スクリプトを組み込む
最後に、完成したスクリプトを組み込みます。いつもどおり、スクリプトは簡単に再利用できるよう、別のファイルに分けて書いておき、<script>タグを使って読み込ませます。今回作ったスクリプトは「slide.js」という名前にしました。
読み込ませる順番は、jQuery本体、以前に組み込んだGoogleマップのライブラリ、それに今回のslide.jsです。
<script type="text/javascript" src="js/jquery-1.3.1.min.js"></script>
<script src="http://maps.google.com/maps?file=api&v=2&key=●" type="text/javascript"></script>
<script type="text/javascript" src="js/gmap.js"></script>
<script type="text/javascript" src="js/slide.js"></script>
●:の部分は取得したGoogle Maps APIキー
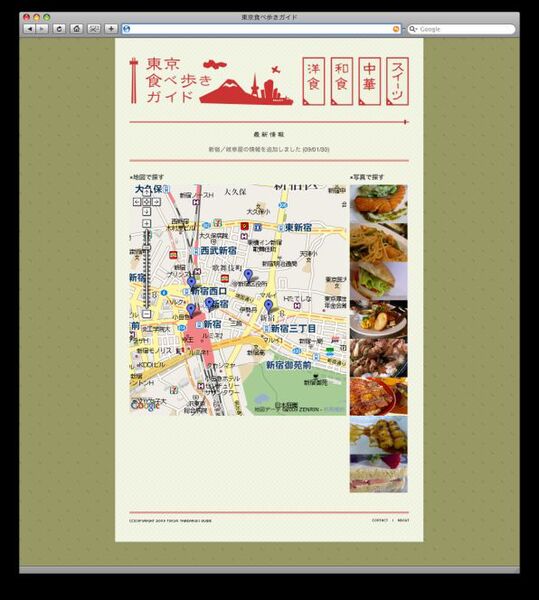
これで今回の課題は完成です。実際のスライドの動きは、以下の作例サイトで確認できますのでチェックしてみてください。
なお、作例では組み込んでいませんが、画像に<a>タグを使ってリンクを貼れば、展開したパネルをナビゲーションとして機能させることができます。ただし、一番上の画像に関してはクリックで折りたたまれる処理があるので、リンクは貼れません。ほかにも、スクリプト部分に手を入れて、動きに変化をつけても面白いかもしれません。
それでは、また次回、お会いしましょう。
(作例デザイン:wataru)
■もっと勉強したい人のためのオススメBOOK(Amazon.co.jp)