Webサイトで写真画像をいかに美しく、魅力的に見せるか――。そう考えたときに参考になるのが、多くのユーザーが利用しているオンライン・フォトアルバムです。中でも、世界中のブロガーが愛用する「Flickr(フリッカー)」は、思わずため息をつくような美しい写真が大量にアップロードされている代表的なサービスです。
Flickrが多くのユーザーに支持されている理由は、コミュニティ機能の充実や外部利用のしやすさなどいくつもありますが、1つにはユーザーインターフェイス(UI)の美しさ、使い勝手のよさがあげられます。今回は、このFlickrのUIの一部を参考に、自分のWebサイトをブラッシュアップしてみましょう。
今回のお手本サイト:『Flickr』
米ヤフーが運営するオンライン・フォトアルバムサービス。特に他のユーザーが自由にコメントをつけたり、タグをつけて分類したりできるコミュニティ機能や、使い勝手のよさが受け、英語版のサービスにもかかわらず、日本を含む世界中のユーザーに利用されている。
インパクトのあるUI、Flickrのスライドショー機能
Flickrのようなオンライン・フォトアルバムの主役は、当然ですがユーザーが投稿した写真画像。そのため、“ビューアー”としての見た目はとてもシンプルに作られています(もちろん、使いやすさのための“技”は随所に盛り込まれています)。
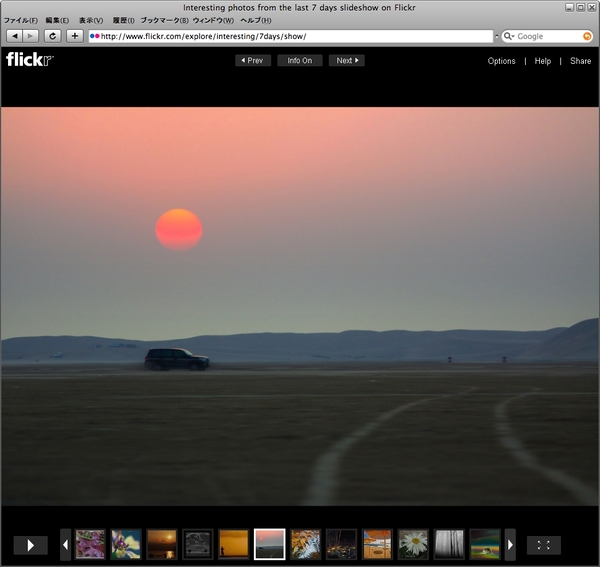
そんなシンプルなFlickrのUIの中で、“インパクトのある動き”を見せてくれるのが、「スライドショー」機能です。スライドショーはユーザーごとの個人アルバム、タグごとの写真一覧などで利用可能ですが、試しに1週間の人気写真(Interesting photo from the last 7days)のスライドショーを覗いてみましょう。
ウィンドウ幅いっぱいに大きく表示された写真画像は、一定時間が経つと自動的に他の写真に切り替わります。同時に、画面の下部には、他の写真のサムネイルが並び、表示されている写真に対応して移動していきます。サムネイルの中から気になったものがあれば、クリックして直接表示させられますし、サムネイルの横に配置されたボタンを使ってスライドショーの再生/停止もできます。カッコよく、使い勝手のいい機能です。
お手本となるFlickrのスライドショー機能はFlash製ですが、今回はJavaScriptライブラリを使って、このスライドショー機能に近いものを組み込んでみたいと思います。