証券会社のサイトの株式相場グラフ、ショッピングサイトの価格変動グラフなど、Webサイト上に変動するデータをもとに、動的にグラフを表示したいことがあります。従来は、Flashを使うことが多かったですが、最近はAjax/JavaScript人気もあって、「JavaScriptでグラフも作成したい」というニーズも強くなっています。
以前、本誌では、HTML5のCanvasを使った図形のサンプルとして、グラフの描画方法を紹介しましたが(関連記事)、今回はグラフ描画に特化した専用ライブラリ「jqPlot」を使って、もっと簡単に見栄えのいいグラフを作成する手順を紹介します。
グラフに特化したjQueryプラグイン「jqPlot」
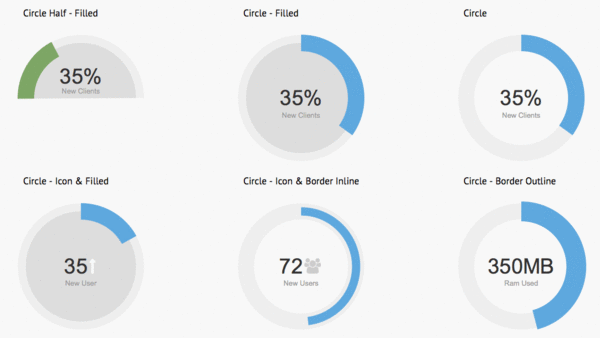
「jqPlot」はクリス・レオネロ氏が開発しているJavaScriptライブラリで、jQueryのプラグインとして動作します。HTML5のCanvasを応用してグラフを描く仕組みをとっており、折れ線/棒/円の各種グラフを作成できます。本記事執筆時点の最新バージョンは0.8.0ですが、現在も活発に開発が続けられており、高い頻度でバージョンアップしています。
jqPlotは以下のページからダウンロードできます。
http://bitbucket.org/cleonello/jqplot/downloads/
zip/tar.gz/tar.bz2の各形式で圧縮されたファイルがありますので、好みのファイルをダウンロードしてください。ダウンロードした圧縮ファイルを展開すると多数のファイルができますが、ライブラリの動作に必要なのは以下のファイルです。これらをjqPlotを使用したいサーバーにアップロードします。
- jquery.jqplot.min.js
- jquery.jqplot.min.css
- excanvas.min.js
- pluginsフォルダにある、拡張子が「.min.js」のファイル
jqPlotの動作にはjQueryが必須ですが、jqPlotの圧縮ファイルにはjQuery本体(本稿執筆時点ではjquery-1.3.2.min.js)も含まれています。jQueryを初めて使う場合には合わせてアップロードしてください。