jQuery UIのSortableを使えば、iGoogleのようなドラッグ&ドロップUIを手軽に作れる
Ajaxを使った今どきのWebアプリケーションでは、グーグルの「iGoogle」のように、ドラッグ&ドロップによる直観的な操作でページ内の要素を自由に並べ替えられるユーザーインターフェースをよく見かけます。最近ではWebアプリケーションだけでなく、ポータルサイトやメディアサイトのナビゲーションメニューにも採用されるケースが目立ってきました。
今回は、jQueryの「Sortable」を使って、ドラッグ&ドロップで要素を並べ替えられるようにする方法を紹介しましょう。Sortableを使えば、ごく簡単な方法で既存のWebページにドラッグ&ドロップUIを実装できます。
Sortableをダウンロードしよう
「Sortable」は、リスト(ul/li)などの個々の要素をドラッグ&ドロップ操作でユーザーが並べ替えられるようにするライブラリです。以前紹介した(関連記事)jQueryのUIライブラリ集「jQuery UI」の機能の1つで、並べ替えの動作を細かくカスタマイズできるのが特徴です。
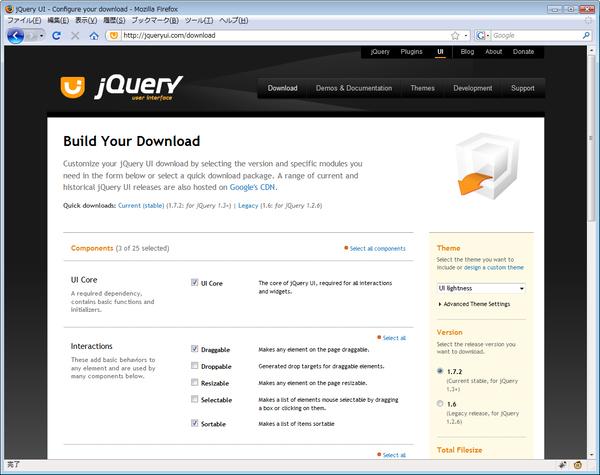
Sortableは、jQuery UIのダウンロードページから入手できます。ダウンロードの際にはコンポーネントを選べますが、Sortableだけを使う場合は、「UI Core」「Draggable」「Sortable」の3つのコンポーネントで十分です。
ダウンロードしたファイルを解凍すると、jQuery本体/jQuery UI/スタイルシートのファイルと、スタイルシートで使っている画像のファイルができます。これらのファイルをサーバーにアップロードします。
なお、スタイルシートのファイルと画像のフォルダは、フォルダの位置関係が変わらないようにしてください。