コンテキストメニューを動作させる
次に、コンテキストメニューが動作するように、HTMLにJavaScriptを書きます。以下はその骨組となるコードです。
■コンテキストメニューを動作させるためのJavaScript
<script type="text/javascript">
$(document).ready(function() {
$(要素).contextMenu(
{ menu: 'メニューのID', inSpeed : フェードイン時間, outSpeed : フェードアウト時間 },
function(action, el, pos) {
クリック時の処理
}
);
});
</script>
実際に各部分に入れる内容は、導入先のWebページに応じて以下のように書き換えてください。
- 1. 要素
- コンテキストメニューを割り当てたい要素(右クリックを有効にする対象)を指定します。たとえば、body要素全体を対象としたい場合は $(body).contextMenu と書きます。
- 2. メニューのID
- コンテキストメニューの ul要素に割り当てたIDを指定します。
- 3. フェードイン時間/フェードアウト時間
- コンテキストメニューは、フェードインで表示され、フェードアウトして消えるようになっています。その時間をミリ秒(=1000分の1秒)単位で指定します(デフォルトは、フェードイン時間が150ミリ秒、フェードアウト時間が75ミリ秒)。「0」を指定すると、フェードイン/アウトせずに右クリックですぐにコンテキストメニューが表示されます。
- 4. クリック時の処理
- コンテキストメニューの項目がクリックされると、 function(action, el, pos) の部分のJavaScriptが実行されます。その中で、クリックに対する処理が始まります。
パラメータの「action」には、メニューの中でクリックされた a要素の項目IDが渡されます。そのIDを判断して、クリックされた項目に応じた処理をします。また、パラメータの「el」には、右クリックされた要素が渡されます。複数の要素に同じコンテキストメニューを割り当てる場合は、elを使って要素を判別できます。
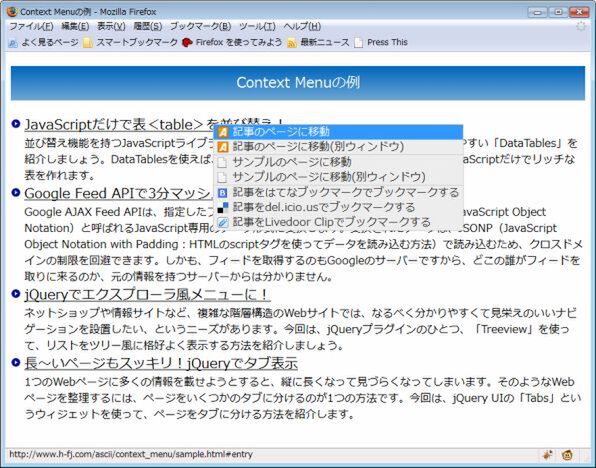
サンプルで実際の動きをチェックする
実際にContext Menu Pluginを使って、記事のタイトルを右クリックするとその記事のページに移動したり、ブックマークしたりできるサンプルページを作ってみました。筆者のWebサイトで公開しています。
http://www.h-fj.com/ascii/context_menu/sample.html
コンテキストメニューに対する処理や、スタイルシートのカスタマイズなど、ぜひソースコードを覗いてみて、実際的な使い方の例として参考にしてください。