もう間もなく投開票を迎える米国の大統領選挙。候補者である共和党のジョン・マケイン氏、民主党のバラック・オバマ氏の両者のWebサイトを見ると、インターネットを重要な選挙ツールとして位置づけていることが伺えます。ネットを使った選挙活動が制限されている日本とは事情が異なるせいもあるでしょうが、両者ともに公式サイトの充実ぶりがすごいのです。ブログや動画の活用は当たり前。グッズのネットショップや、サポーター向けのコミュニティ機能など、ちょっとしたポータルサイトのような凝った作りです。
そんな気合の入ったWebサイトだけに、デザインの面でも参考になる面が多々あります。今回は特に、Ajaxを活用したユーザーインターフェイスを持つ、オバマ候補の公式サイトをお手本とさせていただきましょう。
今回のお手本サイト:
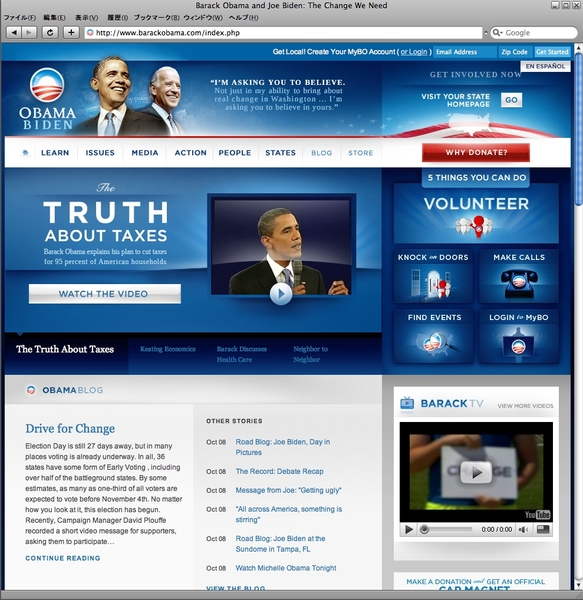
『Barack Obama and Joe Biden』
11月4日に開催される米国大統領選挙に出馬中のバラック・オバマ氏の公式サイト。合衆国上院議員でもある氏のWebサイトはいくつかあるが、このサイトは大統領選挙専用のもの。政策や主張を発信するだけでなく、サポーター向けの会員機能も備える。サイト内ではグッズの購入や選挙資金の寄付(クレジットカード決済)もできる。
Ajaxをフル活用、インパクトのあるオバマ氏のWebサイト
オバマ氏の公式サイトを初めて開くと、「これが政治家の公式サイトか」と思わずつぶやいてしまうかもしれません。テーマカラーのブルーと赤を全面に使ったオバマ氏のサイトは、いかにも海外の商用サイトといった雰囲気の写真とアイコンが並び、とても政治家のWebサイトには見えません。
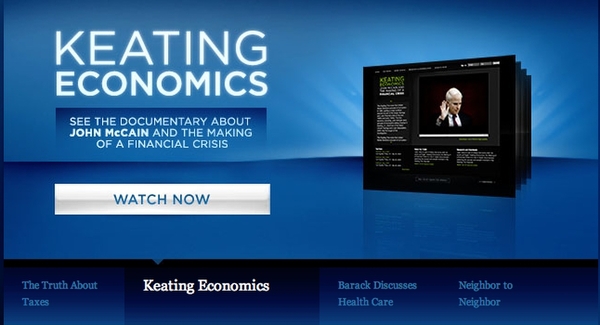
トップページでまず目が行くのは、中央にあるメインビジュアル部分でしょう。内容の異なる画像が全部で4つ用意され、数秒おきにフェードイン/フェードアウトしながら切り替わる仕掛けになっています。多くの訪問者が目にする重要な領域だけに、プッシュしたい数種類の内容を切り替えることでスペースを有効に使っているのです。
一般的にこの手の表現はFlashを使って実現することが多いと思いますが、最近では先日リニューアルされたソニーグループの公式サイトのように、Ajax/JavaScriptを使うケースも増えてきているようです(関連記事)。オバマ氏のサイトでもJavaScriptで画像を切り替えています。今回はこの画像切り替えに似た効果を再現してみましょう。