BIMモデルと3D都市モデルを融合させた不動産ツールほか、モビリティ、ゲーム、アートなど幅広い表現が見えたPLATEAU LT
「3D都市モデル PLATEAU LT 05」 レポート
提供: PLATEAU/国土交通省
この記事は、国土交通省が進める「まちづくりのデジタルトランスフォーメーション」についてのウェブサイト「Project PLATEAU by MLIT」に掲載されている記事の転載です。
「PLATEAU LT 05」が2023年11月3日にオンラインで開催された。PLATEAUのLTイベントの醍醐味は、多種多様な3D都市モデルの活用について知れるところだ。今回も「主題図 × PLATEAU」「モビリティ × XR × PLATEAU」「TouchDesigner × PLATEAU」などさまざまなテーマが集まった。MC/進行は前回同様、久田智之氏(株式会社アナザーブレイン/みんキャプ運営委員会)、菅原のびすけ氏(プロトアウトスタジオ)が務めた。
PLATEAU+GeoJSONで3D主題図を作る(清水正行)
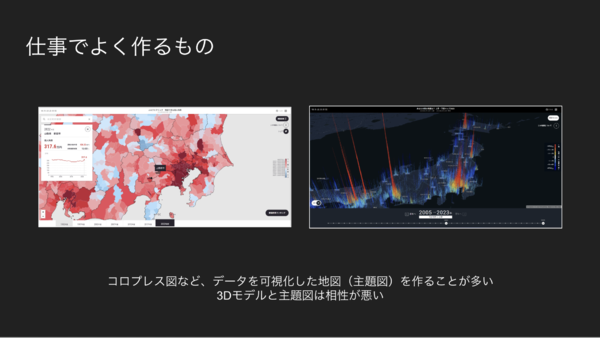
仕事で主題図を作成することが多いという清水正行氏。主題図とはデータを可視化した地図のこと。その主題図にPLATEAUの3D都市モデルを用いる際、重ねた表示がどうしても見づらくなってしまうなどの問題が発生した。今回発表したのは、そこで清水氏が採った解消法になる。
使用する地図ライブラリは「DECK.GL」。Uber社が作成し、WebGLで地図表示やデータビジュアライズを行うためのオープンソースのフレームワークだ。現在はUrban Computing Foundationに管理が移管され、CARTOやGoogleなども積極的に開発に参加しているという。JavaScriptでも使用でき、React(つまりTypeScriptもOK)にも対応している。可視化のためのさまざまなレイヤーが用意されているのが特徴だ。
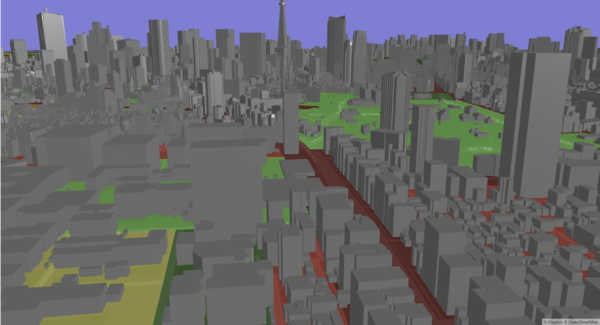
清水氏が取り上げるのはTile3DLayer(3Dタイルの読み込み)とGeoJSONLayer(GeoJSONデータの読み込み)。2つのレイヤーを重ねると次の図のようになる。用途地域ごとに塗り分けしたポリゴン上にPLATEAUの建築物モデルを描画しているが、建物が密集していると下のポリゴンが隠れてしまう。この問題は、DECK.GL以外の地図ライブラリでも同様に発生する問題だと清水氏は指摘する。
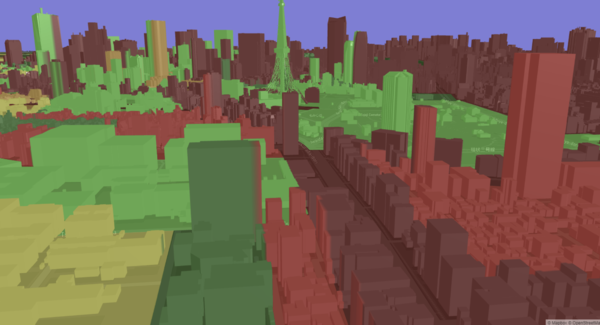
解決策として清水氏が採ったのは、DECK.GLのTerrainExtensionを使って3Dモデルと主題図を融合する方法だ。DECK.GLには拡張機能を追加できる機能があり、TerrainExtensionはその1つ。このTerrainExtensionを使うと、GeoJSONLayerでレンタリングしたビジュアルを3Dモデルのsurfaceに貼り付けることができる。
実装も、GeoJSONLayerとTile3DLayerのプロパティにそれぞれ一行追加するだけという。
コード詳細は下記のとおり。
Github / plateau_example
https://github.com/shimizu/plateau_example
ただし、このTerrainExtensionはまだ実験的な機能であるという点、また、通常表示よりも負荷は基本的に高くなるという点には注意が必要だという。
モビリティ×XR×PLATEAU:最新のXR乗り物コンテンツの紹介(株式会社ハシラス ウダサン)
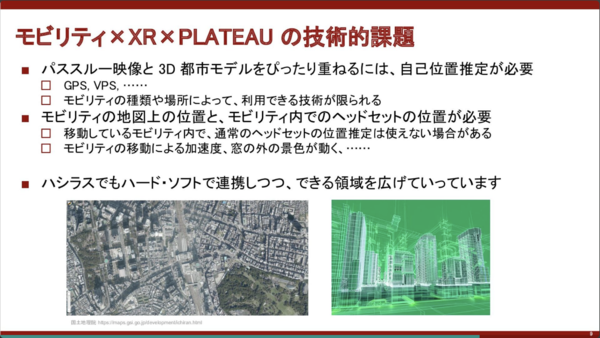
株式会社ハシラスのウダサン氏が紹介するのは、XRヘッドセットのビデオパススルーを使って実際の景色にPLATEAUの3D都市モデルを重ねた表現の可能性だ。
ちなみにビデオパススルーとは、ヘッドセットなどのデバイスにカメラで捉えた現実の風景を表示する機能。ユーザーはデバイスを装着したまま周囲を確認できる。すでに、光学シースルーなど、現実の街とPLATEAUの3D都市モデルを重ねることは可能になっているが、ビデオパススルーには「CGを表示できる領域が広い」、「明るい環境に強い」という特徴がある。網膜上に重ね合わせる光学シースルーとは異なり、カメラ越しの映像とはなるが、距離感や映像の精細さ、色彩といった点も現実に近づきつつある。
ウダサン氏は身近になってきたビデオパススルー機能搭載のデバイスを使って、「モビリティ × XR × PLATEAU」の新たな体験を提供できるのではないかと考えている。特に移動体験としての価値には、例えば道案内などのツール、さらには現実の景観を生かしたエンタメなどさまざまな可能性がある。
一方で、技術的な課題として、パススルーする映像と3D都市モデルをぴったり重ねるために欠かせない自己位置推定の精度を指摘する。GPS、VPS(Visual Positioning System)など自己位置測定の方法はいくつかあるが、モビリティの種類や場所によっても利用できる技術が限られてくる。
モビリティの地図上の位置だけでなく、モビリティの中のヘッドセットの位置が必要だ。移動するモビリティの中では通常のヘッドセットのトラッキングが使えない場合がある。こうした課題に直面しながら、ハシラスでは独自のハード、ソフトで連携しつつ「最新のXR乗り物コンテンツ」を開発中だ。今回の発表では情報公開とならなかったが、今後、情報発信していくという。
広島市内でARで遊んでみた(武村達也)
PLATEAUハッカソンやLT、PLATEAU Acceleratorなど、PLATEAUとの関りが深い武村達也氏。今回の発表のテーマはARだ。武村氏がARに興味を持ったのは2021年のこと。YORIMIYA氏の初音ミク召喚に衝撃を受け、その後、PLATEAUのハッカソンでAR作品に出会い刺激を受ける。ただ、当時はまだ自身でやり始めるには至らず、2023年PLATEAUの公式ページにVR/AR活用のチュートリアルが公開されたことで初めてのARアプリを作った。
武村氏は「初音ミクを広島駅に召喚してみた」を例にして、大まかな制作のフローを解説した。詳しくはチュートリアルを参照してほしいが、UnityにPLATEAU SDKをインストールし、3D都市モデルをインポート。さらにUnityにARCore Extensionsをインストール。あとはGoogle CloudでARCore APIを有効にし、各種プロパティを設定したら、自分の好きなモデルを召喚するという流れになる。
現実と仮想空間を繋ぐ(ジャン君)
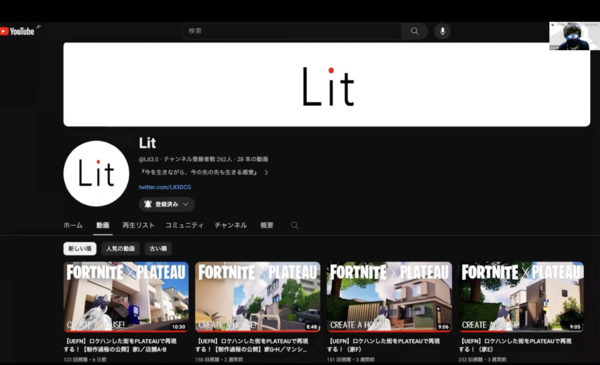
YouTubeを舞台に活動するインフルエンサー・ジャン君氏は、仮想空間と向き合うYouTuberとしての活動の中でPLATEAUの3D都市モデルを活用している。2023年にはYouTubeチャンネル「Lit」を開設し、運営はチームで行っている。
ワクワクする面白い世界をコミュニティで共有したいという思いから、仮想空間をテーマに、仮想空間をより身近に感じてもらえるような動画作り、アウトプットを心がけている。最終的な目標は、現実と仮想空間をつなげ、どちらもみんなが楽しめる環境を作ること。ただし、現実から仮想空間に逃避する感覚にはしたくないということで、効率よく現実を取り入れ、仮想空間を身近に感じさせることができるものとしてPLATEAUに着目したという。
具体的には、PLATEAUを活用してFORTNITEのマップを制作している。若者や子供に向けた夏休みの自由研究という形で動画を制作しており、PLATEAUを導入するハードルを少しでも下げようと、比較的初心者でも扱いやすいUnreal Editor for Fortnite(UEFN)とBlenderで制作した。
ジャン君氏は、PLATEAUを使ってFORTNITEにマップやゲームを作る人が少ない理由は、導入に関する情報が少ない点、3D都市モデルの再現度に課題がある点だと指摘する。一方で、実際に遊んでみた小学生の反応にその可能性を再認識したという。いつもはゲームばかりしている小学生が、東京タワー周辺のマップで遊んだところ、実際に「東京タワーを見に行きたい」と言ったとのこと。その子にとってはゲームの世界も現実の東京タワーもどちらも身近な空間なのだろうとジャン君氏は分析する。
Litでは現在、FORTNITEに新たなマップを作っている。映画に登場する東京のとある一本道をPLATEAUで再現するというものだ。PLATEAUのLOD1のモデルでは、建物がただの箱として並んでいるだけになってしまうが、実際にロケハンをして得た感覚などをこの一本道に加えていくことで、より現実味を感じられるようにしているという。その制作過程も動画で公開している。
TouchDesignerでのPLATEAU属性情報の利用について(imgee株式会社 河野)
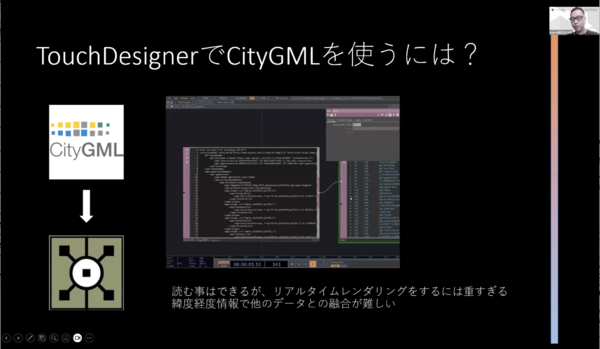
前回のLT 04にも登場した河野氏、今回は「TouchDesigner × PLATEAUの属性情報」をテーマにプレゼンを行った。TouchDesignerとPLATEAUを組み合わせた映像表現を手掛けている河野氏だが、CityGMLを使いたいと一念発起し、今夏のPLATEAU Hack ChallengeでCityGMLを使った作品にチャレンジした。アドバイザーとして参加していた久納敏矢氏(株式会社MIERUNE)のアドバイスを受けながら取り組んだというが、今回の発表はこのとき得た知見の共有だ。
TouchDesignerでCityGMLを使う場合、CityGML自体をテキストデータとして読み込むのは可能だが、TouchDesignerのリアルタイムレンダリングで扱うには重くなりすぎる。また、CityGMLが持つ緯度経度の情報もTouchDesignerでは扱いにくい。
そこで用いたのが「平面直角座標に書きかえて、必要な情報だけ抜き出す」方法だ。QGISを経由してCSVに書きだし、必要な情報だけTouchDesignerに読み込むという形だ。
作品自体を動画で公開されているので参照してもらえるとわかるが、読み込んだCityGMLが持つ属性情報を円環の大きさや配色に活用するなど、映像表現のパラメータとして使われている。
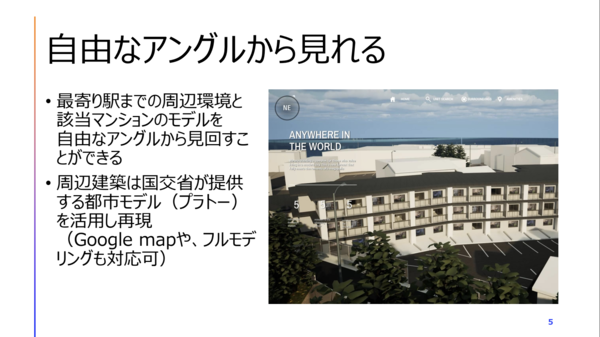
PLATEAUを活用した3D不動産ツール「MINECLE」の紹介(峰設計 崔)
「MINECLE」は、崔氏自身が自分が家を購入しようとしたときに感じた、「人生最大の買い物をするのに平面図やモデルルームを見て判断をしなければならないこと」への違和感から始まった。もっとインタラクティブな方法で物件を探して、見て、検討できるようなツールを作りたいと考えたのだ。
とはいえ、設計対象の建物のモデル自体は建築業界の持つ技術で対応できるが、次いで重要になる周辺環境についてはどう再現するか。そこで、周辺環境を一番効率的に表現でき、今後も拡張・発展が期待されるデータとしてPLATEAUを活用することになった。いわゆるBIMモデルとPLATEAUの3D都市モデルデータと融合させるという形だ。
では、MINECLEの機能としてどんなものがあるかというと、例えば住戸タイプの絞り込み表示だ。住戸タイプごとに色分けして表示するほか、階数や面積などの条件の絞り込みができる。そこから住戸情報を表示したり、断面表示もワンクリックで可能だ。住戸ごとの採光シミュレーション、周辺環境も含めたビューを自由にアングルを変えて見渡すことができる。
その他、PLATEAUに関連する機能としては周辺環境の表示だ。ビューの自在な変更だけではなく、周辺施設を機能ごとに色分けして表示したり、スーパーや病院などカテゴリーごとに確認できる。
今ここ何番地?にPLATEAUデータを入れてみた(土地家屋調査士 白土洋介)
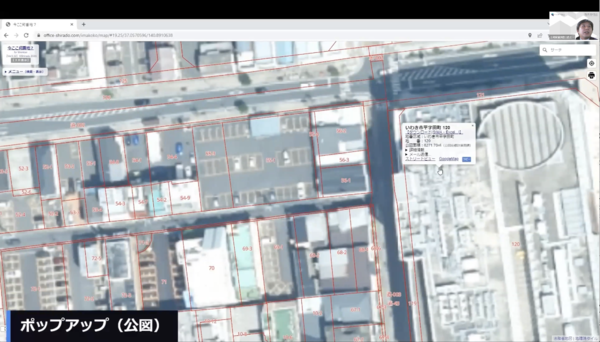
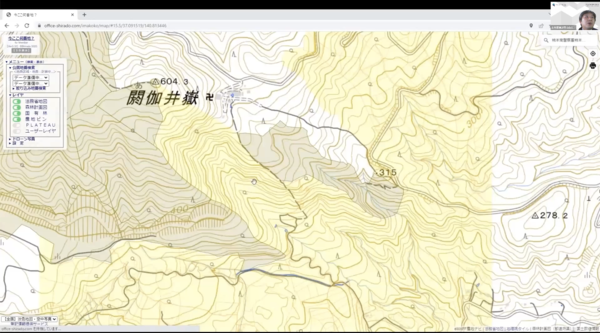
土地家屋調査士は、不動産の表示に関する登記を行うにあたって必要な土地または家屋に関する調査、測量を行うための国家資格。同資格を持つ白土氏は、仕事柄よく使う「登記所備付地図」(いわゆる「14条地図」)がG空間情報センターで公開データとなったことから、全国の公共座標付の14条地図のデータをウェブ地図にまとめた「今ここ何番地?」を作った。今回の発表は、その中でPLATEAUの建築物データを活用したことについて紹介した。
まず「今ここ何番地?」について。スマホでもタブレットでもPCでも同じように動くウェブ地図で、アクセスするとデバイスの位置情報を基に現在位置に飛ぶ。地図上で赤線として表示されているのが法務局の登記所備付地図で、土地の地番などが記載されているのがわかる。画面表示内の地番を探したり、地番から検索して目的の地域にジャンプしたり、という使い方ができる。
使っているのはオープンソースのWebGL「MapLibre」。データには、1億800万ポリゴンある法務省の登記所備付地図をサーバーにアップし配信している。
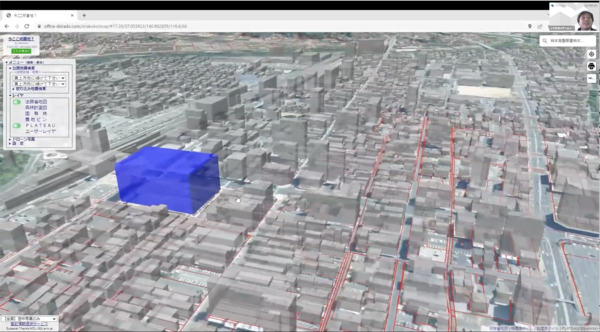
既存のオープンデータとの相乗効果があるのではないかと検討し、そのレイヤーの1つとしてPLATEAUをインポートした。クリックでPLATEAUが入っているレイヤーに切り替えることができる。国土地理院の空中写真をベースマップにLOD1のPLATEAUの建築物モデルを描画している。今は"見える"という形だが、将来的にはPLATEAUに入っているさまざまな情報を使えたらと考えているという。
なお、白土氏は「今ここ何番地?」の機能の一部を用いて、気軽に楽しめる「ちずえもん」というサイトも作っている。描画が早いことが特徴だ。
タワーディフェンスでわかる街の自律構成(くいっぱ)
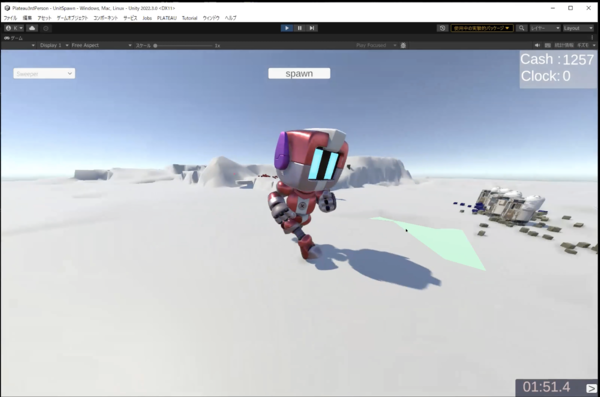
普段は紅茶屋を営むというくいっぱ氏は、現在作成中の「街を次々に襲う災害から守るタワーディフェンス」を紹介した。Unityで3Dを扱うのは初、かつPLATEAUの使い方も手探りということで、どのようなことができるのか単機能ごとに試しながら開発を進めている。今回は、単機能の実装シーンをUnityで動かしながらのプレゼンとなった。
画像は「ゴミを散らかすロボットに対してルンバ的な装置がバッテリーの続く限りゴミを片付けていく」ところ。こうした機能を統合して、最終的にタワーディフェンスの作品として作り上げていく予定だ。
PLATEAU SDKのバージョンアップにより、属性情報へのアクセスが容易になったことについても言及する。少し前までは自分で開発する必要があり苦労していたことも、ツールの発達により解決され、利便性が増したという。
「防災から街を守る」ということで、ゲーム内の街中に設置する街路灯や防犯カメラ、消火器などの配置を考えていくことになる。限られたリソースの中で効率的な配置を目指すという点ではゲーム内もリアルもそれほど変わらない。PLATEAUのデータを使ってリアルの街並みに沿ったタワーディフェンスを作れば、現実のまちづくりにも役立つのではと考えている。
虎ノ門の街を舞台にしたTOKYO NODE "XR HACKATHON" powered by PLATEAUについて(株式会社SYMMETRY 沼倉正吾)
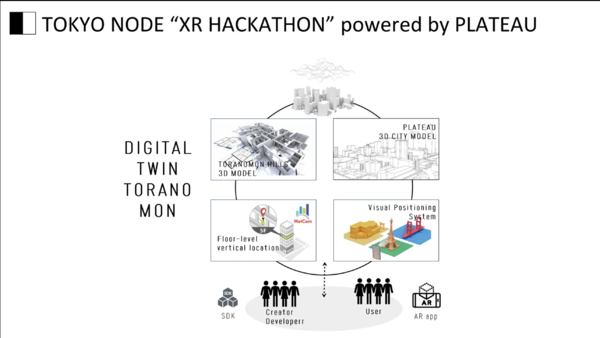
株式会社SYMMETRYの沼倉正吾氏からは、TOKYO NODEの紹介とTOKYO NODE "XR HACKATHON" powered by PLATEAUの紹介があった。TOKYO NODEは2023年10月6日に開業した虎ノ門ヒルズステーションタワーにある情報発信拠点で、東京を一望できるメインホールとクリエイター同士の交流や創発を目出したラボがメインの施設となっている。
このTOKYO NODEが主催するのが、TOKYO NODE "XR HACKATHON" powered by PLATEAU。「3D都市モデルや都市情報の活用で新しい都市体験を生み出し街づくりを拡張する」というビジョンを掲げ、現実都市の高精度なデジタルツインやその開発環境を整備し、開発者はじめ多くの人がまちづくりに参加できるようにすることが目的だ。今回構築している虎ノ門のデジタルツインはTOKYO NODEの施設内の3Dモデル、PLATEAUの虎ノ門エリアの3D都市モデル、ユーザーがどこにいるかという高さ情報、ARを開発する際に必要なVPSマップを基に構成されており、これらを自由に扱うためのSDKも準備されている。また、TOKYO NODEラボの開放日を設け、現地でのローカライズ作業も可能としているなど、充実したハッカソンができる環境だという。
12月2日からスタートし、最終は2024年2月10日、アワードナイトで最終的なグランプリを決定する。
TOKYO NODE "XR HACKATHON" powered by PLATEAU
https://tokyonode.jp/sp/xrhackathon2023
都市の建築情報から生まれる音楽と映像(Shampagne)
Shampagneこと、Shimpei Takashima氏はPLATEAUを使った音楽と映像生成について発表した。本業はSE、自動運転やスマートシティ、VR関連の仕事に携わっている。Shampagneという名義で映像制作などを副業として行っており、この夏Unityを勉強し始めてPLATEAUを使ったコンテンツを作っているという。
使い始めた当初は3D都市モデルを取り込んで映像を作ることや、CityGMLから必要な情報を抜き出すことが簡単にできて面白いと感じていただけであったが、今はもう一歩先に進みたいと考えている。3Dモデル以外の都市データを使うことや、テーマを決めて作品を完成させることを目指しているという。
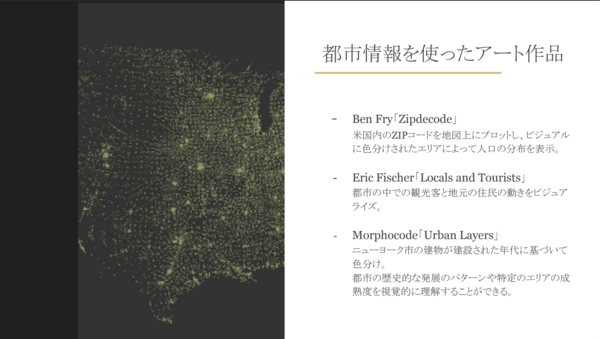
リサーチをする中で、特におもしろいと思ったのはニューヨーク市で行われた、建物が建設された年代による色分け「Urban Layers」プロジェクト(Morphocode)だ。都市がどのように発展してきたかを視覚的に捉えることができる点が魅力だ。
そして、PLATEAUが提供する詳細な建物情報をどう活かすかという観点からTakashima氏が着想したのは、「自分の街を見たことがありますか」というテーマだ。
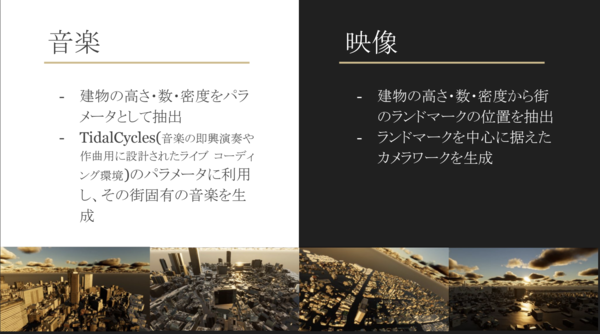
都市の構造を音楽へと変換し、都市の本質を新しい角度から捉え直すことができると考えた。建物の高さ・数・密度をパラメータとして抽出し、その街に固有の音楽や映像を生成する。カメラワークも、例えば建物の密度によって、建物がたくさんある都心はカメラワークなども速くする、あまり高い建物はないのどかな場所なら穏やかな雰囲気にするなど、街の複雑さや静謐さみたいなところを体験できるようなコンテンツを目指して開発を進めている。
作品名「Urban Symphony」としてPLATEAU AWARD向けに映像のまとめをしたり、音楽のブラッシュアップを行っているところだという。
以上で、10人全員のプレゼンテーションが終了した。最後に、MC/進行の二人のコメントで締めよう。
久田:本当に開発環境が整ってきているので、やりたいこと、作りたいものがどんどん実現しやすいようになってきています。Unityを触り始めて2カ月でここまでいけたという方も多くて、その辺が非常に楽しいです。みんなが必要としてるものを着実に準備してきているという感じがとてもいいですよね。
菅原:いろいろな業種の人が入ってくると、「そういう使い方があるんだ」と気づきにもなりますよね。こういう場で共有してくれると、さらに他の人の気づきになると思うので、ぜひLTにご参加いただきたい。「やってみたい」ぐらいでも、発表してくれるとみんなのためになっていいと思います。そういったところがコミュニティの力を上げていくと思うので、今日は聞いていたという人もぜひ、LTをやってもらえるといいなと思います。
なお今回、PLATEAUのディレクターである内山裕弥氏(国土交通省)からリリースされたばかりの「PLATEAU SDK-Toolkits for Unity v0.2.1」の紹介があった。
PLATEAU SDK-Toolkits for Unity v0.2.1
https://github.com/Project-PLATEAU/PLATEAU-SDK-Toolkits-for-Unity
PLATEAU SDK-Toolkits for UnityはPLATEAU SDK for Unityを前提とするアドオンで、今回のリリースでは「Maps Toolkit」と「AR Extensions」が追加され、地図アプリ作成やARアプリがより開発しやすくなっている。その他、PLATEAU GitHubにはさまざまな開発支援ツールがあり、随時アップデートされている。今回のLTでPLATEAUが気になった方はぜひチェックしてみてほしい。