なんらかの仕事をコンピューターにやらせることのメリットは、いくらでも思いつくでしょう。例えばコンピューターの仕事として最も基本的な数値計算であれば、人間に比べて桁違いに速く、しかも間違いもなく実行できます。しかし、その計算が1回で済んでしまうものだったらどうでしょう。そのためのプログラムを用意したり、必要なデータを入力したりする手間や時間は、それなりに必要です。もちろんその計算の複雑さにもよりますが、1回だけなら電卓で計算したほうが速いということもあるでしょう。場合によっては算盤や暗算のほうが速いことさえあるかもしれません。
コンピューターにさせる仕事は、同じことを何度も繰り返す場合にこそ意味がある、ということは多いのです。もちろん毎回まったく同じことを繰り返しても意味がありません。計算式は同じでも、毎回異なるデータについて計算したり、条件によって計算の内容も少しずつ変えながら繰り返すことで意味が出てくるのです。コンピューターにそうした意味のある仕事をさせるのが、プログラミングの重要な機能なのです。
真でないときに実行するelse
前回は、真偽値によってプログラムの実行する部分を選ぶif文が登場しました。少し復習しておきましょう。それは、ifというキーワードの後ろに書いた式の演算結果が真だったら、その後ろの{}で囲まれたブロックの中のプログラムを実行する、偽だったら何もしない、というものでした。
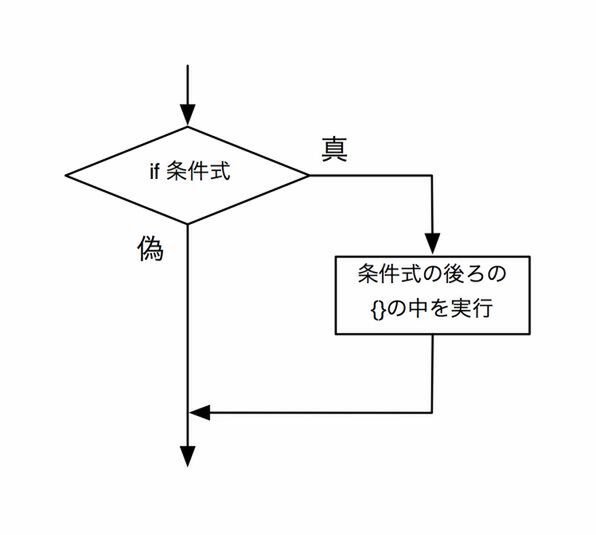
このように言葉で書くとわかりにくいことがあるので、プログラムの動きをはっきりと表すための図式として「フローチャート」というものを使うことがあります。日本語では「流れ図」とも言いますが、あまり一般的な呼び方ではありません。このif文をフローチャートで表してみましょう。
フローチャートではひし形の枠は、条件判断を表します。ここで真偽を判断して、プログラムを分岐させるのです。ひし形の中のifの後ろに「条件文」と書いてあるのは、演算結果が真か偽のどちらかになる論理式のことです。フローチャートの長方形は、中に書いてあるプログラムをそのまま実行するという意味です。if文の場合は、条件文が真なら{}の中を実行し、偽なら何もしないのです。
偽の場合に何もしないということは、真の場合に実行するブロックが終わると、そこでプログラムは合流することになります。これでは、真ではなく偽の場合にだけ実行したいことがあっても、その流れを実現するのが難しいでしょう。これが前回に出てきた課題でした。それに対する答えとして今回紹介するのが「else」です。これは必ずifとペアで使います。真の時に実行する{}に続けてelseと書き、その次に{}で囲まれたブロックを置くと、その中はifの条件式が偽のときにだけ実行するようになります。
前回示したif文のプログラムに続けてelseを書いてみましょう。これにより、点数scoreが基準点(この場合は80)より低いときには「不合格」とコンソールに表示するようになります。
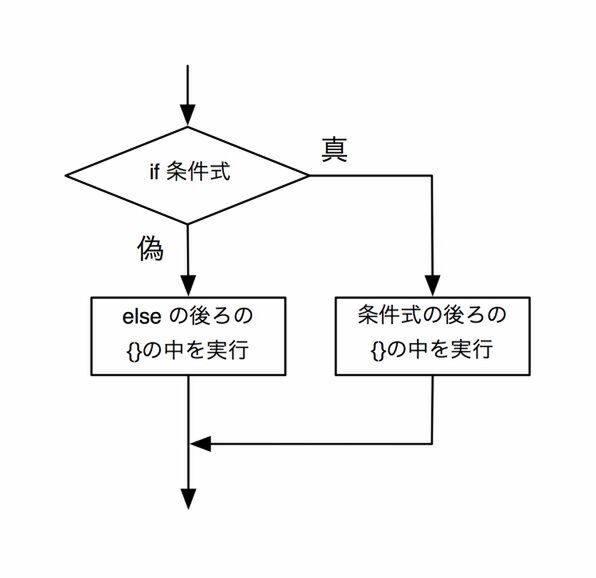
このようなif〜else文をフローチャートに表してみましょう。ifの条件式に応じてプログラムが完全に2つの流れに分岐し、それぞれに固有の処理を実行した後で合流する様子がはっきりわかります。

この連載の記事
- 第100回 SceneKitの物理現象シミュレーションとアニメーションをARKitに持ち込む
- 第99回 「物理学体」と「物理学場」を設定して物理現象をシミュレーション
- 第98回 SceneKitのノードに動きを加えるプログラム
- 第97回 いろいろな形のノードをシーンの中に配置する
- 第96回 SceneKitの基礎シーンビュー、シーン、ノードを理解する
- 第95回 現実世界の床にボールや自動車のモデルを配置する
- 第94回 ARKitを使って非現実世界との融合に備える
- 第93回 ARKitが使えるiPadを識別するプログラム
- 第92回 Swift Playgrounds 2.1での問題点をまとめて解消する
- 第91回 iPadの内蔵カメラで撮影した写真を認識するプログラム
- この連載の一覧へ