
Crossfade.js
「Crossfade.js」 は、スクロール量に応じて画像をクロスフェードで切り替えるプラグインです。最近流行の「ぼかし」のかかった写真を用意すれば、ページをスクロールすると写真がぼやけていくオシャレなトップページが作れます。
Crossfade.js は非常に軽量で、非圧縮版でも3.2KBしかありません。また、アニメーション用のJavaScript APIであるwindow.requestAnimationFrame を使って画像を再描画するので、レンダリングが高速です(window.requestAnimationFrame をサポートしていないブラウザーにも対応しています)。
ライセンスはMITです。ライセンスに従って著作権表示は削除せずに利用しましょう。
step1 jQueryプラグインの読み込み
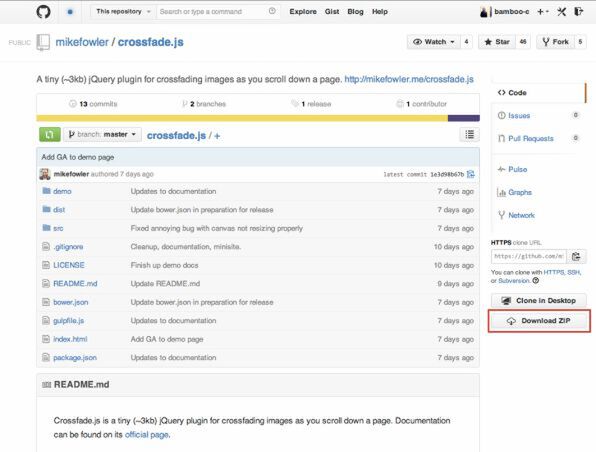
jQuery本体をjQueryの公式サイトから、Crossfade.jsをGitHubからダウンロードします。ページ右下の「Download ZIP」ボタンからダウンロードできます。
Crossfade.js は、パッケージマネージャーの「bower」でもインストールできます。bowerを導入している場合は、以下のコマンドでCrossfade.jsがすぐに利用できます。
bower install crossfade.js
利用するWebページの body の閉じタグ直前で、jQuery本体と「crossfade.jquery.js」を読み込みます。
//(中略)
<script src="jquery.min.js"></script>
<script src="crossfade.jquery.js">
</body>
//(中略)
これで準備はOKです。
step2 基本的な使い方
実際にプラグインの使い方を説明します。
crossfade.jquery.js を読み込んだ後、crossfade()メソッドを実行します。crossfade()メソッドは、使用したい要素をセレクターで指定して、.(ドット)繋ぎで指定します。下の例では「crossfade」というclass名を指定しています。
JavaScript
//(中略)
<script src="jquery.min.js"></script>
<script src="crossfade.jquery.js"></script>
<script>
$(function(){
$('.crossfade').crossfade();
});
</script>
//(中略)
HTMLは以下のように指定します。画像を表示する場所にdiv要素を記述し、「crossfade」というclass名を付与します。
HTML
//(中略)
<div class="crossfade"></div>
//(中略)
Crossfade.jsは「最初に表示させておく画像」「スクロール後に表示させる画像」の2種類の画像が必要です。スクロールに合わせて画像にぼかしをかけたい場合は、「通常の画像」と「ぼかし画像」の2枚が必要になります。
最初に表示しておきたい通常の画像のパスをカスタムデータ属性「data-crossfade-start」に、スクロールに応じて切り替えるぼかし画像のパスを「data-crossfade-end」に記述します。
HTML
//(中略)
<div class="crossfade" data-crossfade-start="psth/to/image" data-crossfade-end="path/to/image">
</div>
//(中略)
CSSを指定します。画像を表示する要素には、 position プロパティの「relative」「fixed 」「absolute」のいずれかを指定する必要があります。以下の例では relative を指定しています。
CSS
//(中略)
.crossfade {
position: relative;
}
//(中略)
カスタムデータ属性に指定した画像は、 canvasを使って対象要素の領域に描画されます。内包するコンテンツがなく、ただ画像を表示させたい場合は、height プロパティで高さを指定しましょう。
step3 オプションを指定してカスタマイズする
Crossfade.js にはいくつかオプションが用意されています。オプションは以下のようにcrossfade ({...})内に指定します。
JavaScript
//(中略)
$(function(){
$('.crossfade').crossfade({
// ここにオプションを指定する
threshold: 0.5, // オプション指定の例。
backgroundPosition: 'center center'
});
});
//(中略)
複数のオプションを指定する場合は、,(カンマ)区切りで指定します。
startオプション
data-crossfade-start の値(通常画像のパス)を指定できます。最初は存在せず、後からDOMに追加する要素などに利用できます。
endオプション
start オプションの逆で、data-crossfade-end の値(ぼかし画像のパス)を指定できます。
以下の2つはどちらも同じ動きをします。
HTMLで指定
<div class="cover-content crossfade-01" data-crossfade-start="img/exmple-01.jpg" data-crossfade-end="img/exmple-01-blur.jpg">
</div>
JavaScript オプションで指定
$(function () {
$('.crossfade-01').crossfade({
start: "img/exmple-01.jpg",
end: "img/exmple-01-blur.jpg"
});
});
thresholdオプション
クロスフェードを適用するタイミングを変更するには、thresholdオプションを使います。 値は0〜1の間で指定でき、0に近いほど少しのスクロールで、1に近いほど多くのスクロールで画像が切り替わります。
backgroundPositionオプション
Crossfade.jsで指定する画像は、背景画像として描画されます。backgroundPositionオプションは、画像の水平・垂直方向の位置(CSSのbackground-position プロパティの値)を指定できます。
いかがでしたか。個人のポートフォリオサイトから、ランディングページ、最近流行のシングルページまで、幅広いサイトで効果的なエフェクトとして利用できそうですね。