発信したい情報を整理して
見やすく使いやすさを追求する
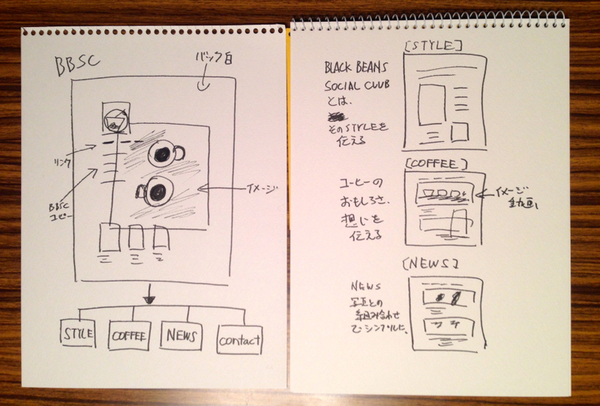
Facebookのように時系列だけで見せずに目的を持ってサイト作りをするために、まずはウェブサイトで伝えたい情報を、どのような形で表現するかが大切。構成を紙に書いてみた。SEIKANさんがこれまでFacebookで紹介してきた情報の核となるコーヒー豆やブレンドの話、コーヒーを淹れる道具や機材の紹介、イベントの告知やイベントの結果、さらには連絡先なども必要だ。専門的なワイヤーフレームと行かずとも、見せたい目的の内容を箇条書きにしていくだけで、まとまりがつく。
それらのコンテンツをどうやって見せていくかもあらかじめ考えておくと、実際にウェブサイトの制作時の作業が整理できて楽になる。写真を使うのか、テキストのみで展開するのか、コンテンツメニューの階層建ても重要だ。
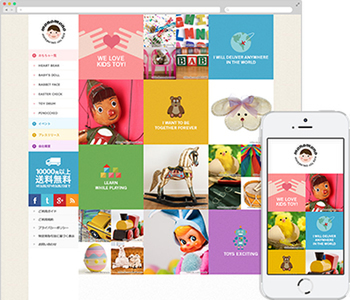
自分で作成したいウェブサイトの構成要素が決まったら、次はBiND7の中にあるテンプレートからイメージに近いものを選ぼう。ウェブサイトの構造や必要な要素をプロが作った本格的なデザインで配置している。SEIKANさんの当初の予定では入っていなかったが、ショッピングカートの機能はBiND7のテンプレートを見ていたら気にいったようで、後から追加した。
BiND7の以前のバージョンでは、専用サーバーでしか使えなかった機能が、最新バージョンからサーバーに依存しなくなった。将来的にはBLACK BEANS SOCIAL CLUBのグッズなどをオンラインショッピングができるようにしたいと、野望も湧いてきたSEIKANさん。
またスマートフォン専用のサイトテンプレートが用意されているほか、購入後の決済画面もスマホサイズに最適化されるなど、スマホ対応がきちんと考慮されているため心強い。
動くナビゲーションパーツで
わかりやすく、リッチなコンテンツに!
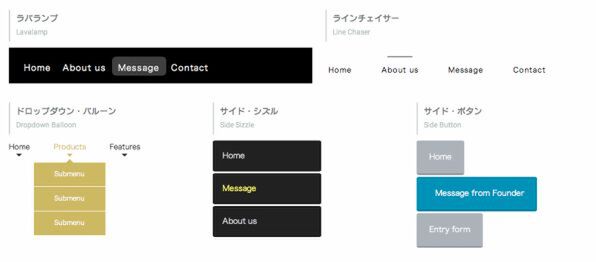
BiND7に新搭載された機能のひとつに、動くナビゲーションパーツがある。ウェブサイト上のメニューが、マウスオーバーやクリックすることで、さまざまなアクションを起こすパーツだ。最初から情報量が多いと雑多な印象となってしまうが、ナビゲーションパーツで必要なカテゴリーのみを表示し、さらに細分化したページに誘導することができる。初めて訪れたユーザーでも、目的のページに無理なく移動できるようになる。