Webサイトを運営していると、自分のサイトや記事の評判が気になることと思います。そんなとき、ネット上の評価を知るひとつの手段となるのが「はてなブックマーク」です。今回は、自分のWebページに、はてなブックマークのブックマーク数やコメントなどを表示する方法を紹介します。
JSONPでデータを取得できるAPI
はてなブックマークは、外部からブックマークするなどの機能を実装するために、API(Application Programming Interface)を公開しています。それらAPIの1つに、「はてなブックマークエントリー情報取得API」があります。
これを使うと、個々のWebページに付けられたブックマークの情報を得られます。具体的には、以下のようなアドレスにアクセスすると、個々のWebページのブックマークの情報が、「JSON」(JavaScript Object Notation)形式のデータで返されます。
http://b.hatena.ne.jp/entry/json/?url=WebページのアドレスをURLエンコードした値
たとえば、「ASCII.jp Web Tools&Tips」(http://ascii.jp/web/)のブックマークの情報を得るには、以下のアドレスにアクセスします。
http://b.hatena.ne.jp/entry/json/?url=http%3A%2F%2Fascii.jp%2Fweb%2F
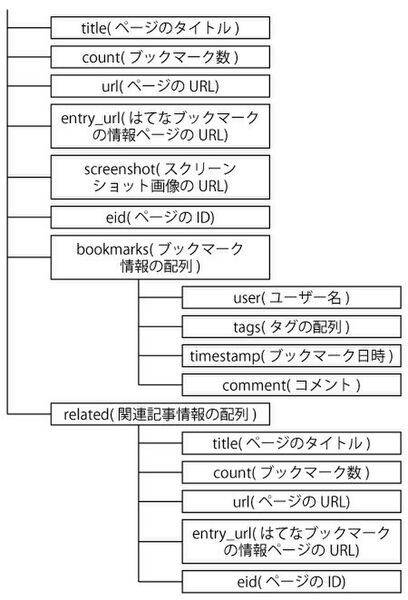
このとき取得できるデータは、以下のような構造になっています。
また、Webページに以下のようなscriptタグを追加すると、「function名」で指定したJavaScriptの関数が実行され、JSON形式のデータが渡されます。
http://b.hatena.ne.jp/entry/json/?url=WebページのアドレスをURLエンコードした値&callback=function名
関数に渡されたデータは、その関数の中ではオブジェクトとして扱えます。そこで、オブジェクトの中からブックマーク数などの必要な情報を取り出して、順次表示するように関数の処理を作ります。これで、自分のWebページに、そのページに関するはてなブックマークの情報を表示できます。
(次ページ、「はてなブックマークの情報を表示するJavaScript」に続く)