画像がダイナミックに切り替わり、マウスオーバーに合わせてナビゲーションバーが変化する――そんな“動きのあるサイト”を作るのに、あなたなら今、何を使うだろうか? 4~5年前ならほぼ間違いなく「Flashで決まり!」だったかもしれないが、2005年以降、Ajax/JavaScriptを使うサイトが増えている。最近では手軽に実装できるライブラリの充実とともに、ますますその傾向にあるようだ。
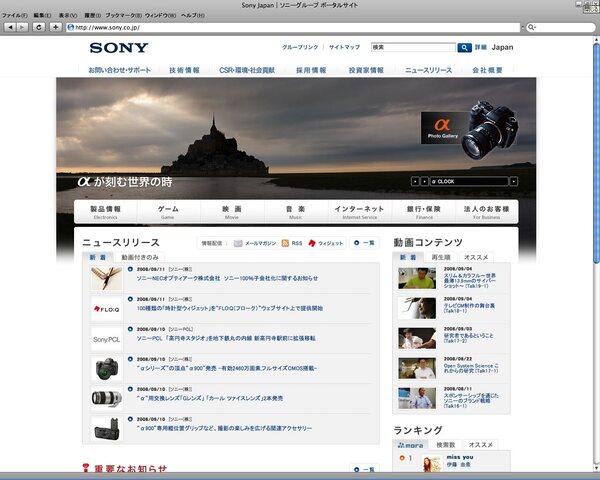
9月9日にリニューアルされたソニーグループのコーポレートサイト(www.sony.co.jp)もその一つ。旧サイトに比べてトップページのレイアウト領域が広くなり、文字も大きく、スッキリとしたナビゲーションバー……と、注目したいところはいろいろあるが、最初に目を奪われるのは中央にある大きなメインビジュアル部分のはずだ。実はここにJavaScriptが使われている。
数秒おきに内容が横スクロールで切り替わるメインビジュアル部分には、ソニーがスポンサー契約しているスポーツ選手の紹介、環境への取り組み、新製品のイメージなどが表示されている。リニューアル以前のサイトにも同様のビジュアルがあったが、Flashアニメーションだった。リニューアルによってFlashからJavaScriptへ置き換えられたのだ。
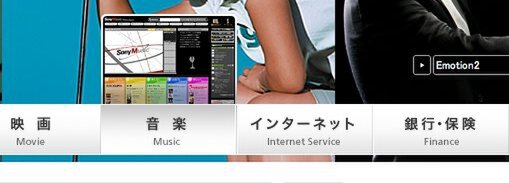
JavaScriptが使われている部分はほかにもある。メインビジュアルに少し重なるように配置されたナビゲーションバーには、ちょっとした工夫がされている。よく見かけるのは、マウスオーバーさせると文字や背景色が変わるパターンだが、sony.co.jpではリンク先のページのサムネイルが表示されるのがおもしろい。
情報量の多いサイトを運営している人なら、Ajaxを使ったタブレイアウトも参考になるだろう。AV機器から金融商品までさまざまなビジネスを手がけるソニーグループの玄関口となるトップページは、掲載する情報も必然的に多くなる。たとえばページ下部にある「サイト内更新情報」の部分には、「新着」「技術情報」「CSR・環境・社会貢献」「採用情報」「投資家情報」と項目ごとにタブが用意されており、それぞれのページに飛ばなくてもどこが更新されたか、すぐに分かる仕掛けだ。
sony.co.jpのデザインはコーポレートサイトらしく安定感があり、派手さはないが、JavaScript/Ajaxをうまく使って情報を整理し、やり過ぎない程度に動きをつけて楽しく見せている点がいい。特に情報量の多いサイトを作るときの1つのよいお手本として、参考になりそうだ。