女子中高生がJavaScriptによるウェブプログラミングに挑戦
デジハリ運営「G's ACADEMY YOUTH CAMP for GIRLS」を開催
ゲームから実用的なものまで自ら考えたアプリを発表
小川諒子さんは、予算を選んで決定を押すと、その予算に合った洋服屋さんが出てくるアプリを発表。表示された店名をクリックすれば、そのオンラインショップへアクセスできる。各店舗には平均価格も表示している。将来的には検索できる店舗を増やしていきたい。当初は、お店のカテゴリー、予算、場所を選んで表示するシステムにしたかったが、時間と技力がなかったとのこと。難しかったのは、平均値を出すために全部足して割ったところ。データの仕込みが大変だったようだ。
木村氏は「このまま進めていくことで、ジャンルわけやカテゴリーが追加されたとき、自由に対応できるようなシステムを目指せると思うので、ぜひ続けてほしいですね」と評した。
白石葵さんは、サッカーのリフティングゲーム。クリックすることでリフティングし1分間に何回できるかを競う。自分の名前を入力してスタートし、経過時間や回数、ランキングも表示されるが、時間と技量がなく、表示される位置がバラバラで文字も小さいのはご愛嬌。この作品を作ったのは、友達とサッカーをやるのが好きで、ゲームにしてみようと思ったとのこと。難しかったのは利用する画像を見つけ出すことだったようだ。
木村氏は「自分の好きなことをテーマにしてプログラミングしていけば、違う動きをさせたいなど発想が出てきて更に上を目指せるのでいいと思います」と語った。
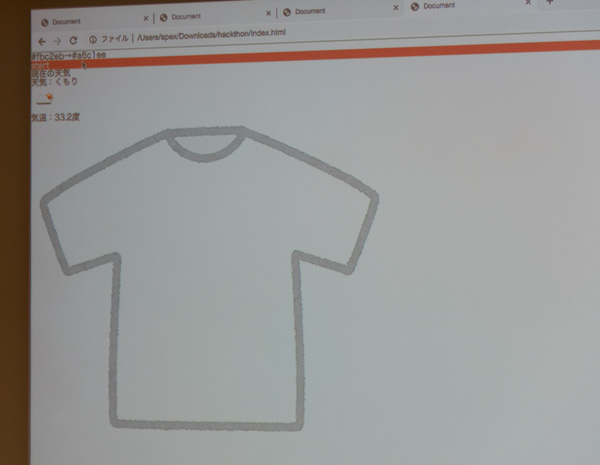
淺井夢乃さんは、その日の天気や気温で、服のコーディネートを提案するというアプリ。位置情報を取得すると、その場所の天気と気温が表示され、スタートを押すと、30度以上のときはTシャツが表示されたり、25度以上だったらポロシャツも表示されたりする。また、位置情報が取得できなかった場合は、東京の天気と気温が表示される仕組みになっている。こういう機能はスマホのアプリにはあるけどパソコンにはなかったので、作ってみたとのこと。今回できなかったが、Instagramの写真を使って表示したかったのと、全身でやりたかったそうだ。
小菅さんは「位置情報を取得できなかったときの対処に優しさを感じました。がむしゃらにやっているとそういう配慮を忘れてしまいがち。ユーザーの行動をカバーすることは重要なので、すばらしいですね」と評した。
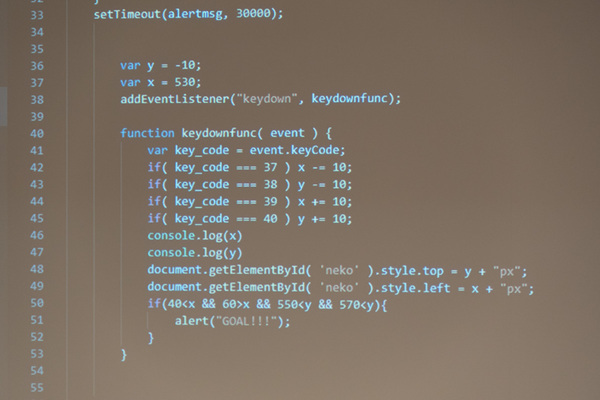
平一咲さんは、迷路を表示して、キャラクターをカーソルキーで動かしてゴールを目指すゲームを発表。ゴールに到達すると「ゴール」と表示され次の面へ進む。迷路とキャラクターが代わりプレーできるが、実は壁の判定をしていないため、キャラクターは自由に動けてしまう。難しかったのは、キャラクターを動かすことだったそうで、今後は壁の判定を設けたり、残り時間を表示したりしたいとした。
木村氏は「自身も昔作っていましたが、プログラムで迷路の図を作るアルゴリズムがあります。それを使えば、画像で作らなくても自動的に生成できるようになります。そうすれば、自分自身も楽しめるので、そのあたりをぜひ調べてみてください」と語った。
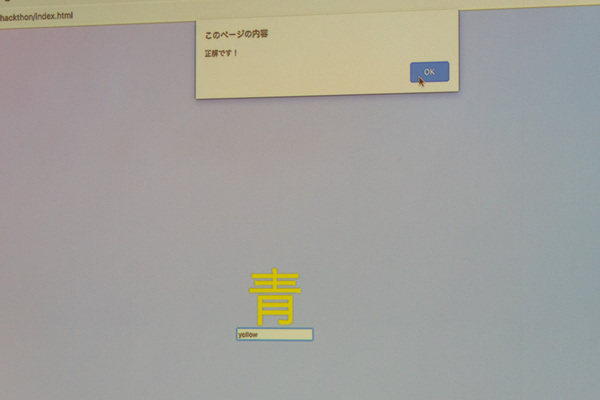
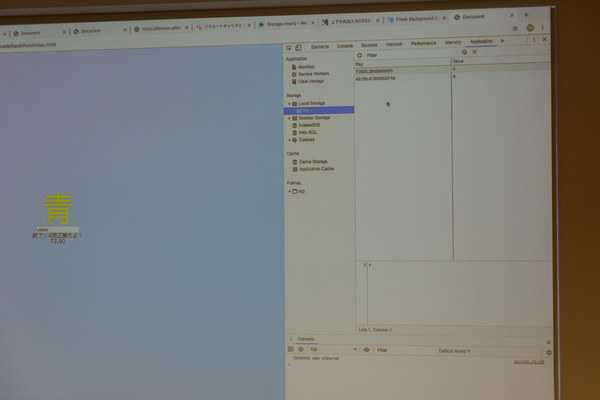
菊地花音さんは、漢字の色を当てるゲーム。色の漢字がさまざまな色で表示されるが、表示されている漢字に惑わされずに文字の色を書く。5分続けて解いて何問できたかを競う。反応速度などをブラウザーのデベロッパーツールから確認するなど、かなり意表を突かれた。脳トレが好きで、そういうゲームが自分でもできればと思い制作したとのこと。
小菅氏は「自分のために作ることはいいこと。このゲームもシンプルながらさまざまな応用が効くので幅が広がりやすい」と評した。