※この記事は「Web制作の現場で使えるjQuery UIデザイン入門」の第14回です。過去の記事もご覧ください。
「アコーディオンパネル」は、ラベルをクリックすると隠れていたパネル(ラベルの内容が書かれた部分)が、スライドしながら表示されるUIです。ポータルサイトのように、情報量に対して表示できるスペースが少ない場合などに重宝します。今回は、jQueryを使ったアコーディオンパネルの作成方法を紹介します。
シンプルなアコーディオンを作ってみよう
アコーディオンの基本動作から作ります。HTML/XHTML(以下、HTML)は次のとおりで、ラベル部分をdt要素、パネル部分をdd要素で記述する定義型リストで設定します。
▼サンプル01(HTML部分)
<dl>
<dt>Step.1</dt>
<dd><p>Lorem ...(中略)... venenatis.</p></dd>
<dt>Step.2</dt>
<dd><p>Integer ...(中略)... accumsan. </p></dd>
<dt>Step.3</dt>
<dd><p>Integer ...(中略)... imperdiet. </p></dd>
</dl>
デザインはCSSで整えます。注意点は、パネルを設定しているdd要素にpaddingとmarginを設定しないことです。パネル開閉のアニメーションではdd要素のCSSプロパティを変更するため、paddingやmarginを設定しているとパネル内の文字の位置がずれてしまいます。余白を取りたい場合は、dd要素の内側の要素(p要素)にpaddingやmarginを設定しましょう。
▼サンプル01(CSS部分)
dl{
width:800px;
}
dt{
line-height:35px;
font-size:large;
text-indent:3em;
font-weight:bold;
color:white;
height:35px;
background:url("images/background.jpg")
}
dd{
margin:0;
height:300px;
background:#D4D0C8;
}
dd p{
margin:0;
text-indent:1em;
padding:20px;
}
スクリプト部分は次のようになります。
▼サンプル01(スクリプト部分)
$(function(){
$("dd:not(:first)").css("display","none");
$("dl dt").click(function(){
if($("+dd",this).css("display")=="none"){
$("dd").slideUp("slow");
$("+dd",this).slideDown("slow");
}
});
})
1行ずつ分解して処理の内容を見ていきましょう。最初の命令(2行目)では、アコーディオンの初期表示状態を設定しています。HTMLとCSSの設定だけでは、すべてのパネル部分が展開した状態になっていますので、css()で1番目以外のdd要素を非表示にします(displayプロパティの値をnoneに変更)。
$("dd:not(:first)").css("display","none");
次の行では、click()を使って、ラベル(dt要素)がクリックされた際のイベント処理を設定します(関連記事)。
$("dl dt").click(function(){
if文(関連記事)を使って、以降の処理が実行される条件を設定します。条件は、クリックされた要素の次に登場するdd要素のdisplayプロパティが「none」の場合です。つまり、クリックさえたラベルに対応するパネル部分が非表示の場合にのみ、イベントの処理を実行します。「次の要素」は、隣接セレクター(関連記事)で特定できます。
if($("+dd",this).css("display")=="none"){
5~6行目はアコーディオンの実際の動きを作る部分です。まず、すべてのdd要素に対してslideUpを適用します。slideUpは、表示されている要素をスライドさせながら非表示にする命令ですので(関連記事)、現在開いているパネルが滑らかに閉じます。
$("dd").slideUp("slow");
最後に、隣接セレクターを利用し、クリックされたラベルのパネルをスライドアニメーションで表示します。スライドアニメーション付きで要素を表示する命令は slideDown() です。
$("+dd",this).slideDown("slow");
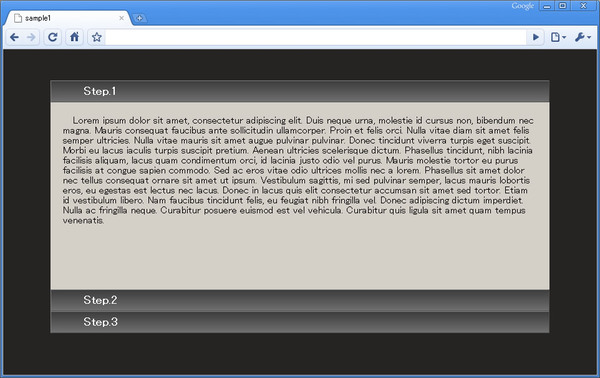
以上で、パネルの表示/非表示をスライドアニメーション付きで切り換えるアコーディオンの完成です。
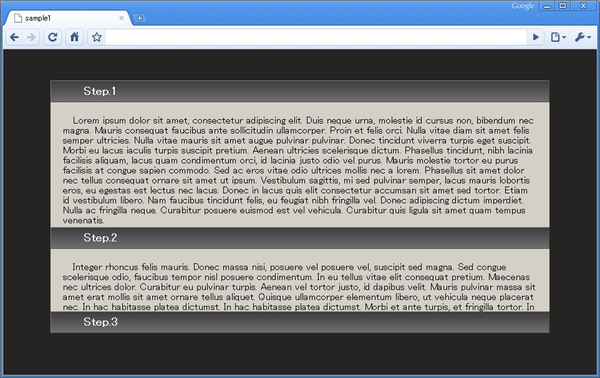
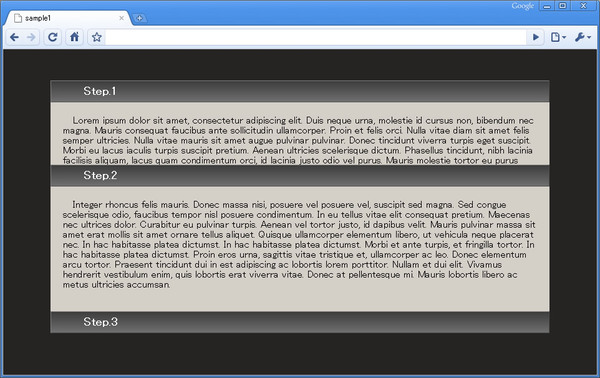
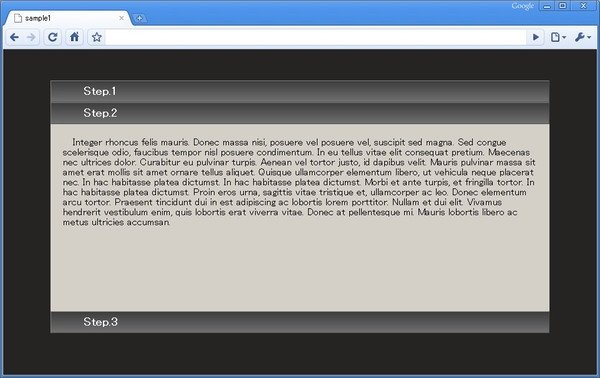
▼サンプル01(実行結果)
【実務でハマる落とし穴】
“JavaScriptオフ”を考慮したUIデザインを
今回作成したアコーディオンパネルは、初期表示の状態(1番目のパネル以外を非表示にする)をjQueryで設定しています。
3つのパネルのうち1つを表示する初期状態にするなら、CSSでも設定できます。しかし、CSSでdisplay:noneを指定して非表示にすると、JavaScriptオフの環境では非表示の2つのパネルを表示できなくなってしまいます。JavaScriptで非表示にすれば、JavaScriptが利用できる環境では3つのパネルのうちの1つが表示され、JavaScriptが利用できない環境では、表示の切り替えはできませんが3つのパネルとも展開された状態になります。
jQueryを含むJavaScriptを利用してUIを作成する際には、JavaScriptオフの環境への気配りを忘れないようにしましょう。
ソーシャルリアクション
この連載の記事
一覧へ
WebPro
jQueryとAjaxで作るスムーズページング
WebデザイナーのためのjQuery入門。jQueryのAjax機能を使ってスムーズなページングを実現する方法をチュートリアルで解説する。