※この記事は「Web制作の現場で使えるjQuery UIデザイン入門」の第13回です。過去の記事もご覧ください。
ページを遷移せずにサムネイルの一覧から画像を選んで拡大表示する「画像ギャラリー」は、jQueryを使えば比較的簡単に作れます。今回は、シンプルなデザインの画像ギャラリーの作成方法を紹介します。
画像ギャラリーの基本部分を作ってみよう
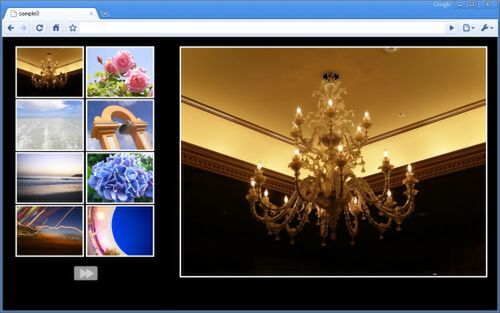
作成するのは、左側にサムネイル画像の一覧、右側にメイン画像を配置し、サムネイルをクリックするとメイン画像がページを遷移せずに切り替わる画像ギャラリー機能です。
はじめに、もっともシンプルな「サムネイルをクリックするとメイン画像が切り換わるページ」を作成します。
WebページのHTML/XHTML(以下HTML)とCSSは以下のようになっています。サムネイルの一覧部分はul/li要素でマークアップし、サムネイル画像はそれぞれ a要素で包みます。a要素のhref属性にはサムネイルに対応するメイン画像のURLを設定します。メイン画像は div#main内にimg要素として配置しおき、デフォルトでは「photo1.jpg」(1番目のサムネイル画像に対応するメイン画像)を表示します。
▼サンプル01(HTML部分)
<div id="container">
<div id="navi">
<ul>
<li><a href="images/photo1.jpg"><img src="images/photo1_thum.jpg" alt="" /></a></li>
<li><a href="images/photo2.jpg"><img src="images/photo2_thum.jpg" alt="" /></a></li>
<li><a href="images/photo3.jpg"><img src="images/photo3_thum.jpg" alt="" /></a></li>
<li><a href="images/photo4.jpg"><img src="images/photo4_thum.jpg" alt="" /></a></li>
<li><a href="images/photo5.jpg"><img src="images/photo5_thum.jpg" alt="" /></a></li>
<li><a href="images/photo6.jpg"><img src="images/photo6_thum.jpg" alt="" /></a></li>
<li><a href="images/photo7.jpg"><img src="images/photo7_thum.jpg" alt="" /></a></li>
<li><a href="images/photo8.jpg"><img src="images/photo8_thum.jpg" alt="" /></a></li>
</ul>
</div>
<div id="main">
<img src="images/photo1.jpg" alt="" />
</div>
</div>
▼サンプル01(CSS部分)
*{
margin:0;
padding:0;
border:0;
}
body{
background:black;
}
#container{
width:1000px;
margin:20px auto;
}
#navi{
width:300px;
float:left;
}
#navi ul{
height:460px;
}
#navi ul li{
width:150px;
float:left;
}
#navi ul li img{
border:3px solid white;
}
#main{
width:650px;
float:right;
}
#main img{
border:3px solid white;
}
スクリプト部分では、サムネイル画像を包むa要素に対してclick() でclickイベント(関連記事)を設定します。サムネイルがクリックされると、クリックされたa要素のhref属性の値をattr()で読み出し、メイン画像(#main img)のsrc属性の値として書き込みます。これで、サムネイル画像のクリックでメイン画像を切り換えられます。
▼サンプル01(スクリプト部分)
$(function(){
$("#navi a").click(function(){
$("#main img").attr("src",$(this).attr("href"));
return false;
})
})
なお、a要素にclickイベントを設定する際は、最後にreturn false;を記述し、a要素のリンクを無効にする必要があります(関連記事)。忘れずに設定しましょう。
▼サンプル01(実行結果)
ソーシャルリアクション
この連載の記事
一覧へ
WebPro
jQueryとAjaxで作るスムーズページング
WebデザイナーのためのjQuery入門。jQueryのAjax機能を使ってスムーズなページングを実現する方法をチュートリアルで解説する。