックを受けながら、よりよいかたちに仕上げていく方法を解説します。また、BiNDクラウド(クラウド版)とパッケージ版との連携、スマホでの更新作業などの便利な機能を取り上げます。
(提供:デジタルステージ)