ControlNetの主な機能
当初提供されたControlNetの機能は8種類。中でも代表的なものが「OpenPose(オープンポーズ)」という機能です。
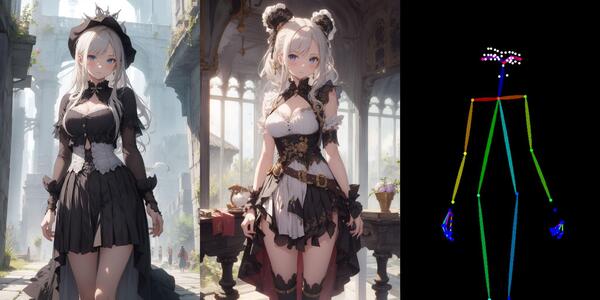
これは入力画像として写真などの情報を読み取らせると、その入力画像がどのような姿勢をしているのかということを解析し、棒人間状のデータに変換して、そのポーズに沿った画像を生成してくれる機能です。キャラクターに任意のポーズをさせることはこれまで非常に難しかったのですが、その問題が一気に解決されました。

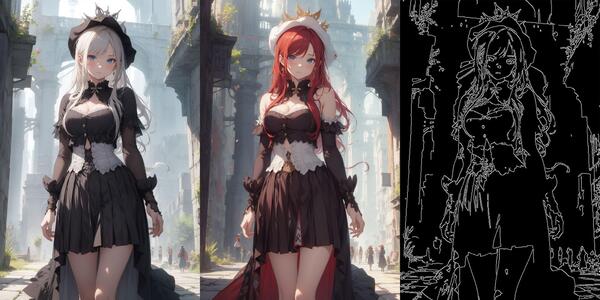
Openposeの使用例。左の画像からポーズが分析されて、右のような状態になる。ポーズを維持しながら全く違う画像(中央)として生成される。現在はアップデートがかかり、表情や指の形状も解析されるようになっている。(今回のすべてのデモ画像作成には、2.5D的な表現に強いモデルのbreakdomain_M2000を使っています)
「Canny(キャニー)」という機能は、入力画像から線画を生成し、その線画に沿って新しい画像を生み出してくれる機能です。これによって、同じような雰囲気を持たせながら、全く違った画像を作り出していくということが可能になりました。
今年4月に入ると、アップデート版のControlNet v1.1が配信。それまでの機能が強化された上、さらに、「Lineart(ラインアート)」や「Shuffle(シャッフル)」など、非常に強力な6種類の新機能が追加されました。
LineartはCannyの機能を発展させたもので、画面内の余計な不自然な線を消し、人物などの画像に絞り込んで線を抽出してくれる機能。キャラクターを再現しやすくなります。例えばLineartで特定のキャラクターの画像からデータを抽出した後に、プロンプトを通じて、髪の色を変えるといったことがより正確にできるようになりました。

Lineartの実行例:前面にいるキャラクターなどの線情報を抽出してくれるので、より精度を高くキャラクターを再現できる。同じように髪の毛を赤に指定している。服も赤色化しているが、今回は紹介しないものの、防止策はすでにいろいろ開発されている
Shuffleはまったく違ったアプローチの機能で、入力画像を指定すると、その画像情報に合わせて画風を変えてくれます。たとえば、葛飾北斎の神奈川沖浪裏を指定すると、北斎の画風に影響を受けた雰囲気の絵が生成されるんですね。白黒二値の画像を指定すると、絵が漫画風のシンプルな画像に変化します。
さらに5月に入って、「Tile(タイル)」というまた強力な機能が追加されました。
入力画像を小さなセグメントに分割し、再度プロンプトの情報を反映させることで、画像のディティールを上げる機能です。画像をアップスケールすることで情報を追加する方法もありましたが、Tileは元画像のイメージを大きく変えることなく情報量を増してくれます。

この連載の記事
-
第140回
AI
3Dモデル生成AIのレベルが上がった 画像→3Dキャラ→動画化が現実的に -
第139回
AI
AIフェイクはここまで来た 自分の顔で試して分かった“違和感”と恐怖 -
第138回
AI
数百万人が使う“AI彼女”アプリ「SillyTavern」が面白い -
第137回
AI
画像生成AI「Nano Banana Pro」で判明した“ストーリーボード革命” -
第136回
AI
画像生成AIの歴史を変えたNano Banana “一貫性の壁”が突破された2025年を振り返る -
第135回
AI
実在感が恐ろしいレベル 画像生成AIの常識をひっくり返した「Nano Banana Pro」 -
第134回
AI
“AI読者”が小説執筆の支えに 感想を励みに30話まで完成 -
第133回
AI
xAIの画像生成AI「Grok Imagine」が凄まじい。使い方は簡単、アダルト規制はユルユル -
第132回
AI
画像生成AI:NVIDIA版“Nano Banana”が面白い。物理的な正確さに強い「NVIDIA ChronoEdit」 -
第131回
AI
AIに恋して救われた人、依存した人 2.7万人の告白から見えた“現代の孤独”と、AI設計の問題点 -
第130回
AI
グーグルNano Banana級に便利 無料で使える画像生成AI「Qwen-Image-Edit-2509」の実力 - この連載の一覧へ