
Circliful
「Circliful」は、の円グラフをアニメーションつきで表示できる jQuery プラグインです。カスタムデータ属性に値を渡すだけでグラフを簡単に描画でき、豊富なオプションでデザインをカスタマイズできます。ランディングページで製品のシェアを訴える際などにいいでしょう。
ライセンスはMITです。ライセンスに従って著作権表示は削除せずに利用しましょう。
step1 jQueryプラグインの読み込み
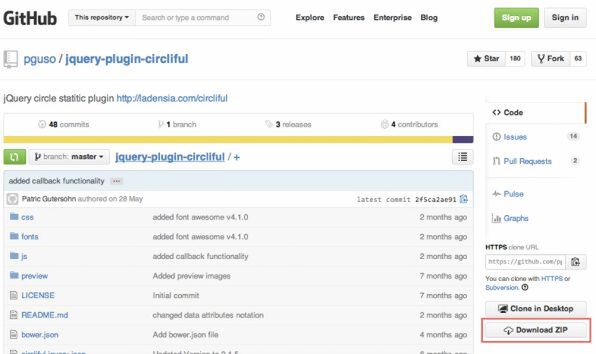
jQuery本体をjQueryの公式サイトから、CirclifulをGitHubからダウンロードします。ページ右下の「Download ZIP」ボタンからダウンロードできます。
Circliful は公式サイトでも配布されていますが、バージョンが古く、一部機能に不具合がありますので、必ず GitHubで公開されている最新版を利用しましょう。
利用するWebページの body の閉じタグ直前で、jQuery本体と「Circliful のminifyファイル」、「jquery.circliful.min.js」を読み込みます。
//(中略)
<script src="jquery.min.js"></script>
<script src="jquery.circliful.min.js">
</body>
//(中略)
次にCSSファイルをhead タグ内で読み込みましょう。
//(中略)
<link rel="stylesheet" href="css/jquery.circliful.css">
</head>
//(中略)
これで準備はOKです。
step2 円を表示する
実際にプラグインの使い方を説明します。
jquery.circliful.min.js を読み込んだ後、circliful() メソッドを実行します。circliful() メソッドは、使用したい要素をセレクターで指定し、.(ドット)繋ぎで指定します。下の例では「myStat」というclass名を指定しています。
JavaScript
//(中略)
<script src=" jquery.circliful.min.js"></script>
<script>
$(document).ready(function(){
$('.myStat').circliful();
});
</script>
//(中略)
HTMLは以下のように指定します。グラフを表示するためのdiv要素を用意し、circliful()で指定したclass名を設定します。
HTML
//(中略)
<div class="myStat"></div>
//(中略)
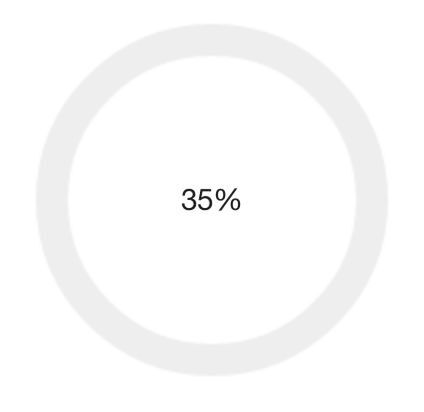
下図のような円形が表示されれば、プラグインの導入は成功です。
step3 グラフの表示とアニメーション
Circlifulは、グラフで表示するデータをカスタムデータ属性を利用して指定します。
数値を表示する
最初に、グラフで表現したい数値を円の中央に表示してみましょう。グラフを描画するために記述したdiv要素に、「data-text」というカスタムデータ属性を指定し、値を「35%」とします。
HTML
//(中略)
<div class="myStat" data-text="35%"></div>
//(中略)
グラフにパーセンテージを描画する
次に、グラフで表示するデータをパーセンテージで指定してみましょう。先ほどのdiv要素にさらに「data-percent」というカスタムデータ属性を指定し、値を「35」とします。
HTML
//(中略)
<div class="myStat" data-text="35%" data-percent="35"></div>
//(中略)
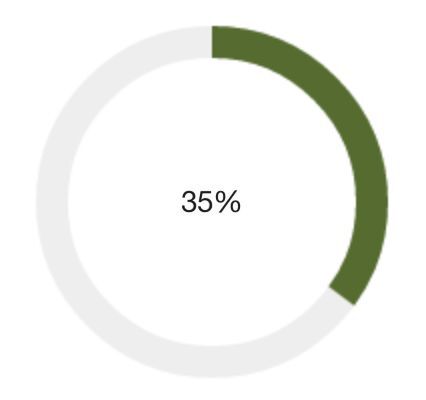
下図のようなグラフが表示されれば成功です。
これで基本的な円グラフが実装できました。
step4 オプションによるカスタマイズ
グラフのデザインや表示方法を変更したいときは、オプションを指定してカスタマイズします。
data-totalオプション、data-partオプション
Circlifulはデフォルトではパーセンテージで値を指定しますが、data-total/data-partオプションを利用すると、最大値と実際の値をもとにパーセンテージを計算してグラフを描画します。
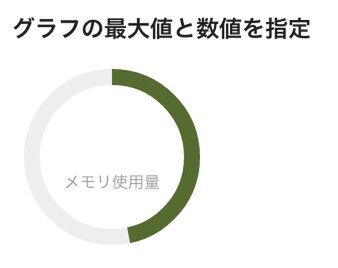
例えば 750MB のメモリのうち350MB を利用している状況を示す場合、data-total の値を 「750」、data-part の値を「350」とすると、46.7% が算出されます。
HTML
//(中略)
<div class="myStat" data-total ="750" data-part ="350" data-info="メモリ使用量"></div>
//(中略)
その他オプション
| オプション名 | 説明 | デフォルト値 |
|---|---|---|
| data-dimension | グラフの高さと幅を数値で指定します。 | 200 |
| data-text | グラフの中央に表示するテキストを指定します。 | null |
| data-info | グラフの中央にグラフの説明文を表示します。 | null |
| data-width | グラフの描画線の太さを px 数で指定します。 | 15 |
| data-fontsize | data-text の font-size を px 数で指定します。 | 15 |
| data-percent | グラフのパーセンテージを1から100の値で指定します。 | 50 |
| data-fgcolor | グラフのパーセンテージの色を RGB 値で指定します。 | #556b2f |
| data-bgcolor | グラフのパーセンテージ部分の背景色を RGB 値で指定します。 | #eeeeee |
| data-fill | グラフの背景色を RGB 値で指定します。 | null |
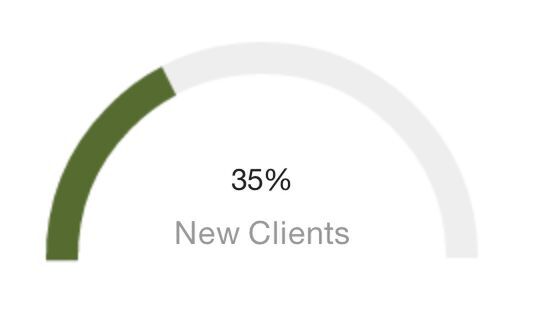
| data-type | グラフを半分の円形にしたい場合、値を 'half' とします。 |
null |
| data-total | グラフの最大値を数値で指定できます。 | null |
| data-part | グラフの最大値を data-total で指定していた場合に、グラフで表示したい数値を指定します。 | null |
| data-border | グラフのパーセンテージを内側に指定したい場合は 'inline' 、外側に描画したい場合は 'outline' と指定します。 | null |
Step5 アイコンを表示する
Circliful は「Font Awesome」というアイコンフォントサービスを利用して、パーセンテージの横にアイコンを表示できます。
Font Awesome の利用方法
以下の手順で設定します。
- ダウンロードしたプラグインファイルにある「font-awesome.min.css」を head 内で読み込みます。
- カスタムデータ属性で読み込みます。
HTML
//(中略) <link rel="stylesheet" href="css/font-awesome.min.css"> </head> //(中略)
- ダウンロードしたプラグインファイルの中にある「fonts」フォルダをルートディレクトリにコピーします。プラグインと同様のディレクトリ構成にできない場合は、「font-awesome.min.css」に書かれているパスを変更します。
- カスタムデータ属性で読み込みます。
HTML
//(中略) <div class="myStat" data-dimension="250" data- data-percent="35" data-text="35%" data-icon="user" data-iconsize="28" data-iconcolor="#ccc" data-fontsize="38"> </div> //(中略)
下図のようにアイコンが data-text で指定した文言の横に表示されます。
Font Awesome のオプション
| オプション名 | 説明 | デフォルト値 |
|---|---|---|
| data-icon | 読み込みたいアイコンを 「Font Awesome の Web サイト」を参照して指定します。 指定する際は 'fa-' という接頭辞を除きます。 |
null |
| data-iconsize | アイコンのサイズを px 数で指定します。 | 20 |
| data-iconcolor | アイコンの色を RGB 値で指定します。 | #999 |
各オプションの実装はデモを参考にしてください。

Circliful は、スクリプトが読み込まれたときにグラフを描画します。body の閉じタグ前に読み込んでいる場合は、スクリプトが読み込まれた段階で描画領域にグラフが出現するので、ページがガクンと動いてしまいます。
この挙動を嫌うユーザーもいるので、CSS でグラフを描画する領域に高さを確保しておきましょう。
いかがでしたか。グラフを表示する際に活用してください。
プラグインを使わずにCSS でグラフ描画をする方法もあります。以下の記事を参考にしましょう。
[動くインフォグラフィックでサイトを楽しくするアイデア]