Webサイトを作るにあたって、ネット上でデザインの参考になるサイトを探していると、プロのWebデザイナーのポートフォリオサイトに行き当たることがあります。ポートフォリオサイトはデザイナーにとってのショーケース。気合の入った作りや実験的な要素を盛り込んでいるサイトもあり、単純に眺めても楽しいものです。
今回取り上げるサイト「Cosmive」は、Webデザイナー・Muhammad Uzairさんのポートフォリオサイト。色鮮やかで美しいグラフィックに、JavaScriptによるダイナミックなユーザーインターフェイスを合わせています。今回はこのサイトから参考にさせてもらいましょう。
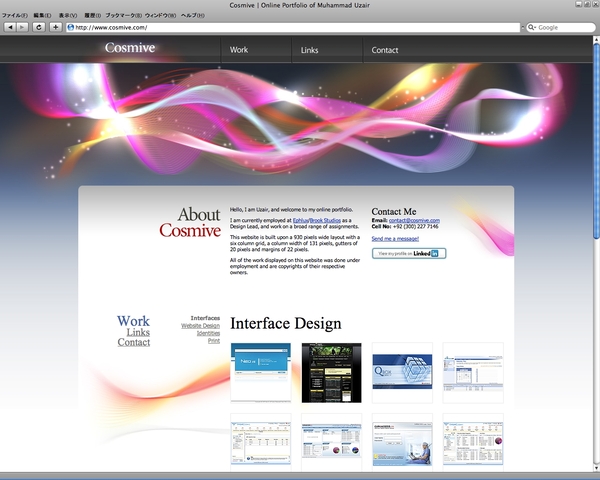
今回のお手本サイト:『Cosmive』
パキスタン在住のWebデザイナー、Muhammad Uzairさんのポートフォリオサイト。自身のプロフィール、手がけた作品の紹介、問い合わせフォームまで、1ページにコンパクトにまとめられている。
心地よい動きのスムーズスクロール
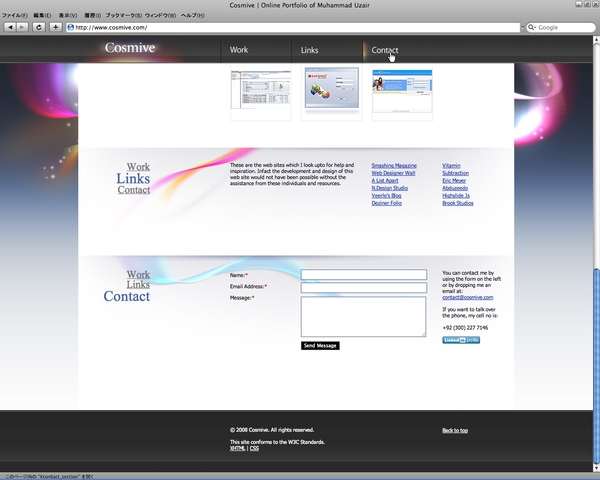
通常なら複数のページを分けるべきところを、あえて1ページに収める――それが「Cosmive」のデザイン上の最大の特徴でしょう。とはいえ、単に1ページにずらずらと列挙するのでは見づらいので、「Work」「Links」「Contact」といった項目をメニューバーに並べ、ページ内のアンカーを設定しています。マウスでクリックするとそれぞれの項目にジャンプするので、1ページとはいっても使い勝手は悪くありません。
注目はページ内を移動するときの、スムーズな動き。単純なリンクであればいきなりスクロールして画面が切り替わってしまいますが、Cosmiveの場合はJavaScriptを使ってなめらかにスクロールするようになっています。これがとても気持ちのいい動きなのです。もちろんJavaScriptライブラリを使えばこの動きも簡単に自分のサイトへ組み込めます。やってみましょう。