海外のWebサイトを眺めていると、日本ではあまり見かけない変わった商品を紹介しているネットショップに行き当たることがあります。国内では、「楽天」や「Yahoo!ショッピング」などのモールに出店しているネットショップがほとんどですが、海外では趣向を凝らした独立系のショップも多く、Webデザインの参考になることも少なくありません。
変りダネのUSB機器や玩具などのガジェットを販売する「I Want One Of Those」もそうした個性的なネットショップの1つです。今回はI Want One Of Thoseが使っている“技”を参考にさせてもらいましょう。
今回のお手本サイト:『I Want One Of Those』
眺めているだけでも楽しい、おもしろガジェットを販売するイギリスのネットショップ。ロボットやラジコンなどの玩具からキッチン用品やアウトドアグッズまで、数百種類以上の商品を取り扱っている。スペイン版の姉妹サイト「Yo Quiero Uno de Esos」もある。
ちょっとした驚きが楽しめるズーム機能
I Want One Of Thoseのようなネットショップでは、商品をいかに魅力的に見せるかが重要なポイントです。そこで、個別の商品ページではちょっとした工夫が施されています。
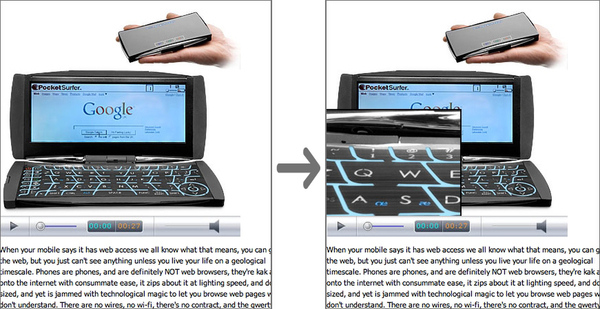
トップページからどれか適当な商品をクリックし、個別商品のページを開いてみましょう。商品の紹介文やスペックといったテキストと併せて、商品画像が表示されています。ところが、この状態では商品画像があまり大きくないので、細かいところまでは確認できません。もう少し細部を見たいときにはどうしたらよいでしょうか?
一般的に用いられるのは、画像がクリックされると拡大画像をポップアップ表示する方法だと思いますが、I Want One Of ThoseではJavaScriptを使ってルーペのような画像ズーム機能を実現しています。画像をクリックしてカーソルを動かすと、その動きに合わせて拡大画像が表示される仕掛けです。
初めて訪れたお客さんは「おっ!」という驚きを得られるでしょうし、新しいウィンドウを開かずに拡大画像が見られるメリットもあります。今回はこの画像拡大ツールと同様の仕掛けを組み込む方法を紹介しましょう。