インターネットでは買いにくいものだからこそ、サイトの使い勝手やデザインにしっかりこだわる――そうした取り組みで成功しているのが、「ファッション」分野のECサイトではないでしょうか。素材や色味、サイズや形など、実際に手にとって見て、確認してから買いたい。あるいは、店頭でのスタッフとのコミュニケーションも楽しみたい。リアル店舗にはあってECサイトにはないデメリットを解消するため、アパレル系のECサイトにはさまざまな工夫が見られます。
「JOURNAL STANDARD」などの若者向けアパレルブランドを展開するベイクルーズのECサイト「スタイルクルーズ」もその1つです。今回はこのスタイルクルーズが採用しているUI(ユーザーインターフェイス)を参考にさせてもらいましょう。
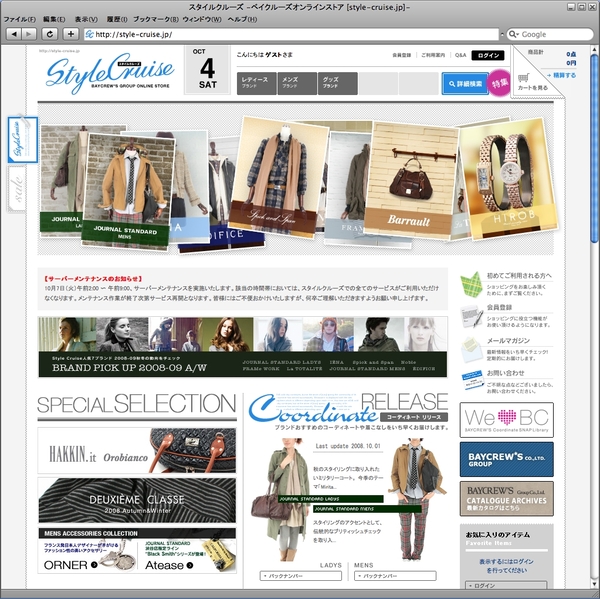
今回のお手本サイト:『スタイルクルーズ』
「JOURNAL STANDARD」「IENA」などを展開するベイクルーズが2007年にオープンさせたECサイト。服のほかにもバッグや小物などを取り揃えたネット上のセレクトショップ。シーズンに合わせた「特集」や、コーディネーターが選んだアイテムを一括購入できる「コーディネート リリース」など、コンテンツと商品を組み合わせて提案している。
FlashとJavaScriptを適材適所で活用したUI
スタイルクルーズのサイトデザインの優れた点は、何と言ってもFlashとJavaScriptを適材適所で使い分けていることです。トップページを見てみましょう。
各ブランドの商品画像が次々と飛び出してくるメインビジュアルは、Flashが使われています。最近ではJavaScriptでも同様の表現は可能ですが、ダイナミックなアニメーションにはFlashが適していると判断したのでしょう。中には待ち時間にストレスを感じるような派手なFlashサイトもありますが、この程度の使い方であれば問題もなさそうです。
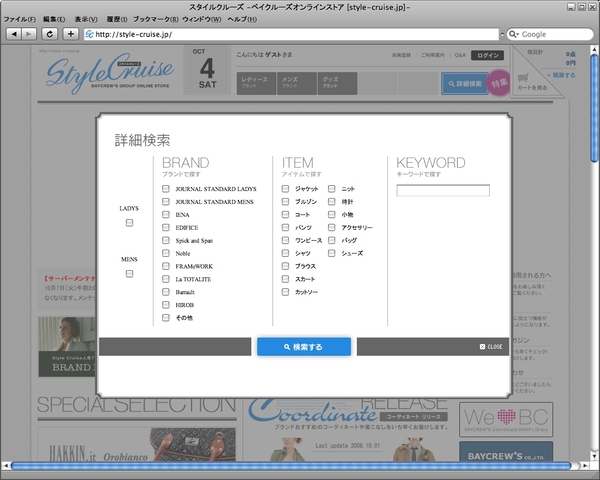
一方でJavaScriptが使われているのが、会員ログインのフォームや、商品検索の画面です。右上のグローバルメニューから「詳細検索」をクリックしてみると、ページ全体がグレーになり、中央部分にオーバーレイで検索ダイアログが表示されます。
スタイルクルーズのように取り扱い商品の多いサイトでは、ブランドやアイテムの種類などから詳細検索ができると便利です。ただ、詳細検索にはある程度の広い画面領域が必要となるため、ページを遷移させなければならず、場合によってはかえって使い勝手を損ないかねません。スタイルクルーズはJavaScriptを使うことで、新たなウィンドウを開いたりページを切り替えることなく、すぐに詳細検索できるようにしているのです。
今回はこの詳細検索ダイアログのUIを再現してみたいと思います。