Swift Playgroundsで学ぶiOSプログラミング 第15回
ライブラリを利用することでプログラムの幅が広がる
ユーザーインターフェースを通して対話する
2016年11月21日 17時00分更新
iPad版のSwift Playgroundsを使い始めてから前回までは、主に「Blank」のテンプレートを選んで作った、文字通り白紙のプレイグラウンドを使ってきました。これはプログラムを打ち込む場所が白紙なだけでなく、実行環境としても、純粋な言語の機能だけを備えた、ほとんど「素(す)」のSwiftを使っていることになります。プログラミング言語としてのSwiftを学ぶだけなら、これでもなんとかなるかもしれません。しかし、それだけではユーザーからの入力を受け取ることはおろか、画面に何かを表示することすら満足にできません。それでは「アプリケーション」と呼べるようなプログラムを書くのは非常に困難です。
もちろん、同じようなことはどんなプログラミング言語にも言えます。純粋な言語の機能に加え、ユーザーとやり取りするさまざまな入出力機能がそろって、初めてアプリが書ける環境が実現するのです。Swift Playgroundsでも、(頑張れば)基本的にiOSのほとんどすべての機能が利用できるので、一般のiOS(iPad用)アプリと同等のプログラムも作れます。しかし、そこまでの道のりはかなり長いのです。あせらず一歩ずつ進みましょう。
「Answer」テンプレートを利用する
今回は、ユーザーとやり取りできるアプリとしての最小限の機能の実現を目指します。それは、ユーザーから何らかの入力を受け取って、指示に従って処理し、その結果を出力するというものです。それだけも、Swift単体では実現できません。これを自力で実現するには、一般的なiOSのアプリと同様に、iOSが提供する「UIKit」というフレームワークを使うのが最も基本的な方法です。しかし、そのような正攻法では多くの手順が必要となります。そこで、とりあえずユーザーとの簡単なやり取りを実現するためのライブラリを利用することにします。
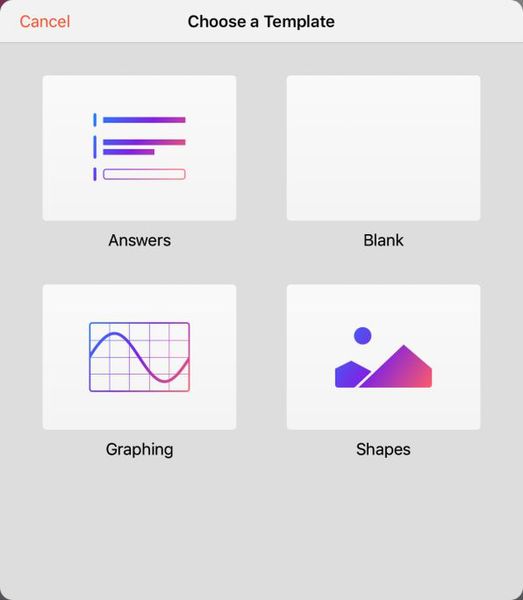
そんなライブラリがどこにあるのかと疑問に思われるでしょう。たしかにライブラリ単体で用意されているものは、今のところ見当たりません。しかし、Swift Playgroundsで新たなプレイグラウンドを作成する際に選択可能なテンプレートの中で、これまで使ってきた「Blank」以外の3つは、そのようなライブラリをあらかじめ含んでいるのです。今回は、その中の「Answers」を利用します。
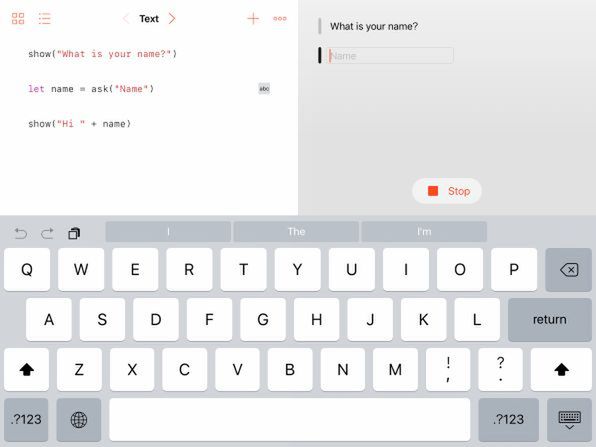
このテンプレートから作成できるプレイグラウンドは、2つのページを含んでいます。最初のページは「Text」で、あらかじめ3行のプログラムが入力されています。
まず、show()ファンクションを使って「What is your name?」と表示し、「Name」という枠を表示して名前の入力を促します。そのあと、入力された名前を「Hi 」の後に付けて表示するというものです。
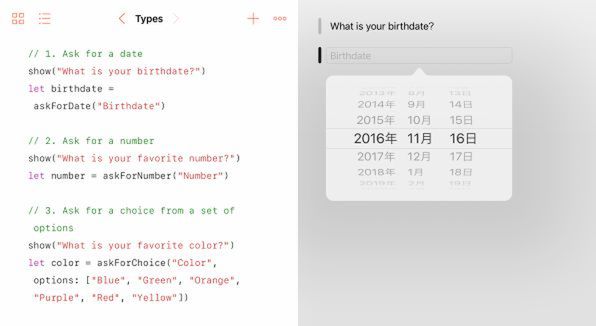
2ページ目は「Types」で、最初のページよりも多くのプログラムを含んでいますが、複雑さは変わりません。内容は、誕生日の年月日を入力させるもの、好きな数字を入力させるもの、そして好きな色を選ばせるものの3つです。

この連載の記事
- 第100回 SceneKitの物理現象シミュレーションとアニメーションをARKitに持ち込む
- 第99回 「物理学体」と「物理学場」を設定して物理現象をシミュレーション
- 第98回 SceneKitのノードに動きを加えるプログラム
- 第97回 いろいろな形のノードをシーンの中に配置する
- 第96回 SceneKitの基礎シーンビュー、シーン、ノードを理解する
- 第95回 現実世界の床にボールや自動車のモデルを配置する
- 第94回 ARKitを使って非現実世界との融合に備える
- 第93回 ARKitが使えるiPadを識別するプログラム
- 第92回 Swift Playgrounds 2.1での問題点をまとめて解消する
- 第91回 iPadの内蔵カメラで撮影した写真を認識するプログラム
- この連載の一覧へ