数年前に登場した「Googleマップ」を皮切りに、ページを遷移せずに一部を書き換える“Ajax”が大流行しました。Ajax/JavaScriptによるユーザーインターフェイス(UI)はWebサイトの操作性を大きく向上できるので、地図サイトなど、いわゆる「Web 2.0的」サイトでは多用されていますが、(特に国内の)テキストと画像を組み合わせた昔ながらのWebサイトでは、まだまだ活用されていないようです。
今回は、AjaxでリッチなUIを実現している英国のWeb制作会社のWebサイト「Web Design by TVI」に注目します。単に見た目がかっこいいだけでなく、Ajaxを効果的に活用した使い勝手のいいUIをお手本にします。
今回のお手本サイト:
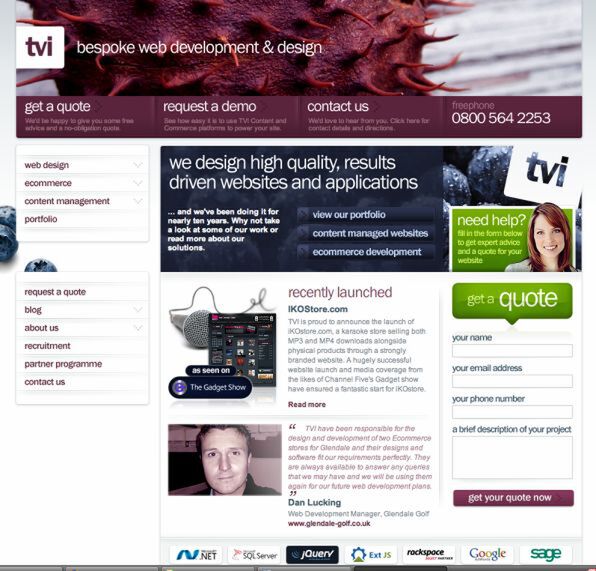
『Web Design by TVI』
Webデザイン、ECサイト構築、CMS開発などを手掛ける英国のWeb制作会社「TVI」の企業サイト。会社概要や求人情報といった基本情報のほか、自社のシステム製品や制作実績などを豊富なビジュアルを交えて紹介している。
縦型カルーセルと連動して切り替わるコンテンツ
「Web Design by TVI」は、まるでAjax/JavaScriptによるUIのギャラリーサイトのよう。スライドパネルを使ったサイドメニュー、オーバーレイで表示される問い合わせフォーム、中でもポートフォリオのページは、独特のUIで使い勝手のいいページに仕上がっています。
左側のメインカラムには、TVIが制作したWebサイトの画面写真と概要を表示。右側には、Amazon.co.jpなどでおなじみの「カルーセル」(carousel:回転木馬、転じてWebではスライド式回転パネルのことをいう)ウィジェットを縦に配置しています。このカルーセルはメインカラムと連動しており、上下のボタンをクリックすることでサムネイル部分とコンテンツ領域の表示を同時に切り替え、次々と作品を見られる仕掛けになっています。
次ページでは、この縦型カルーセルウィジェットを組み込み、カルーセルの動きに合わせてメインカラムが切り替わる仕組みを作ってみましょう。