「最近1ヵ月のアクセス数の推移」など、動的に内容が変化するようなグラフを、Webページ上に表示したい。そんなとき、「Excelに毎日データを入力してグラフを作り直し、そのグラフを画像に変換して、サーバーに日々アップロードして……」といった気の遠くなるような作業も、その気になれば不可能ではありません。でも、それでは手間がかかりすぎ。
今回は、グラフを手軽に作りたいときに便利な「Google Chart」を紹介します。
imgタグでグラフを表示、便利なGoogle Chart
Google Chartは、URLのパラメータにデータを指定するだけでGoogleのサーバー側でグラフを作成し、PNGファイルとして出力してくれるサービスです。Google Chartを使えば、WebページのHTMLに、<img src="Google ChartのURL"……>のようなimgタグを入れるだけで、その位置にグラフを表示できます。Google Chartではさまざまなグラフを作成できますが、基本的なグラフは以下のようなURLで描けます。
http://chart.apis.google.com/chart?
chs=グラフのサイズ
&cht=グラフの種類
&chd=グラフ化するデータ
&その他のパラメータ
※見やすくするためURLを改行していますが、本来改行は必要ありません(以下、同様)。
グラフのサイズ(chs)は、「横x縦」のように指定します(横と縦の間は半角アルファベットのエックス)。縦横それぞれ1000ピクセルまで、かつ全部で30万ピクセル以内までになるようにします(例:「600x500」「750x400」)。
グラフの種類(cht)は、折れ線や棒などから選べます。主なグラフの種類と「cht=」に指定する値の対応は、以下の表のとおりです。
| グラフの種類 | 「cht=」に指定する値 |
|---|---|
| 折れ線 | lc |
| 横棒グラフ | bhg |
| 縦棒グラフ | bvg |
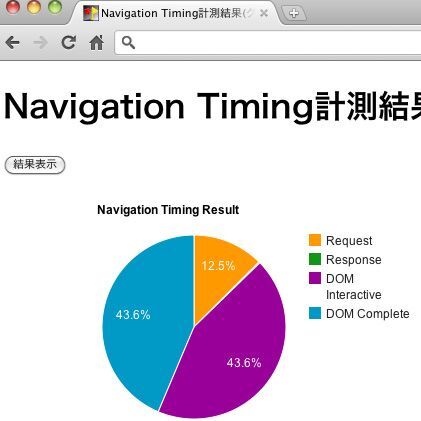
| 円グラフ | p |
| 散布図 | s |
| レーダーチャート | r |
グラフ化するデータ(chd)は、4種類の表わし方がありますが、最も分かりやすいのは、グラフ化するデータをそのままの形で渡す方法です。個々のデータをコンマで区切って表し、先頭に「t:」を付加します。さらに以下のパラメータを追加します。
chds=縦軸の下限,縦軸の上限
たとえば、「43,58,49,52,55」というデータをグラフ化し、縦軸の下限を40、上限を60にしたい場合は、「chd=t:43,58,49,52,55」と「chds=40,60」のようにパラメータを指定します。
複数のデータ系列をグラフ化することもできます(例:ページビューと訪問者数を2本の折れ線グラフで表わす)。この場合、各データ系列を「|」で区切り、また「chds=」に各データ系列の下限と上限を順に指定します。
なお、実際にHTMLのimgタグにGoogle ChartのURLを入れる際は、「&」を文字実態参照の「&」に置き換えてください。