どんなWebサイトにでもあるごく普通のページにこそ、工夫を凝らす。思いがけない演出でサイト訪問者を楽しませる。それも、決して大げさなものではなく、ごく簡単な、ほんのちょっとした仕掛けで――。そんな粋なWebサイトの1つに、英国の引越支援サイト「Move Me」があります。
引越業者やライフラインの手配など、引越しのときに必要になる手続きをまとめてネット上でできるようにしたMove MeのWebサイトは、オンラインサービス業者のサイトらしく、使い勝手よくデザインされています。JavaScript/Ajaxを使った細かな技も光るサイトです。そんなMove Meのページの中から、今回は「申し込みフォーム」の演出をお手本とさせてもらいましょう。
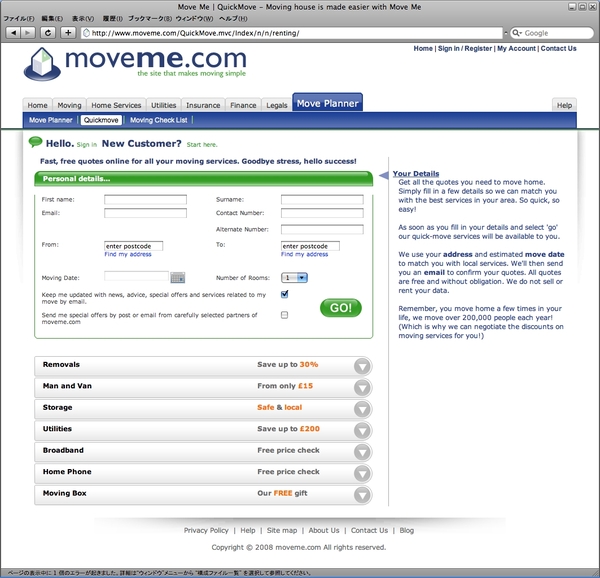
今回のお手本サイト:『Move Me』
英国で展開中の総合引越支援サイト。複数の引越業者の見積もり比較・手配から、水道・電気・ガスといったライフラインの手続きまで、ネット上でまとめてできるサービスを提供している。スケジューラーなどのオンラインツールもあり、引越作業をスムーズに進められるようにサポートしている。
「普通のフォーム」を楽しく演出
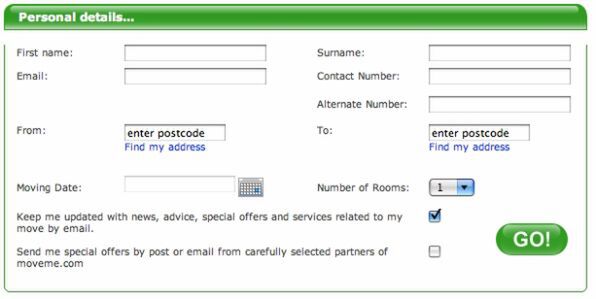
さまざまなサービスを受けられる「Move Me」には、用意されたステップに沿って引越準備を進められる「QuickMove」というページがあります。質問に答えていくと必要な手続き作業が一通り済むという便利なページですが、このページを利用するにあたって最初に必要となるのが、名前や住所などの個人情報の入力です。
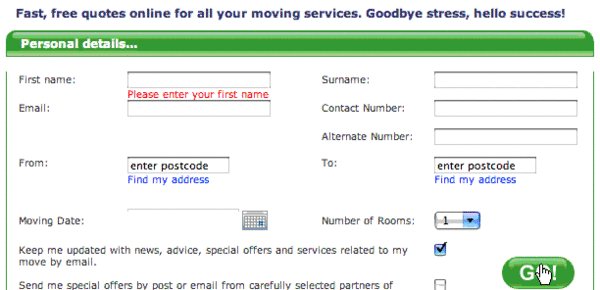
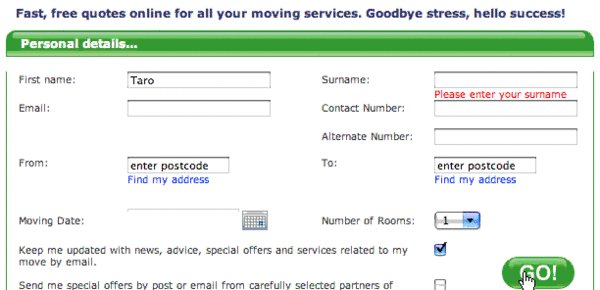
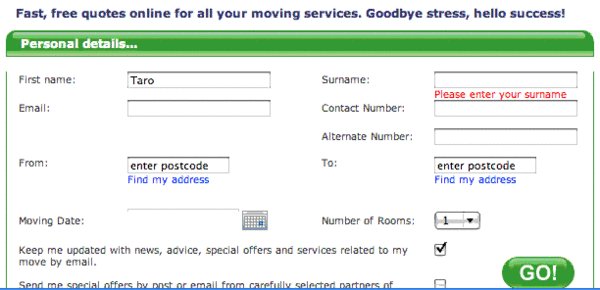
一見何の変哲もないこのフォームですが、仕掛けは入力エラーの際の“演出”にあります。試しに必須項目に何も入力せずに、「Go!」ボタンを押してみましょう。すると、最初の入力項目「First name」の部分がブルブルと左右に震え出すのです。
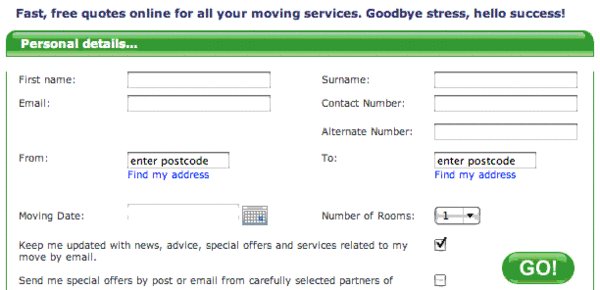
■GIFアニメで「Move Me」の動きを見る

「Move Me」の申し込みフォーム。この画像をクリックすると実際の動きをGIFアニメで見られます

フォームへの入力はサイト訪問者にとって、何かとストレスの多いもの。一般的なWebサイトのフォームなら、赤字でエラーメッセージが表示されるだけのところを、楽しいアニメーション効果で演出することで、そのストレスを軽減しています。今回は、ちょっぴり魅力的なこの動きを自分のWebサイトに組み込んでみましょう。