国内外を問わず、多くのECサイトがお手本とする「Amazon.co.jp」。この連載でも以前、Amazonが採用する「カルーセル」(回転表示するスライドパネル)の作り方を紹介しましたが(関連記事)、Amazonは優れたユーザーインターフェイス(UI)の宝庫でもあります。
中でも、過去の閲覧履歴などからページの大半が動的に生成されるAmazon.co.jpのトップページは、ユーザーを商品購入へと導くさまざまな仕掛けが組み込まれています。今回は、このAmazon.co.jpのトップページに注目します。
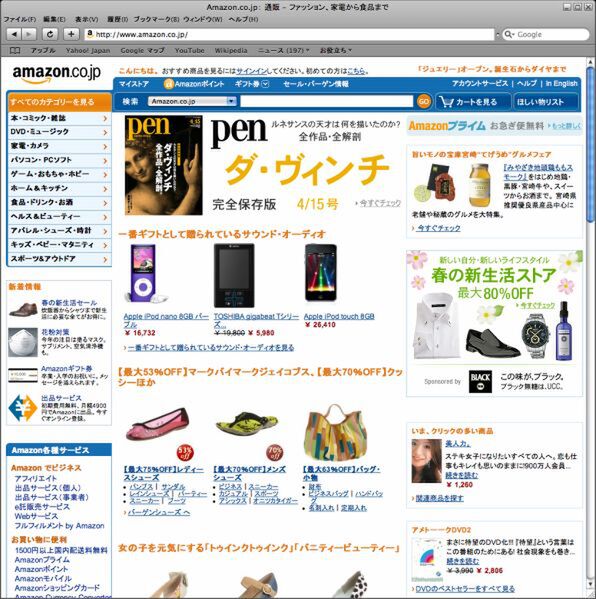
今回のお手本サイト:『Amazon.co.jp』
米アマゾン・ドットコムの日本法人アマゾンジャパンが2000年から運営するECサイト。書籍販売から始まり、現在ではペットボトル飲料水や紙おむつ、キッチン家電まで1000万点超の膨大な商品を扱っている。取扱商品の拡大に合わせて、2008年4月に大規模なリニューアルを実施。ナビゲーション部分を中心にデザインが一新された。
リキッド・レイアウトの課題をクリアするAmazon
Amazon.co.jpのUIの特徴のひとつに、ウィンドウ幅に応じてコンテンツ領域の幅が変わる“リキッド・レイアウト”を採用していることが挙げられます。新聞社系のニュースサイトやポータルサイトなどで時折見かけるリキッド・レイアウトは、ユーザーの閲覧環境(画面解像度)に合わせて適した表示ができるのがメリットです。たとえば、横1024ドットのNetbook/UMPCでも、1680ドットのWSXGA+環境でも快適に閲覧できるWebサイトを(理屈上は)実現できます。
ところが、実際にリキッド・レイアウトで見やすいWebページを作るのはなかなか難しく、固定幅のレイアウトに比べるとあまり使われていません。
たとえば、Amazon.co.jpのトップページには「おすすめ商品」の画像が横に並んでいます。固定幅のレイアウトなら全体の幅に応じて表示する画像のサイズ・数を決めればOKですが、リキッド・レイアウトでは、ウィンドウ幅が広いと画像の間がスカスカに、狭い場合には詰まった感じになってしまいます。どんな環境でも見やすくするにはそれなりの工夫が必要なのです。
Amazon.co.jpではこの課題を、ウィンドウの横幅に応じて1行の表示件数を変更することでクリアしています。ウィンドウ幅が広ければ、4つ、5つ……と表示される商品画像は多くなり、逆にウィンドウ幅が狭い場合は、3つ、2つ……と画像を減らしています。次ページでは、この仕掛けを自分のWebサイトに組み込む方法を考えてみましょう。