FRONT-END.AI、Figma 連携を強化。高精度でhtml出力するプラグインをユーザー向けに提供開始
株式会社Tsunagu.AI
独自開発の「デザインを理解するAI」を用いることで、事前にFigmaのレイヤー調整を行うことなく、セマンティックなコード出力が可能に。
株式会社 Tsunagu.AI(本社:東京都千代田区、代表取締役 兼 CEO:森 隆晃、以下「当社」)は、フロントエンド開発におけるマークアップを AI によって自動化するローコードサービス「FRONT-END.AI」のFigma連携を強化し、利用ユーザー向けに高精度でhtml出力するプラグインを提供開始したことをお知らせいたします。

■ リリース機能概要
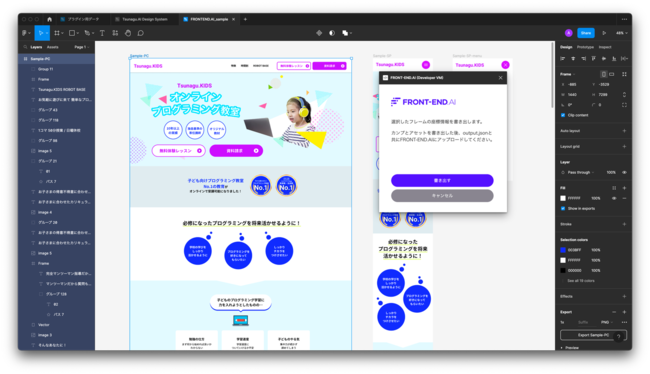
Figmaで作成したデザインデータからコーディングを効率化するプラグインをFRONT-END.AIユーザー向けに提供開始しました。
従来のプラグインでは、デザインデータ上でレイヤー構造を整理する必要がありました。しかし、本プラグインを利用しFRONT-END.AIを活用することで、デザインデータ上の事前のレイヤー構造調整を行うことなく、セマンティックなコードを出力することができます。

今後もcss自動生成強化/Sass対応など、Webエンジニアがクリエイティブな開発により集中できるようになることを目指してFRONT-END.AIの開発を行っていきます。
プラグインインストールはこちら↓
https://www.figma.com/community/plugin/1211854652970580910/FRONT-END.AI
FRONT-END.AIの申し込みはこちら↓https://front-end.ai
■ FRONT-END.AI について

FRONT-END.AI は、Webエンジニア向けのローコードサービスです。デザインカンプ(jpg)とアセット一式をアップロードすることで、デザインデータのレイヤー構造を修正することなく、「デザインを理解するAI」によって自動生成されたhtml/css※ を提供するWebサービスです。ユーザーは生成された結果を必要に応じて編集し、Web上で解析結果を確認することができ、コードをダウンロードできます。
本プラグインを使用することで、書き出したレイヤー情報データと一緒にカンプとアセットファイルをアップロードすることができ、より正確なテキストや画像を取得することができます。従来から提供している「デザインを理解するAI」と組み合わさることにより、生成されるhtmlの精度も大幅に向上します。
(※cssは一部生成)
削減した時間で、Web制作会社やWebマーケティング会社が多くの案件を受注し、売上の最大化を追求することや、自社のエンジニアが最新言語の学習など成長する機会を提供し、長期的な利益最大化を目指す取り組みを行うことができます。

事例URL:https://prtimes.jp/main/html/rd/p/000000007.000034940.html
サービスサイト:https://front-end.ai
■株式会社 Tsunagu.AI について
Tsunagu.AI (ツナグドットエーアイ)はAIで、ヒトの創意に火をつける。
をミッションとして、テックの現場を単純労働から解放し、ヒトがもっと新しいことに挑戦できる世界を目指し、2017年4月に創業したAIスタートアップ企業です。採用情報:https://www.wantedly.com/companies/tsunagu3/projects■株式会社 Tsunagu.AI 会社概要
社名 : 株式会社 Tsunagu.AI (ツナグドットエーアイ)代表 : 森 隆晃設立 : 2017年4月本社所在地 :東京都千代田区霞が関1-4-1 日土地ビル2FSENQ 霞が関HP:https://tsunagu.ai/■主な受賞歴
2019年 B dash camp 特別賞(さくらインターネット賞)2020年 JSSA awardオンラインピッチ 優勝2020年 HONGO AI AWARD 受賞2020年 IVS Launch Pad SaaS 3位




























