Webデザイナーさん、(X)HTML/CSSコーダーさん、マークアップエンジニアさん、お待たせしました。Web制作者のためのjQuery入門が始まります。
本連載では、現役Webクリエイターの西畑一馬氏が、人気のJavaScriptライブラリ「jQuery」を使ったリッチなUI(ユーザーインターフェイス)の作り方を解説します。プログラムの基本的な書き方の説明から、実務で使えるサンプルの紹介まで。目指すは「Webデザイナーが最短距離でjQueryを使えるようになること」です。
jQueryをマスターすれば、たとえば「このタブパネルの向きを変えてほしいんだけど……」といったクライアントのわがままにもスピーディーに応えられるようになります。仕事の幅をぐっと広げるきっかけに、本連載をお役立てください。
(編集部)
圧倒的人気を誇るJavaScriptライブラリー「jQuery」
ここ数年、「prototype.js」、「MooTools」など、さまざまなJavaScriptライブラリーが登場してきましたが、「jQuery」はその中で今もっとも注目されているライブラリーです。2006年、MozillaのJavaScriptエバンジェリストであるジョン・レッシグ氏により開発・公開され、簡単な記述でWebページにさまざまな効果を与えられるJavaScriptライブラリーとして、世界中のWebデザイナー、プログラマーの間で広く使われています。
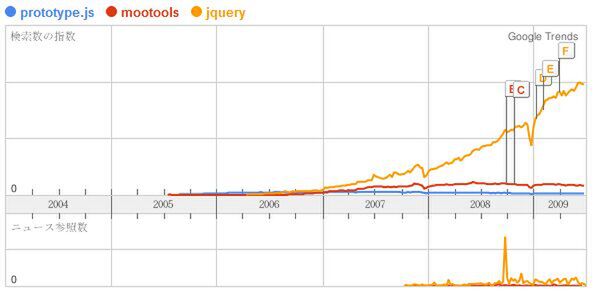
Google Trendsを利用して、jQueryの勢いを裏付けるデータを見てみましょう。prototype.js、MooTools、jQueryについて、Googleでの検索数を比較します。Google Trendsは検索数をもとにトレンドを分析するツールですので、必ずしもjQueryの利用シェアを表してはいませんが、非常に多くのユーザーが興味・関心を持って検索していることが分かります。
jQueryの人気を裏付けるデータはほかにもあります。海外の著名なブログメディアである「Web Directions」は、2008年12月、WebデザイナーおよびWebプログラマー約1200名を対象に「どのJavaScriptライブラリーを利用しているか?」というアンケート調査を実施しました。この結果、1位はjQueryの62.80%となっており、2位のprototype.js(23.26%)、3位のMooTools(19.04%)を大きく引き離しています。
シェアが高いことは、ライブラリーに魅力があるだけでなく、それだけ多くのノウハウがインターネットや書籍を通じて共有されていることを意味します。つまり、jQueryは新たに習得するのに適しているのです。また、ライブラリーの開発が終了してしまうとせっかく苦労して習得したスキルが無駄になってしまいますが、多くの利用者に支持されている分、そうしたリスクが低いといえます。jQueryは安心して使える、将来有望なJavaScriptライブラリーなのです。
ソーシャルリアクション
この連載の記事
一覧へ
WebPro
jQueryとAjaxで作るスムーズページング
WebデザイナーのためのjQuery入門。jQueryのAjax機能を使ってスムーズなページングを実現する方法をチュートリアルで解説する。