※この記事は「Web制作の現場で使えるjQuery UIデザイン入門」の第15回です。過去の記事もご覧ください。
「タブパネル」はタブ(見出し)をクリックすると、パネル(タブの内容が書かれた部分)が切り替わるUIです。アコーディオンパネル(関連記事)と同じく、情報量に対して表示スペースが少ない場合に使われます。Yahoo!やlivedoorなどの大手ポータルサイトがトップページで採用していることもあり、現在では多くのユーザーが迷わず操作できるUIとして定着しています。
基本のタブパネルの作り方
タブパネルのHTML/XHTML(以下、HTML)は、タブ部分(見出し)とパネル部分(表示する中身)をul/li要素を使って別々にマークアップし、タブのul要素には「tab」、パネルのul要素には「panel」というclass名を付けます。
パネル部分は、タブが選択されたときに表示する内容をli要素で1つずつ記述していき(1タブ項目=1つのli要素)、それぞれに「tab1」「tab2」……といった連番のid名を設定します。
タブ部分も同様に、タブの項目名を1つずつli要素で記述していきます。タブの項目名はa要素で包み、href属性には先ほどのパネルのid名に#を付けた値を設定します(ページ内リンクにする)。また、初期状態(ページが読み込まれた段階)で表示するタブには、a要素にclass属性「selected」を設定します。
▼サンプル01(HTML部分)
<div id="container">
<ul class="tab">
<li><a href="#tab1" class="selected">JavaScript</a></li>
<li><a href="#tab2">CSS</a></li>
<li><a href="#tab3">HTML</a></li>
<li><a href="#tab4">jQuery</a></li>
<li><a href="#tab5">XHTML</a></li>
</ul>
<ul class="panel">
<li id="tab1">Lorem ...(中略)... ligula. </li>
<li id="tab2">Nam...(中略)...ipsum. </li>
<li id="tab3">Pellentesque ...(中略)... velit. </li>
<li id="tab4">Vestibulum ...(中略)... magna. </li>
<li id="tab5">Vestibulum ...(中略)... velit. </li>
</ul>
</div>
CSSは次のようになります。タブ部分(ul.tab li)はfloatを利用して横一列に並べ、a要素をdisplay:blockでブロックレベル要素に変更してクリックしやすくしています。また、タブが選択された状態のデザインを「a.selected」で定義してあります。ここでは、text-decoration:none;でリンクの下線を非表示に、cursor:default;でマウスカーソルの形状をデフォルトに、背景画像をタブ選択時用に作成した画像に変更しています。
▼サンプル01(CSS部分)
#container{
width:500px;
margin:50px auto;
}
ul.tab{
padding:0;
}
ul.tab li{
list-style-type:none;
width:100px;
height:40px;
float:left;
}
ul.tab li a{
outline:none;
background:url("./images/tab.jpg");
display:block;
color:blue;
line-height:40px;
text-align:center;
}
ul.tab li a.selected{
background:url("./images/tab_selected.jpg");
text-decoration:none;
color:#333;
cursor:default;
}
ul.panel{
clear:both;
border:1px solid #9FB7D4;
border-top:none;
padding:0;
}
ul.panel li{
list-style-type:none;
padding:10px;
text-indent:1em;
color:#333;
}
スクリプト部分は次のようになります。
▼サンプル01(スクリプト部分)
$(function(){
$("ul.panel li:not("+$("ul.tab li a.selected").attr("href")+")").hide()
$("ul.tab li a").click(function(){
$("ul.tab li a").removeClass("selected")
$(this).addClass("selected")
$("ul.panel li").hide()
$($(this).attr("href")).show()
return false
})
})
1行ずつ処理の内容を見ていきましょう。最初の命令(2行目)では、タブパネルの初期表示状態を設定しています。HTMLとCSSの設定だけではすべてのパネル部分が展開した状態ですので、選択状態のパネル(a要素のclass属性が「selected」のタブに対応するパネル)以外をhide()を使って非表示にします。
$("ul.panel li:not("+$("ul.tab li a.selected").attr("href")+")").hide()
セレクターの記述がちょっと複雑で分かりにくいと思いますので、もう少し細かくして見てみましょう。$("ul.tab li a.selected").attr("href") は、「class属性『selected』が設定されているa要素」のhref属性を取得しています。先ほど用意したHTMLでは、最初のli要素内のa要素に「selected」classを付けました。最初のa要素のhref属性は「#tab1」なので、上のコードを実行するとjQueryは以下のように解釈します。
$("ul.panel li:not(#tab1)").hide()
li要素の後に否定疑似クラスの:not()が付いていますので(関連記事)、この場合はid属性に「#tab1」が付いたパネル以外がhide()で非表示になります。
次に、タブがクリックされた際に発生するclickイベントを設定します。a要素に対してイベントを設定する場合は「return false」を忘れずに記述しておきましょう(関連記事)。
$("ul.tab li a").click(function(){
(中略)
return false
})
タブがクリックされたときは、すべてのタブ(ul.tab li a)からclass属性「selected」を取り除き、クリックされたタブにclass属性「selected」を追加し直す処理を設定しています。これによって、クリックされたタブだけを選択状態(selected)に変更できます。
$("ul.tab li a").removeClass("selected")
$(this).addClass("selected")
あわせてパネルの表示/非表示も切り替えます。すべてのパネルをいったんhide()で非表示に設定。$(this).attr("href") で、クリックされたa要素のhref属性の値を読み出し、値と同じ名前のid属性を持つパネルをshow()で表示します。これで、タブで選択されたパネルだけを表示できます。
$("ul.panel li").hide()
$($(this).attr("href")).show()
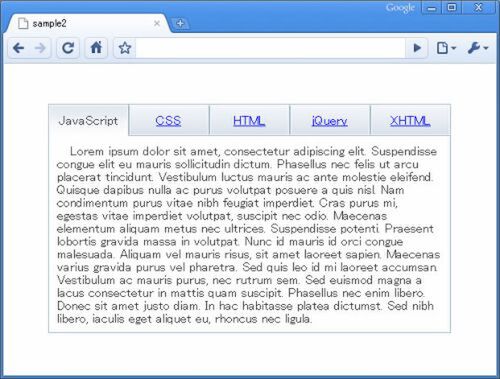
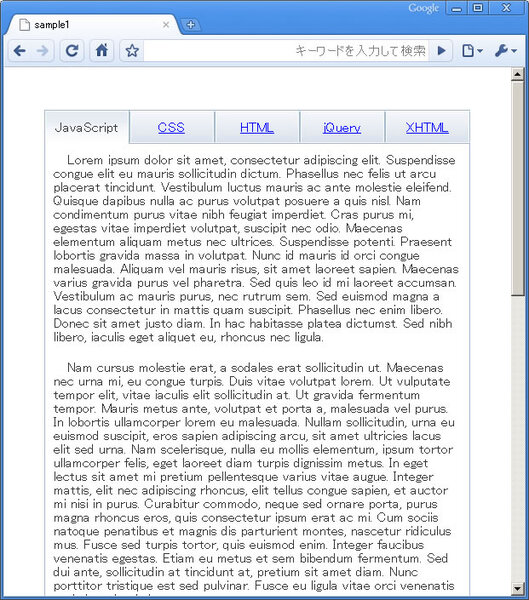
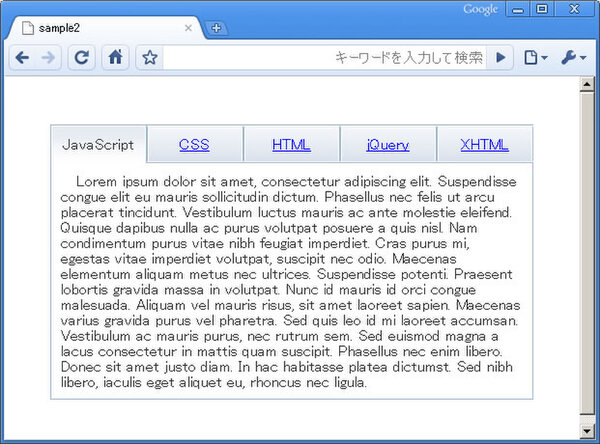
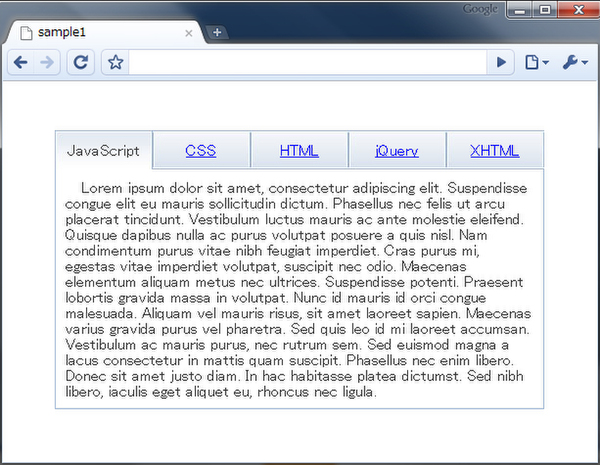
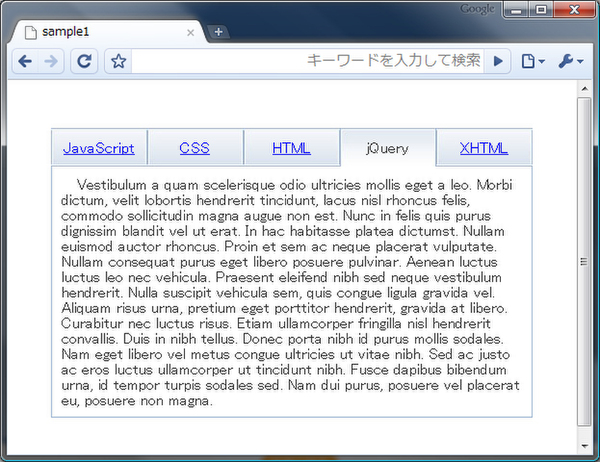
▼サンプル01(実行結果)
タブパネルを作るポイントは、a要素のhref属性に#を付けたページ内リンクを設定し、パネルのid属性と紐付けている点です。タブパネルに限らず、jQueryでUIを作る上で広く応用が利く考え方ですので、ぜひ頭に入れておきましょう。
ソーシャルリアクション
この連載の記事
一覧へ
WebPro
jQueryとAjaxで作るスムーズページング
WebデザイナーのためのjQuery入門。jQueryのAjax機能を使ってスムーズなページングを実現する方法をチュートリアルで解説する。