今回紹介する4つのショートコードプラグイン。便利な機能を手軽に追加しよう
WordPressでの繰り返し処理を短く書ける「ショートコード」という機能を、先日紹介しました(関連記事)。前回の記事では、ショートコードAPIを使ったプラグインの簡単な作り方を解説しましたが、今回は、実際にショートコードAPIで作られているプラグインを3つ、紹介しましょう。どれも便利な機能を手軽に追加できるショートコードプラグインです。
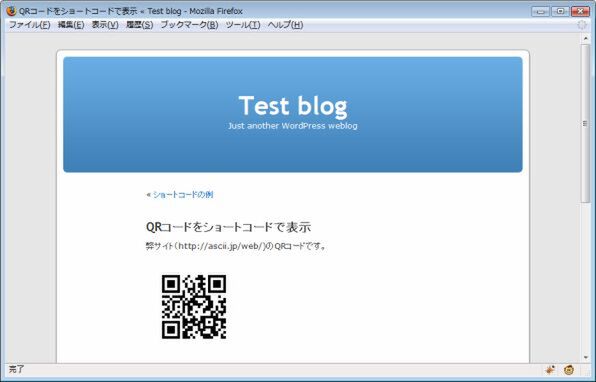
QRコードを出力したい!
「QRコード表示プラグイン」
携帯電話用のWebサイトに関係するブログエントリーを書いた場合、そのWebサイトのQRコードをエントリー中に表示しておくと、読者に対して親切です。
Fumito Mizuno氏が開発した「QRコード表示プラグイン」を使えば、簡単にQRコードを入れられます。このプラグインは、Googleが提供しているWebサービス「Google Chart」(関連記事)のQRコード出力機能を、ショートコードで簡単に扱えるようにしたものです。
単に [qrcode] とだけ書くと、そのショートコードを含むエントリーのアドレスを表すQRコードが、自動的に出力されます。また、以下のように書くと、任意のWebページのQRコードを出力することもできます。
[qrcode]Webページのアドレス[/qrcode]
たとえば、「ASCII.jp Web Tools&Tips」(http://ascii.jp/web/)のQRコードを表示したいときは、エントリーに以下のようなショートコードを入れます。
[qrcode]http://ascii.jp/web/[/qrcode]
さらに、オプションを指定することで、QRコードのサイズや、エラー検出レベルの設定もできます。いろいろ試してみましょう。QRコード表示プラグインは以下のページで配布されています。
http://www.ounziw.com/wordpress/plugin/qrcode/
投稿画像のサムネイルリストを出力できる
「wp-kougabu」
WordPressには、標準で「gallery」というショートコードが搭載されています。これは、ショートコードを書いた当該ブログエントリーに関連付けられた画像のサムネイル一覧を出力してくれるものです。
ただ、galleryショートコードは、複数のエントリーにまたがる、ブログ全体の画像を一覧で表示するような使い方はできません。そこで、このgalleryショートコードの機能を拡張したようなプラグインとして、hiromasa氏が開発した「wp-kougabu」があります。このプラグインを使うと、ブログ内の各エントリーから画像を抽出して、そのサムネイルを一覧形式で表示できます。
使い方は、エントリー中に [kougabu] というショートコードを入れるだけです。以下のようなサムネイルの一覧を出力できます。
サムネイルの幅や高さ、出力する画像の数など、いくつかのオプションも指定できます。ちなみに、上のサンプル画面では、以下のように書いて、サムネイルの横幅を120ピクセルにしています。
[kougabu max_width="120"]
wp-kougabuプラグインは、以下のページから入手できます。