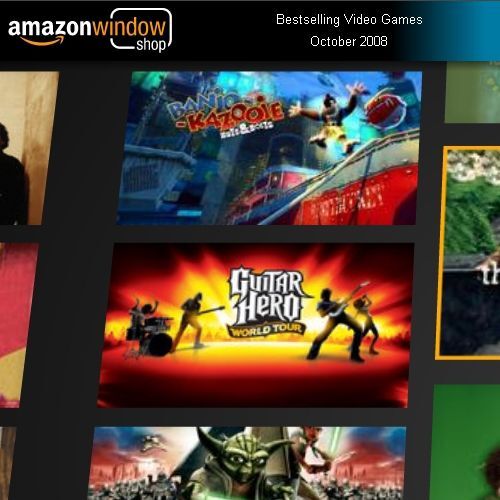
Amazon.co.jpのレコメンド表示のようなスライド回転式パネル(カルーセルUI)を自分のサイトにも取り入れたい――。そんな希望をかなえる手軽な方法を、本誌連載記事「29分でできる! あのサイトの“技”を盗め」第4回で紹介した。記事ではjQueryをベースに古籏一浩氏が作成したJavaScriptライブラリを使用しているが、10月1日にリリースされた「YUI」(Yahoo! User Interface Library)の新版「YUI 2.6.0」でもほぼ同様のUIが作れるようになった。
YUIは、米ヤフーが提供するUI周りに特化したJavaScriptライブラリで、カレンダーやツリービューなど、WebアプリケーションのUIに使えるさまざまなコントロール(ウィジェット)が用意されている。利用しやすいBSDライセンスを採用していることもあり、国内外で商用/非商用サイトを問わず幅広く使われている。
YUI 2.6.0ではいくつかの新機能が追加されているが、注目は冒頭に紹介した“カルーセルUI”を実現する「carousel-beta.js」だ。ファイル名のとおりまだベータ版だが、英語のドキュメントやサンプルも用意されているのでそれらを参照しながら手軽に試せる。実際に付属のサンプルとデフォルトのスキンを使ってみたのが下の画面だ。
<link rel="stylesheet" type="text/css" href="build/fonts/fonts.css">
<link type="text/css" rel="stylesheet" href="build/carousel/assets/skins/sam/carousel.css">
<script src="build/yahoo-dom-event/yahoo-dom-event.js"></script>
<script src="build/element/element-beta-min.js"></script>
<script src="build/carousel/carousel-beta-min.js"></script>
<body class="yui-skin-sam">
<div id="container">
<ol id="carousel">
<li>
<img src="thumbnail/01s.jpg" height="48" width="64">
</li>
<li>
<img src="thumbnail/02s.jpg" height="48" width="64">
</li>
<!-- 繰り返しのため中略 -->
</ol>
</div>
<script>
(function () {
var carousel;
YAHOO.util.Event.onDOMReady(function (ev) {
var carousel = new YAHOO.widget.Carousel("container");
carousel.render(); // get ready for rendering the widget
carousel.show(); // display the widget
});
})();
</script>
</div>最近では利用しやすいJavaScriptライブラリが多くあり、カルーセルを実現するライブラリもいくつもあるが、異なるJavaScriptライブラリを組み合わせた場合、ライブラリが干渉して正しく動作しないこともある。すでにYUIを使ってサイトを構築している場合には、今回の新機能を使うのが手っ取り早く便利だ。Yahoo! Developer Networkからダウンロードしてぜひ一度試してみよう。
ちなみにYUI 2.6.0ではほかに、ページャー(「Paginator Contorl」)の追加、450カ所以上のバグフィックスなどがなされている。