HTMLのtable(表組み)を使って、Webサイトにさまざまなデータを表示する機会は多くあります。たとえば、サークルのWebサイトを作った時に、メンバーの名前や年齢などをまとめたリストを公開するとしましょう。このとき、Webサイトを訪れたユーザーが、自分の見たい順番に行を並べ替えられたら便利なのに……といったことはありませんか?
そこで試してみたいのが、表の並び替え(ソート)を実現するJavaScriptライブラリです。並び替え機能を持つJavaScriptライブラリは数多くありますが、その中から高機能で使いやすい「DataTables」を紹介しましょう。DataTablesを使えば、サーバーサイド技術の力を借りずに、HTMLとJavaScriptだけでリッチな表を作れます。
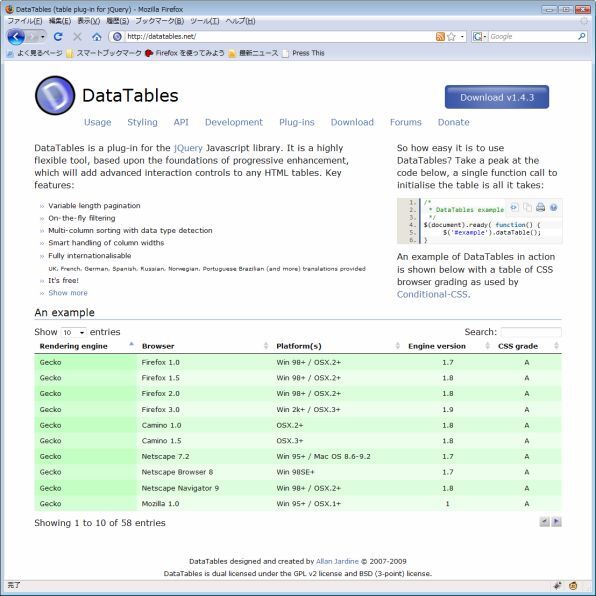
並び替えを簡単に実現する「DataTables」
DataTablesは、並び替えをはじめとして、table要素にさまざまな機能を追加するJavaScriptライブラリです。jQueryのプラグインですので、jQueryとともに使います。
DataTablesは、以下のアドレスからダウンロードできます。
この記事の公開時点で、DataTablesの安定版の最新バージョンは1.4.3で、β版の最新は1.5β7でした。ページ右上の「Download」のリンクをクリックすると、安定版の最新バージョンのダウンロードが始まります。
ダウンロードしたファイルを展開すると、「media」というフォルダと、デモのHTMLファイルができます。このうち、mediaフォルダを、DataTablesを設置するサーバーにアップロードしてください。DataTablesの1.4.3には、mediaフォルダにjQuery(jquery.js)の1.3.1が含まれているので、別途jQueryを用意する必要はありません。