※この記事は「Web制作の現場で使えるjQuery UIデザイン入門」の第21回です。過去の記事もご覧ください。
「フローティングウィンドウ」は、Webページ本文に重ねて表示し、ドラッグ&ドロップ操作で移動できる子ウィ ンドウのことです。といっても、ブラウザーの画面内にウィンドウのように表示するだけですので、ブラウザーやウイルス対策ソフトのポップアップブロック機能に規制されることもありませんし、追加的な情報を元のWebページのレイアウトを崩さずに表示できるメリットがあります。
基本のフローティングウィンドウを作成する
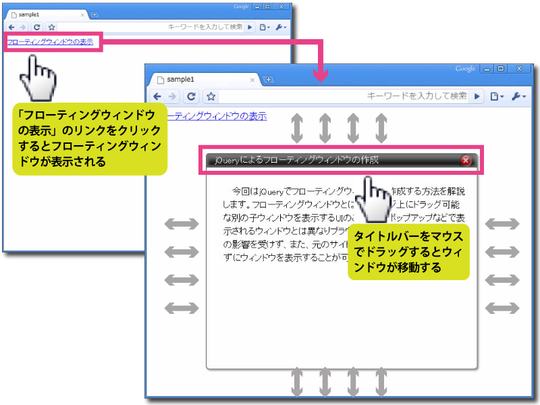
今回は、「フローティングウィンドウを表示」のリンクをクリックするとフローティングウィンドウを開くWebページを作成します。開いたウィンドウはドラッグ&ドロップ操作でページ内を自由に移動でき、右上に配置した「×」ボタンで閉じられます。
まず、以下のようなHTML/XHTML(以下、HTML)を用意します。リンクのテキストをa要素で包み、class属性に「open」を付けます。このa要素は、後ほどjQueryでフローティングウィンドウを開くclickイベントの処理を設定する要素です。
フローティングウィンドウ内に表示するHTMLは、id属性「floatWindow」を付けたdiv要素の中に記述します。このdiv要素はbody要素の直下に配置する必要がありますので、body要素を閉じる直前などに記述するとよいでしょう。
div要素の内側には、フローティングウィンドウを閉じる「×」ボタンをimg要素で記述し、class属性に「close」を付けたa要素で包みます。実際にウィンドウ内に表示する内容はdl/dt/dd要素を使い、dt要素にフローティングウィンドウのハンドラー部分(ドラッグ&ドロップ時に選択するパーツ、タイトルバーに相当)を、dd要素にテキストなどのコンテンツを記述します。
▼サンプル01(HTML部分)
<a href="#floatWindow" class="open">フローティングウィンドウの表示</a>
<div id="floatWindow">
<a href="sample2.html" class="close"><img src="./images/close.png" alt="閉じる" /></a>
<dl>
<dt>jQueryによるフローティングウィンドウの作成</dt>
<dd>今回はjQueryでフローティングウィンドウを...(中略)...表示することが可能になっています。</dd>
</dl>
</div>
CSS部分は次のようになります。フローティングウィンドウ(#floatWindow)は、display:noneで非表示状態にし、position:absoluteとtopプロパティ、leftプロパティで初期表示位置を設定します。topプロパティとleftプロパティには、body要素つまりWebページの左上を基準にした位置をpxで指定します。
×ボタンのa.closeは、position:absoluteでハンドラー部分の右に配置します。dl要素にはフローティングウィンドウの外枠の画像をbackgroundプロパティで設定します。今回はページ上にウィンドウが浮いている感じを出すために、下記のようなドロップシャドウ付きの透過PNG画像を用意しました。
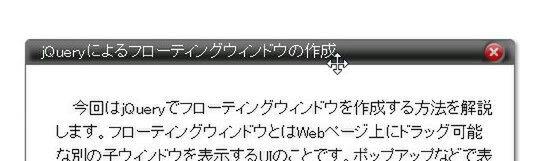
このほか、dt/dd要素にはそれぞれ行間や余白などを設定します。dt要素にはマウスカーソルの形状を変更するcursorプロパティ(関連記事)に「move」を設定し、移動可能なことが分かるようにしましょう。
▼サンプル01(CSS部分)
#floatWindow{
display:none;
position:absolute;
top:100px;
left:100px;
width:500px;
height:400px;
}
#floatWindow a.close{
position:absolute;
right:20px;
top:1px;
}
#floatWindow a.close img{
border:none;
}
#floatWindow dl{
width:100%;
height:100%;
background:url("./images/floatWindow.png");
margin:0;
}
#floatWindow dl dt{
height:25px;
line-height:25px;
text-indent:1em;
color:white;
font-weight:bold;
cursor:move;
}
#floatWindow dl dd{
margin:0;
padding:2em;
line-height:1.5;
text-indent:1em;
}
スクリプト部分は次のようになります。
▼サンプル01(スクリプト部分)
$(function(){
$("a.open").click(function(){
$("#floatWindow").fadeIn("fast");
return false;
})
$("#floatWindow a.close").click(function(){
$("#floatWindow").fadeOut("fast");
return false;
})
$("#floatWindow dl dt").mousedown(function(e){
$("#floatWindow")
.data("clickPointX" , e.pageX - $("#floatWindow").offset().left)
.data("clickPointY" , e.pageY - $("#floatWindow").offset().top);
$(document).mousemove(function(e){
$("#floatWindow").css({
top:e.pageY - $("#floatWindow").data("clickPointY")+"px",
left:e.pageX - $("#floatWindow").data("clickPointX")+"px"
})
})
}).mouseup(function(){
$(document).unbind("mousemove")
})
})
はじめに、フローティングウィンドウの表示処理を設定しています。class属性が「open」のa要素がクリックされると、フローティングウィンドウ(#floatWindow)をfadeIn()でアニメーション付きで表示します(関連記事)。a要素に対してclickイベントを設定する場合は、return false;を忘れずに記述してください(関連記事)。
$("a.open").click(function(){
$("#floatWindow").fadeIn("fast");
return false;
})
同様に、#floatWindow内の閉じるボタン(a.close)にはフローティングウィンドウをfadeOut()で非表示にする処理を記述します。
$("#floatWindow a.close").click(function(){
$("#floatWindow").fadeOut("fast");
return false;
})
次に、ハンドラー部分(#floatWindow内のdt要素)に対して、mousedownイベントとmouseupイベントを設定します(関連記事)。ハンドラー上でマウスボタンが押されたら、フローティングウィンドウの位置をマウスカーソルの位置に変更する処理(ドラッグ処理)を追加し、マウスボタンが離されたら処理を削除するようにします。
$("#floatWindow dl dt").mousedown(function(e){
//ドラッグ処理の追加
}).mouseup(function(){
//ドラッグ処理の削除
})
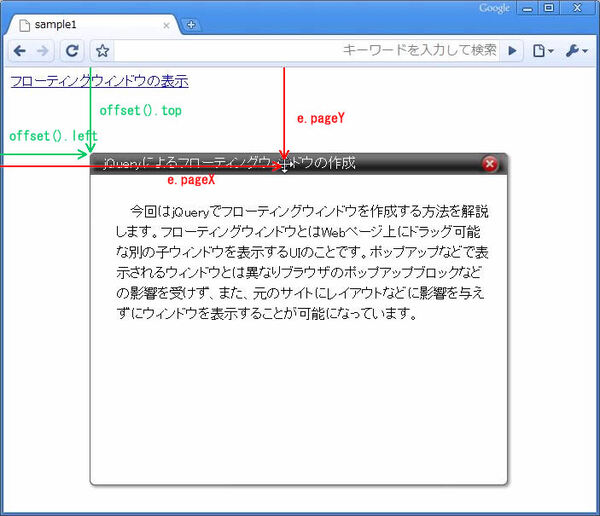
ドラッグ処理では、まずフローティングウィンドウ上のどの位置でマウスボタンが押されたかを計算します。mousedown(function(e){...}) 内では、body要素からマウスカーソルまでの距離(マウスカーソルの座標)がe.pageXとe.pageYに格納されます(関連記事)。また、セレクターで指定した要素の表示位置(座標)を、$(セレクター).offset().top と $(セレクター).offset().leftで取得できます(関連記事)。これらの命令を組み合わせて、現在のフローティングウィンドウの座標からマウスカーソルの座標を引けば、フローティングウィンドウ上のマウスの座標(フローティングウィンドウの左上を起点にした距離)を求められます。
計算したフローティングウィンドウ上のマウスの座標はdata()を使って、一時的に保存しておきます(関連記事)。
$("#floatWindow")
.data("clickPointX" , e.pageX - $("#floatWindow").offset().left)
.data("clickPointY" , e.pageY - $("#floatWindow").offset().top);
続いて、documentに対してmousemoveイベントを設定します(関連記事)。documentにmousemoveイベントを設定すると、Webページ上でマウスカーソルが動くたびに指定した命令が実行されます。そこで、マウスの動きが発生するたびに、css()で#floatWindowのtopプロパティとleftプロパティを設定する処理を記述します。
#floatWindowのtopプロパティとleftプロパティには、e.pageYとe.pageXで取得した現在のマウスの座標から、data()で保存した座標(フローティングウィンドウ上のマウスの座標)を引いた値を設定します。すると、マウスカーソルが移動した距離に応じてフローティングウィンドウの位置も変更されます。
$(document).mousemove(function(e){
$("#floatWindow").css({
top:e.pageY - $("#floatWindow").data("clickPointY")+"px",
left:e.pageX - $("#floatWindow").data("clickPointX")+"px"
})
})
ただし、このままだとマウスのボタンを離してもドラッグ処理が継続してしまいますので、mouseupイベントを設定し、ボタンが離れると処理を取り消すようにしましょう。unbind()を使って先ほどのmousemove()を取り消します(関連記事)。
$(document).unbind("mousemove")
ソーシャルリアクション
この連載の記事
一覧へ
WebPro
jQueryとAjaxで作るスムーズページング
WebデザイナーのためのjQuery入門。jQueryのAjax機能を使ってスムーズなページングを実現する方法をチュートリアルで解説する。