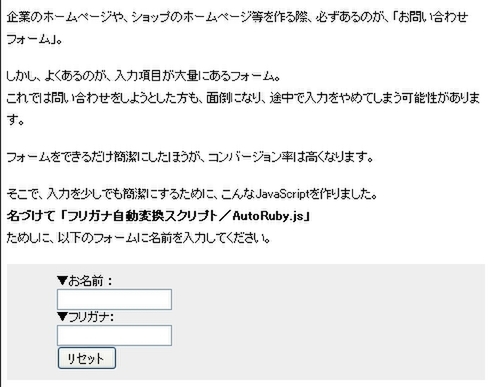
先日、HTMLフォームの入力作業を便利に楽しくしてくれるJavaScriptを紹介した。地図で都道府県名を選択すると、それがフォームに自動入力されるという画期的なものだったが(関連記事)、このたび、またまた便利なJavaScriptが登場した。SOURCE Lab.作の「AutoRuby.js」がそれ。フォームの名前入力欄に、フリガナを自動入力してくれるJavaScriptだ(作者のブログ)。
さっそく使ってみた。サンプルとして組み込んだのは、前回の記事でも使用したフォーム。作者のブログからファイル一式をダウンロードし、説明に従ってHTMLの<head>~</head>内に、以下の2行を追加する。
■<head>~</head>に追加
次に、<input>タグにAutoRuby.jsを適用するためのidを指定する。名前(漢字)は「name」、フリガナは「ruby」がデフォルトの設定になっている。これを入力して完成。
■<input>の追記例
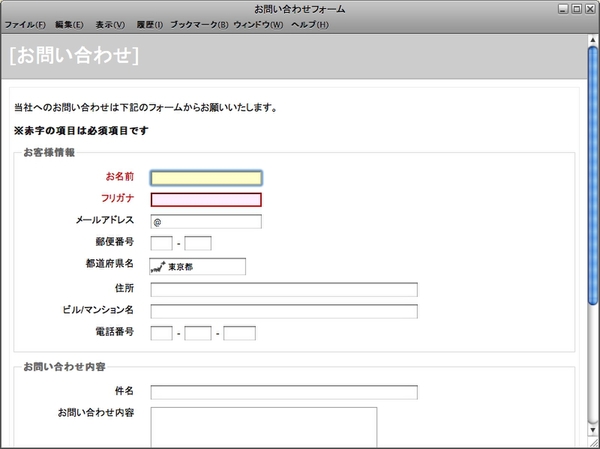
実際に組み込んでみたのがこの画面。
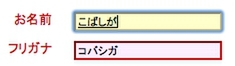
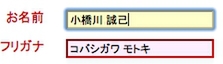
名前の欄(name)にテキストを入力すると、ユーザーが押したキーを取得して、カタカナでフリガナの欄(ruby)に入力(表示)してくれる。リアルタイムにさくさく表示されるので、思った以上に快適。ただ、入力途中、変換候補を表示している状態でESCキーを押すと、フリガナが二重に入力されてしまうなど、まだ若干の問題はあるようだ。


キーボードで名前を入力すると、フリガナの欄が即座に自動入力される
実は、こうした“自動フリガナ入力スクリプト”はまったく新しいものではなく、以前から似たようなものはあった。AutoRuby.jsの特徴は、ごく簡単な手順で組み込めること、クロスブラウザに対応していること。編集部では、Internet Explorer 6、Firefox 3.0、Safari 3.1.2、Opera 9.5で動作を確認した(いずれもWindows版)。
面倒なフォーム入力の苦痛を(多少)やわらげてくれるこのJavaScript。前回の記事で紹介したjsmapsと併せて、WebフォームのUI改善に役立ててみては?